這篇文章帶給大家的內容是關於微信小程式實例:取得使用者openId的方法程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
小程式中取得使用者基本信息,可以透過直接全域變數中的globalData.userInfo:
1 2 | var app=getApp();
console.log(app.globalData.userInfo);
|
登入後複製

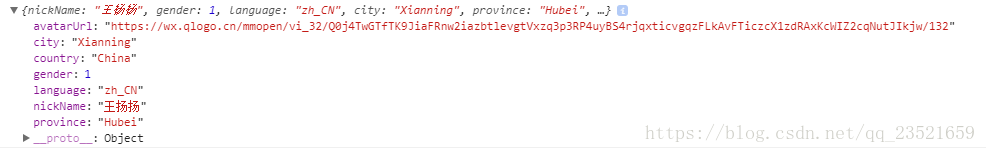
顯而易見,這些基本資訊並沒有太大用處,我們需要更深層的資料:

取得方式如下:
https://developers.weixin.qq.com/miniprogram /dev/api/api-login.html#wxloginobject
先透過wx.login取得到一個code

然後透過微信的介面:
取得到我們想要的openId。
程式碼如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | wx.login({
success: function (res) {
console.log(res)
if (res.code) {
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code',
data: {
appid:'wxda*******3b9',
secret:'088b866*********90bc603',
js_code: res.code,
grant_type: 'authorization_code'
},
success(v){
console.log(v)
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
});
|
登入後複製
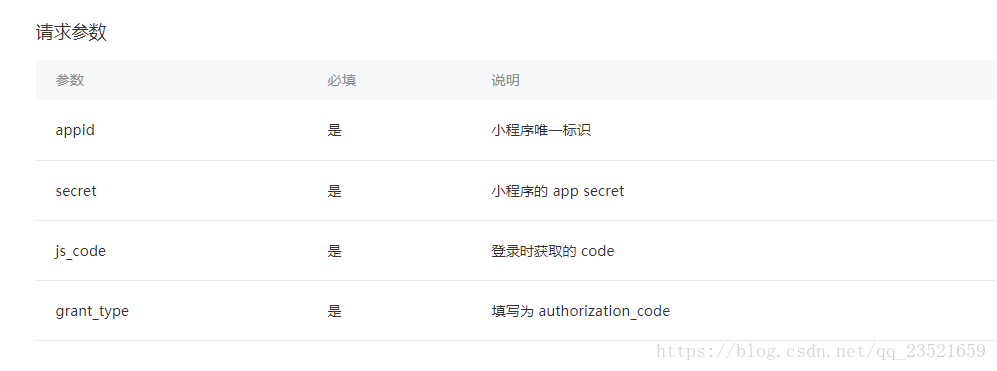
四個參數分別是:

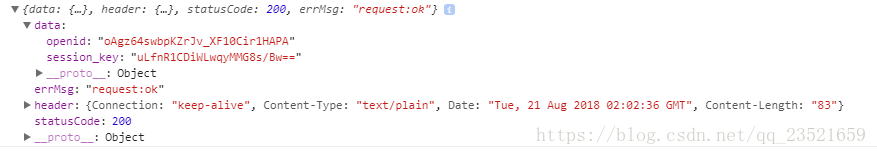
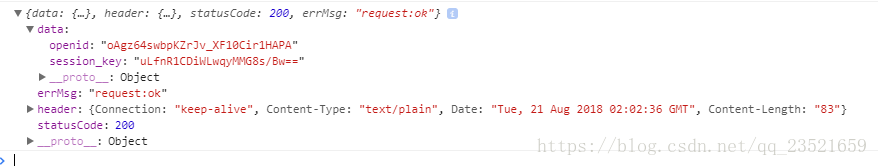
取得到的資料如下:

#相關推薦:
微信小程式實例:自訂對話方塊的程式碼實作
微信小程式實例:實現自訂日期控制項的程式碼
微信小程式實例:自訂導覽列的實作方法
以上是微信小程式實例:取得使用者openId的方法程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!