vue.js中路由器的設定方法介紹
這篇文章帶給大家的內容是關於vue.js中路由器的設定方法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在vue 專案中裝 路由模組
npm install vue-router --save-dev
在設定路由之前,先來了解下
<router-link to="/body">点我跳转页面</router-link>
to 裡面是位址,先不管他,因為 "/body" 是在設定路由時定義好的
<div> <router-view></router-view> </div>
設定路由器
在main.js 檔案中引進並設定路由器模組
//main.js
//引进路由器模块
import VueRouter from 'vue-router'
//引进跳转的 组件页面地址
import App_head from './App_head'
import body_z from './components/HelloWorld'
Vue.config.productionTip = false;
Vue.use(VueRouter);
//配置路由器
const router = new VueRouter({
routes:[
//path为 "/" 意思是:<router-view> 标签初始显示的地址
//component为上面 组件名
{path:"/",component:App_head},
{path:"/body",component:body_z}
],
mode:"history" //定义这个后,打开网页,8080后面不会跟着 /#/ 的符号
});
new Vue({
router, //记得在这里定义路由器,否则不能使用
el: '#app_body',
components: { App_body },
template: '<App_body/>'
})路由器定義好後,就配合
<div> //点击后,跳转到http://localhost:8080/body //点击后,<router-view>将显示 HelloWorld 组件的内容 <router-link to="/body">跳转页面</router-link> <router-view></router-view> </div>
相關建議:
以上是vue.js中路由器的設定方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 路由器可以倒置放嗎
Sep 22, 2023 pm 02:11 PM
路由器可以倒置放嗎
Sep 22, 2023 pm 02:11 PM
可以。但需要注意一些問題:1、倒置放置路由器可能會對散熱產生一定的影響,導致熱量積聚在路由器的底部,影響散熱效果,長時間的過熱可能會降低路由器的效能,並且對其壽命產生不利影響;2、倒置放置路由器可能會影響設備的操作和管理,指示燈和介面可能會被遮蔽或不便於操作;3、倒置放置路由器也可能對網路安全產生一定影響,預設的使用者名稱和密碼可能會使這些資訊更容易被他人窺探到。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 路由器ipv6開啟有什麼好處「最新IPv6的使用優勢」
Feb 06, 2024 pm 05:34 PM
路由器ipv6開啟有什麼好處「最新IPv6的使用優勢」
Feb 06, 2024 pm 05:34 PM
了解電腦的同學都知道,我們的電腦想要接通網絡,必須要有一個IP位址,這個IP位址可以是手動設定的,例如172.16.19.20;也可以是電腦網卡的DHCP伺服器自動取得的,例如192.168.1.100等。這些IP位址,就是我們常說的IPV4位址,那麼對應的IPV6也是IP位址的一種。什麼是IPV6IPV6是為了回應IPV4位址資源的枯竭應運而生的一種新的IP位址,它的全程是“InternetProtocolVersion6”,中文名字是第六代網際網路協定。 IPV6的位址數量理論上是2^128
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
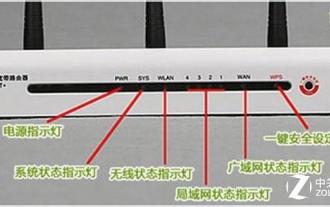
 路由器正常亮幾個燈正常「建議路由器指示燈正常狀態詳解」
Feb 06, 2024 pm 09:12 PM
路由器正常亮幾個燈正常「建議路由器指示燈正常狀態詳解」
Feb 06, 2024 pm 09:12 PM
第一個燈亮,表示路由器的電源接通。插哪個端口,哪個端口的燈亮,閃爍就是在傳輸資料。無線路由器通常有三種指示燈:SYS、LAN和WAN。當無線路由器接通電源時,SYS燈會亮起。當無線路由器與網路貓連接後,WAN燈會亮起。而LAN燈則對應著無線路由器的各個接口,只要將網路線插入對應的接口,對應的LAN燈就會亮起。 1,老是閃說明是由資料傳輸的,路由器設定應該是正常的。 2,如果原來一直是能上網的,只是近期上不了網;估計是外線的問題,即運營商的問題(一般是線路上出問題了,造成數據信號衰減的太大,雖然線路是好
 網關和路由器哪個網路速度快
Jun 19, 2023 pm 03:06 PM
網關和路由器哪個網路速度快
Jun 19, 2023 pm 03:06 PM
網關WiFi和路由器WiFi的差異主要體現在功能、支援上網的終端數量、WiFi訊號覆蓋範圍這三個方面。網關WiFi是光貓和路由器的結合體,功能較多,但支援上網設備數量較少,WiFi訊號覆蓋範圍也不如路由器WiFi。
 路由器反著放對網路有沒有影響
Sep 22, 2023 pm 04:45 PM
路由器反著放對網路有沒有影響
Sep 22, 2023 pm 04:45 PM
路由器反著放對網路可能會有一些影響,包括訊號覆蓋範圍減少、訊號傳輸受阻、溫度散熱不良和降低網路速度等。詳細介紹:1、訊號覆蓋範圍減小,路由器通常設計為以水平方向向外輻射訊號,因此將路由器反著放置可能會導致訊號的覆蓋範圍減小,這可能會導致在某些區域內的訊號弱化,從而影響連接的穩定性和速度;2、訊號傳輸受阻,將路由器反放置可能會導致訊號傳輸受阻等等。
 為什麼路由器連線上卻不能上網
Nov 24, 2023 pm 05:29 PM
為什麼路由器連線上卻不能上網
Nov 24, 2023 pm 05:29 PM
路由器連接上卻無法上網的原因:1、網際網路服務供應商問題;2、路由器設定問題;3、區域網路問題;4、WiFi訊號問題;5、路由器硬體問題;6、DNS問題;7、網路快取問題;8、防火牆及安全軟體問題;9、操作員限制;10、設備故障。詳細介紹:1、網路服務供應商問題,這是一個常見的原因,網路服務供應商可能會出現問題,如網路中斷或服務中斷;2、路由器設定問題等等。






