這篇文章帶給大家的內容是關於js中取得元素指令的常用方法介紹(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
透過元素的ID取得:getElementById();(為單一元素)
(以下的指令取得的往往是數組,如果要取得其中某個元素,應在後面加對應的下標)
透過元素的類別名稱取得:getElementsByClassName();
透過元素的標籤名稱取得:getElementsByTagName();
透過元素的名字取得:getElementsByName();
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span id="word">
文字
</span>
<span class="words">
文字
</span>
<span class="words">
文字
</span>
<span class="words">
文字
</span>
<input type="text" name="kuang" value="123" />
<input type="text" name="kuang" value="456" />
<input type="text" name="kuang" value="789" />
<script type="text/javascript">
var elements=document.getElementById("word");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByClassName("words");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByTagName("span");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByName("kuang");
for (var i in elements) console.log(elements[i]);
element=document.getElementsByClassName("words")[0];
console.log(element);
</script>
</body>
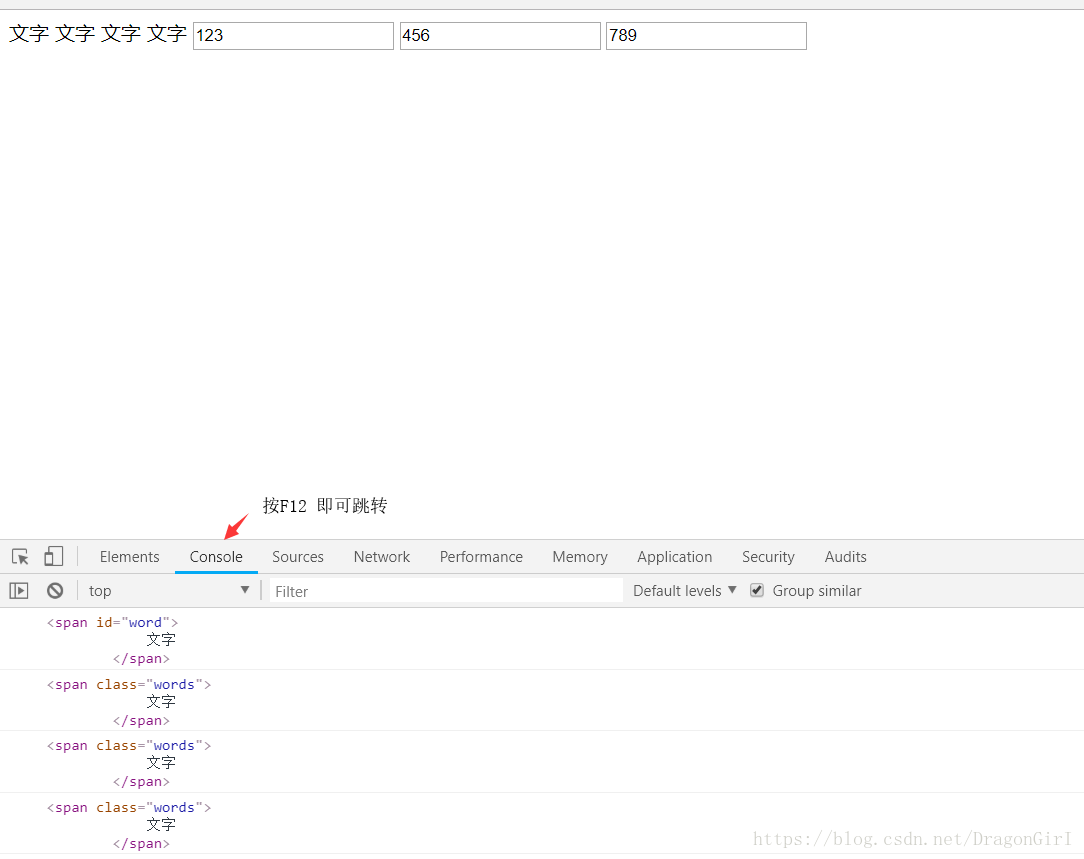
</html>在瀏覽器的控制台可以顯示結果:

相關建議:
js透過元素class名字取得元素集合的具體實作_javascript技巧
#以上是js中取得元素指令的常用方法介紹(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



