本篇文章向大家介紹了關於html5 canvas標籤的定義和用法實例等,還有也是重點的關於html5 canvas標籤的歷史由來和SVG 以及VML 之間的差異,希望大家多認識認識關於h5方面的新標籤,以下就開始閱讀這篇文章吧
html5 canvas標籤的定義和用法:
HTML5
#如何透過canvas 元素顯示一個紅色的矩形:
<canvas id="myCanvas"></canvas> <script type="text/javascript"> var canvas=document.getElementById('myCanvas'); var ctx=canvas.getContext('2d'); ctx.fillStyle='#FF0000'; ctx.fillRect(0,0,80,100); </script>
#HTML5新增Canvas標籤及對應屬性
知識說明:
HTML5新增的canvas標籤,透過建立畫布,在畫布上建立任何想要的形狀,下面將canvas的API以及屬性做一個整理,並且附上時鐘的範例,以便於後期複習學習! Fighting!
一、html5 canvas標籤的原型:
<canvas width=”1000” height=”1000” id=”myCanvas”> 您的浏览器版本过低,不支持HTML5新增的canvas标签。 </canvas>
#使用js取得該畫布,並指定物件
<script> Var canvasID = document.getElementById(“myCanvas”); Var canvas = canvasID.getContext(“2d”); </script>
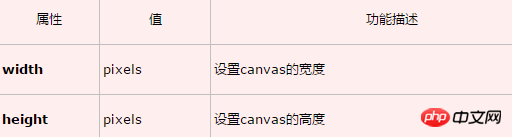
二、canvas標籤常見屬性:

三、canvas標籤的API整合:

html5 canvas標籤的作用:
HTML5 canvas這個玩意用通俗的話來講就是一塊用來畫畫的布,不過這不是普通的布,這是個類似於神筆馬良的那個神筆一樣神奇的東西,可以畫出很多精湛美妙的東西。本文就展示兩個基於canvas的酷炫效果,可以讓我們對canvas的潛力有個比較直觀的認識。
個人感覺在canvas有很好的發展的空間,可以預期如果國家的網速如果無壓力的跟上的話,不可質疑的說這將是HTML的天下。 。因為在canvas中,他的想像無限思想有多遠那麼他的發展空間就有多遠,當然前提是技術要硬,當然是我的一個臆想,不過不可否認HTML的強大,不過目前最大的問題就是相容性的問題,同時網速也是一大限制,
作為剛接觸HTML5的小白,製作的canvas ,他可以讓canvas中的顏色不一樣,同時,每次刷新都會不一樣,個人有點小趣味,不斷刷新感覺像時空隧道,想想還是可以乾改變下下,效果應該不錯,不多說代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
body{
text-align: center;
}
canvas{
border: 1px solid red;
}
</style>
</head>
<body>
<p style="font-size: 30px;font-weight: bold">画布展示</p>
<canvas width="500" height="500" id="ss"></canvas>
</body>
<script>
colour()
function colour(){
var c=document.getElementById("ss");
var cxt=c.getContext("2d");
for(var i=0;i<25;i++){
cxt.strokeStyle="rgb("+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+""
cxt.strokeRect(i*10,i*10,500-20*i,500-20*i);
}
}
</script>
</html>html5 canvas標籤的歷史:
這個HTML 元素是為了客戶端的向量圖形而設計。它自己沒有行為,但卻把一個繪圖 API 展現給客戶端 JavaScript 以使腳本能夠把想繪製的東西都繪製到一塊畫布上。
Firefox 1.5 和 Opera 9 都跟隨了 Safari 的領導。這兩個瀏覽器都支援
我們甚至可以在 IE 中使用
這兩種方式在功能上是等同的,任何一種都可以用另一種來模擬。從表面上看,它們很不相同,可是,每一種都有強項和弱點。例如,SVG 繪圖很容易編輯,只要從其描述中移除元素就行。
要從同一圖形的一個
【小編的相關文章】
#以上是html5 canvas標籤的作用以及canvas標籤的歷史由來介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

