html5 output標籤是什麼意思? html5 output標籤的使用方法都在這裡,這篇文章介紹了html5 output標籤的定義,還有關於html5 output標籤的使用方法(附程式碼實例)
html5 output標籤標籤定義:
html5
#1.for 規定一個或多個元素的 id 列表,以空格分隔。這些元素描述了計算中使用的元素與計算結果之間的關係。
2.form 規定
3.name 規定
根據範例來看:
範例:
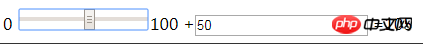
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
結果:

注意:
被form包後 表示標籤屬性的 name 和id 起到了同樣的效果,包括x.value也可以用x.innerHTML來取代。
另外說下oninput 事件是在使用者輸入時就觸發的事件!
html5 output標籤的使用說明:
#
例如,將計算結果顯示在
out标签的用法 <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
如何在表單中使用output 元素:
<form action="form_action.asp" method="get" name="sumform">
<output name="sum"></output>
</form>
TIY
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function write_sum()
{
x=5
y=3
document.forms["sumform"]["sum"].value=x+y
}
</script>
</head>
<body onload="write_sum()">
<form action="form_action.asp" method="get" name="sumform">
<output name="sum"></output>
</form>
</body>
</html>在HTML 4.01 與HTML5中的差異
瀏覽器支援
Firefox、Opera、Chrome 和 Safari 瀏覽器都支援
注意:Internet Explorer 瀏覽器不支援
【相關推薦】
html5 audio標籤怎麼用? html5 自動播放實作程式碼實例
html address標籤怎麼用? html address標籤的使用方法詳解
以上是html5 output標籤是什麼意思? html5 output標籤的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



