如何透過LayuiAdmin&LayIM&Thinkphp&Gateway實作小程式多客服存取系統的例子
這篇文章帶給大家的內容是關於如何透過LayuiAdmin&LayIM&Thinkphp&Gateway實現小程式多客服存取系統的例子,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
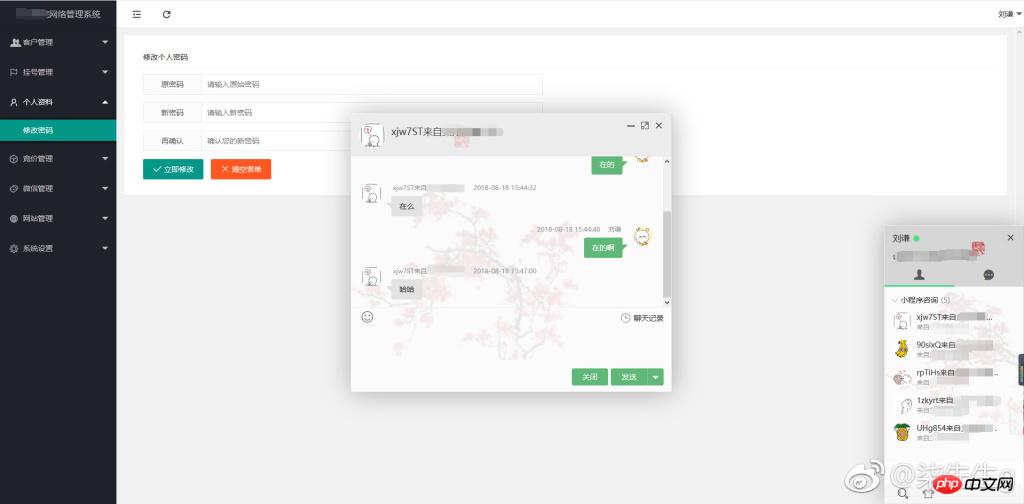
先看下效果圖吧。
 實現的功能:
實現的功能:
1、小程式客服對話即時接收並推送到Layim
2、透過Layim可以即時回覆小程式客服對話
3、可新增多個小程式、可新增多個客服
4、線上客服順序分配對話,客服不在線上則依照留言處理
5、自動回覆功能
實作邏輯:
以微信訪客的openid作為唯一標識符,新建一個layim用戶並將其作為客服的好友。後端TP作做訊息接收和轉發的中間層。
實作步驟(重點說gateway部分):
1、安裝TP,composer安裝workerman、gateway
2、在tp的根目錄建立server.php(其他名字都行)#!/usr/bin/env php
<?php
ini_set('display_errors', 'on');
if(strpos(strtolower(PHP_OS), 'win') === 0)
{
exit("start.php not support windows.\n");
}
// 检查扩展
if(!extension_loaded('pcntl'))
{
exit("Please install pcntl extension. See http://doc3.workerman.net/appendices/install-extension.html\n");
}
if(!extension_loaded('posix'))
{
exit("Please install posix extension. See http://doc3.workerman.net/appendices/install-extension.html\n");
}
define('APP_PATH', __DIR__ . '/application/');//如果修改了也要跟着修改,tp的application
define('BIND_MODULE','chat/Run');//这个位置是你唯一要自定义的
// 加载框架引导文件
require __DIR__ . '/thinkphp/start.php';3、在tp的application目錄下創建一個模組chat,創建Run的控制器,這裡除了Events的命名空間,其他基本上不需要改動,改動埠有點坑,建議就用gateway預設的
class Run
{
public function __construct()
{
//注册register
new Register('text://0.0.0.0:1236');
//初始化 bussinessWorker 进程
$worker = new BusinessWorker();
$worker->name = 'WebIMBusinessWorker';
$worker->count = 4;
$worker->registerAddress = '127.0.0.1:1236';
//设置处理业务的类,此处制定Events的命名空间
$worker->eventHandler = '\app\chat\controller\Events';
// 初始化 gateway 进程
$gateway = new Gateway("websocket://0.0.0.0:8282");
$gateway->name = 'WebIMGateway';
$gateway->count = 4;
$gateway->lanIp = '127.0.0.1';
$gateway->startPort = 2900;
$gateway->registerAddress = '127.0.0.1:1236';
$gateway->pingInterval = 55;
$gateway->pingNotResponseLimit = 1;
$gateway->pingData = '{"emit":"ping"}';//此处为心跳包数据
//运行所有Worker;
if(!defined('GLOBAL_START'))
{
Worker::runAll();
}
}
}4、創建Event.php的控制器類,Event.php是主要的邏輯處理類,這裡我只簡單說下我的onmessage方法:
public static function onMessage($client_id, $data){
$message = json_decode($data, true);
$message_type = $message['emit'];
switch($message_type) {
case 'init':
// uid
//根据token获取uid
$tokenCache = new TokenCache();
$user = $tokenCache->where('token','eq',$message['token'])->order('id DESC')->find();
if(!$user->uid||$user->date+$user->lifetime<time()){
self::onClose($client_id);
}
$wechatMsgUser = new WechatMsgUser();
$msgUser = $wechatMsgUser->where('openid','eq',$user->uid)->where('type','eq',0)->find();
if(!$msgUser->id){
self::onClose($client_id);
}
//*客服上线,设置数据库状态字段为在线状态
$msgUser->status = 1;
$msgUser->save();
$uid = $msgUser->id;
// 设置session,这个$_SESSION我是为了下面的onclose方法里设置客服离线状态
$_SESSION = [
'id' => $uid,
];
// 将当前$client_id与uid绑定
Gateway::bindUid($client_id, $uid);
$msgService = new MsgService();
$msgService->checkLeavedMessage($uid);
return;
break;
case 'ping':
$pingData=[
'emit'=>'pong',
'data'=>$client_id
];
Gateway::sendToClient($client_id, json_encode($pingData));
return;
default:
echo "unknown message $data" . PHP_EOL;
}
}這裡因為我用的是jwt驗證,所以多繞了一層,先透過token找到layuiadmin的uid,再透過uid找到客服ID,把客服ID和client_id綁定,這樣在後端php裡就可以直接使用gateway::sendToUid來推播訊息了。
5、tp後端,在需要推播訊息的地方使用GatewayClient來主動推播訊息。
這是接收訊息的整個流程:微信開放介面請求訊息推送介面url→php拿到數據,存庫,透過GatewayClient主動推送到指定客服→前端拿到資料透過layim渲染到視圖
其實這個Event.php我只做了兩件事,一個是心跳偵測,另一個就是登陸後將客服的ID和client_id綁定。
發送訊息我用的是ajax的http方式發送,沒有使用websocket。
未能實現的功能:
訊息狀態的處理,未讀取/已讀取
layim隱身/線上
目前只有文字訊息,沒有圖片與卡片訊息
相關推薦:
以上是如何透過LayuiAdmin&LayIM&Thinkphp&Gateway實作小程式多客服存取系統的例子的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




