這篇文章帶給大家的內容是關於小程式中button以及滾動條預設樣式如何清除(程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
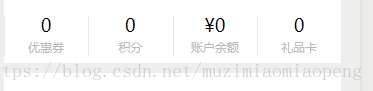
實現如下圖的效果,用四個button實現:

在寫樣式的時候,總是清除不了button的圓角和邊框,神魔戀!
其實,我們可以查看button的預設樣式來解決它;我們創建一個button,查看style,我們發現了問題
原來小程式的button自帶的border-radius和border等屬性,不是直接為button設定相關屬性,而是用button::after設定的,所以要清除這兩個預設樣式,不能直接設定button的樣式,要在button::after中清除這幾個樣式,但是清除樣式的css語句最好寫在wxss檔案的最開始部分,寫在wxss的最後會清除自己給button設定的相關樣式。程式碼如下:
button::after{
border-radius: 0;
border: 0;
}另一個坑就是在button::after中設定border-left的值可以給每個button加上左邊框,如果設定border-right的值,這條邊框線只會顯示在積分和帳戶餘額之間。
清除scroll-view的捲軸
我們有時候不需要又寬有醜的捲軸,其實清除它很容易,在wxss檔案中加入如下程式碼便可,同樣,我們需要寫在wxss檔的開始。
::-webkit-scrollbar{
width: 0;
height: 0;
}相關建議:
微信小程式中表單提交與驗證以及正規表示式的用法介紹(附程式碼)
#以上是小程式中button以及捲軸預設樣式如何清除(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




