css中美化網頁的元素有哪些? css中可以美化網頁的元素總結
這篇文章帶給大家的內容是關於css中美化網頁的元素有哪些? css中可以美化網頁的元素總結,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
1.本章目標
會使用CSS設定字型樣式和文字樣式
會使用CSS設定超連結樣式
會使用CSS設定清單樣式
會使用CSS設定背景樣式
會使用CSS設定漸變效果
2.標籤
#標籤的作用
能讓某幾個文字或某個字詞凸顯出來
範例:
#<p>享受<span class="show">“北大式”</span>教育服务</p>
<p>在php中文网,有一群人默默支持你成就
<span id="dream">梦想</span></p>
<p class="bird">选择<span>php中文网</span>,成就你的梦想</p>3.字型樣式

4.字體類型
#font-family屬性
p{font-family:Verdana,"楷体";}
body{font-family: Times,"Times New Roman", "楷体";}5.字體大小
font-size屬性
單位: px(像素)、em、rem、cm、mm、pt、pc

6.字體風格
#font-style屬性
normal、italic(庫裡自帶的)和oblique(自動將字體變斜體)
範例:

7.字體的粗細
#font-weight屬性

8.字型屬性
#font屬性##family weight size ##style
##字體屬性的順序:字體風格→字體粗細→字體大小→字體類型##p span
{font:oblique bold 12px 「楷體";}
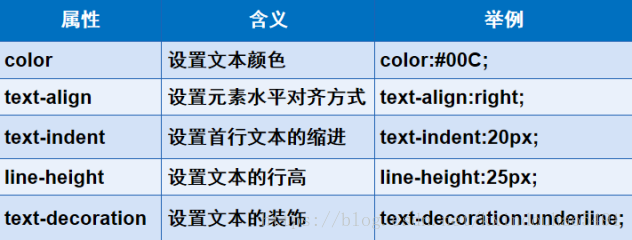
9.文字樣式
 文字屬性
文字屬性
#10.文本顏色color屬性RGB十六進位方法表示顏色:前兩位表示紅色分量,中間兩位表示綠色分量,最後 兩位表示藍色分量rgb(r,g,b) : 正整數的取值為0~255
RGBA在RGB基礎上增加了控制alpha透明度的參數,其中這個透明通道值為0~1
範例:
color:#A983D8; color:#EEFF66; color:rgb(0,255,255);--------------最深的颜色 color:rgba(0,0,255,0.5);-----------透明度

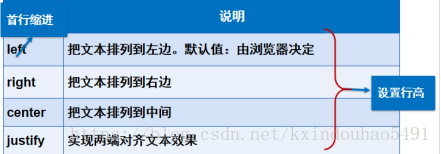
12.文本修饰和垂直对齐
文本装饰
text-decoration属性
垂直对齐方式
vertical-align属性:middle、top、bottom

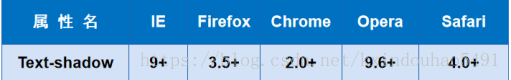
13.文本阴影

浏览器兼容性

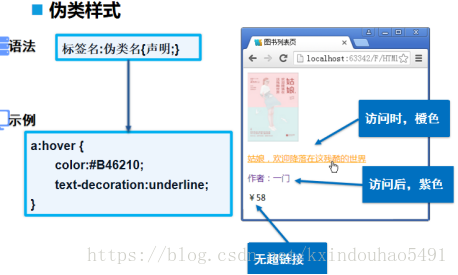
14.超链接伪类

15.使用CSS设置超链接

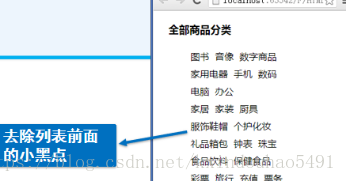
16.列表样式2-1
list-style-type
list-style-image

17.列表样式2-2
list-style:
li {
list-style:none;
}
1、网页背景
R红--G绿--B蓝
背景颜色
background-color
背景图像
background-image
19.设置背景图像2-1
背景图像
background-image属性
background-image:url(图片路径);
背景重复方式
background-repeat属性
repeat:沿水平和垂直两个方向平铺
no-repeat:不平铺,即只显示一次
repeat-x:只沿水平方向平铺
repeat-y:只沿垂直方向平铺
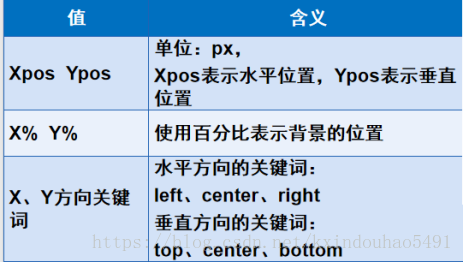
20.设置背景图像2-2
背景定位
background-position属性

21.设置背景
背景属性
background属性

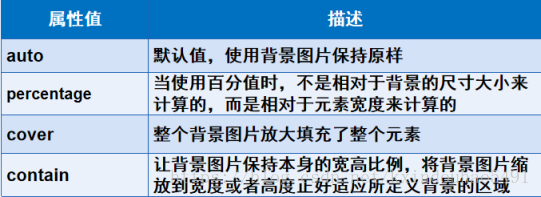
23.背景尺寸
背景尺寸 background-size

24.CSS3渐变
线性渐变
颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
径向渐变
圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向 混合
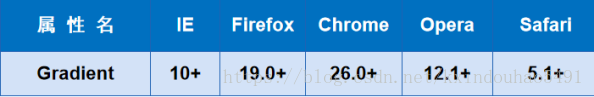
浏览器兼容性

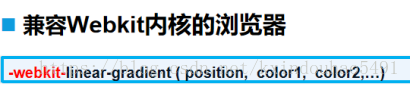
25.CSS3渐变兼容
IE浏览器是Trident内核,加前缀:-ms-
Chrome浏览器是Webkit内核,加前缀:-webkit-
Safari浏览器是Webkit内核,加前缀:-webkit-
Opera浏览器是Blink内核,加前缀:-o-
Firefox浏览器是Mozilla内核,加前缀:-moz-
26.线性渐变


左上向右下方向渐变:linear-gradient( left top ,red, blue)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(red,yellow,blue); /* Safari 5.1 to 6.0 */
background: -o-linear-gradient(red,yellow,blue); /* Opera 11.1 to 12.0 */
background: -moz-linear-gradient(red,yellow,blue); /* Firefox 3.6 to 15 */
background: linear-gradient(red,yellow,blue); /* 标准语法 (必须在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
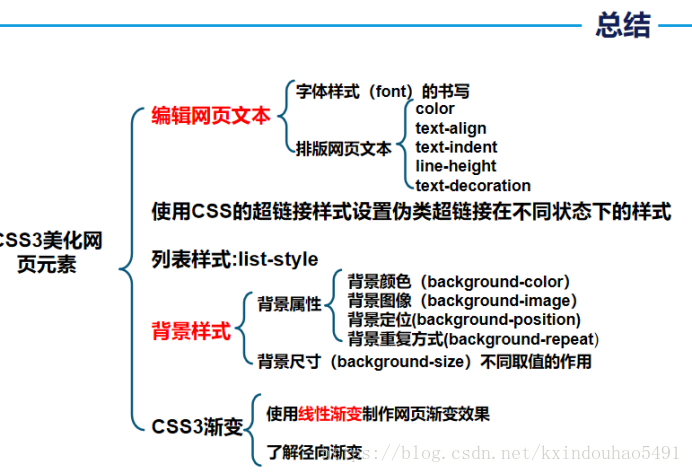
</html>总结

相关推荐:
以上是css中美化網頁的元素有哪些? css中可以美化網頁的元素總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












