使用富文本編輯器上傳圖片彈出層的程式碼實現
本篇文章帶給大家的內容是關於使用富文本編輯器上傳圖片彈出層的程式碼實現,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
前兩天提了一個問題,主要是因為自己比較懶,想找現成的呼叫之前上傳的圖片。
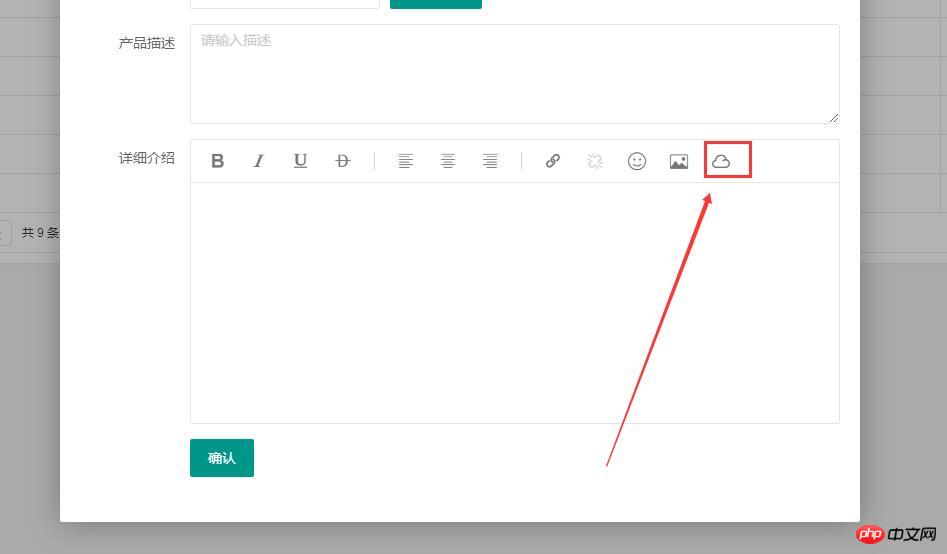
對此我發現整個社區都沒有類似的項目,今天特別摸索了一下,得到效果如下

#在編輯器上自訂工具欄,新增了一個菜單雲盤。
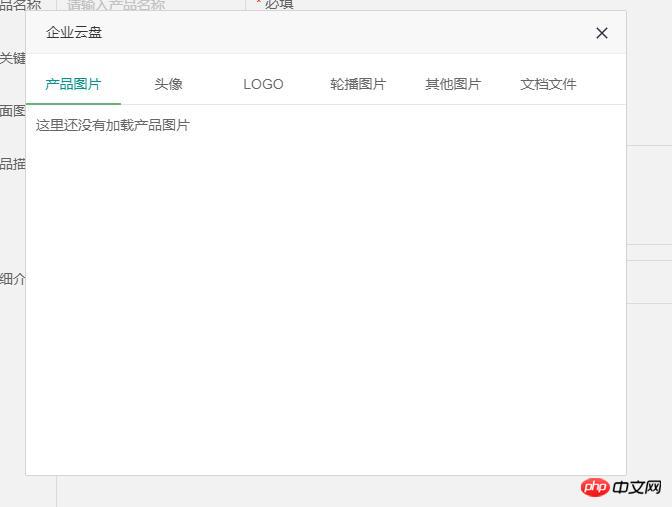
點擊雲盤彈出一個類似表情的彈跳窗如下
 這就是我一直想弄一個類似UEditor彈窗。
這就是我一直想弄一個類似UEditor彈窗。
經過改造把使用者之前上傳的圖片與檔案都可以在編輯器上呼叫出來。編輯器上傳圖片不用修改。
核心程式碼
1、自訂編輯器工具列
//全局配置
that.config = {
//默认工具bar
tool: [
'strong', 'italic', 'underline', 'del'
,'|'
,'left', 'center', 'right'
,'|'
,'link', 'unlink', 'face', 'image', 'yunpan' //新增部分
]
,hideTool: []
,height: 240 //默认高
};2、新增點擊事件
//全部工具
,tools = {
html: '<i class="layui-icon layedit-tool-html" title="HTML源代码" lay-command="html" layedit-event="html""></i><span class="layedit-tool-mid"></span>'
,strong: '<i class="layui-icon layedit-tool-b" title="加粗" lay-command="Bold" layedit-event="b""></i>'
,italic: '<i class="layui-icon layedit-tool-i" title="斜体" lay-command="italic" layedit-event="i""></i>'
,underline: '<i class="layui-icon layedit-tool-u" title="下划线" lay-command="underline" layedit-event="u""></i>'
,del: '<i class="layui-icon layedit-tool-d" title="删除线" lay-command="strikeThrough" layedit-event="d""></i>'
,'|': '<span class="layedit-tool-mid"></span>'
,left: '<i class="layui-icon layedit-tool-left" title="左对齐" lay-command="justifyLeft" layedit-event="left""></i>'
,center: '<i class="layui-icon layedit-tool-center" title="居中对齐" lay-command="justifyCenter" layedit-event="center""></i>'
,right: '<i class="layui-icon layedit-tool-right" title="右对齐" lay-command="justifyRight" layedit-event="right""></i>'
,link: '<i class="layui-icon layedit-tool-link" title="插入链接" layedit-event="link""></i>'
,unlink: '<i class="layui-icon layedit-tool-unlink layui-disabled" title="清除链接" lay-command="unlink" layedit-event="unlink""></i>'
,face: '<i class="layui-icon layedit-tool-face" title="表情" layedit-event="face""></i>'
,yunpan: '<i class="layui-icon layedit-tool-image iconfont sw-yunpan-icon" title="云盘" layedit-event="yunpan"></i>' //新增的部分
,image: '<i class="layui-icon layedit-tool-image" title="图片" layedit-event="image"><input type="file" name="file"></i>'
,code: '<i class="layui-icon layedit-tool-code" title="插入代码" layedit-event="code"></i>'
,help: '<i class="layui-icon layedit-tool-help" title="帮助" layedit-event="help"></i>'
} 3、雲端板面板
//云盘面板
,yunpan=function(options, callback){
//云盘
var body = this, index = layer.open({
type: 1
,id: 'LAY_layedit_yunpan'
,area: '600px'
,shade: 0.05
,shadeClose: true
,moveType: 1
,title: '企业云盘'
,skin: 'layui-layer-msg'
,content:['<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">'
,'<ul class="layui-tab-title">'
,'<li class="layui-this">产品图片</li>'
,'<li>头像</li>'
,'<li>LOGO</li>'
,'<li>轮播图片</li>'
,'<li>其他图片</li>'
,'<li>文档文件</li>'
,'</ul>'
,'<div class="layui-tab-content" style="height: 340px;">'
,'<div class="layui-tab-item layui-show">这里还没有加载产品图片</div>'
,'<div class="layui-tab-item">内容2</div>'
,'<div class="layui-tab-item">内容3</div>'
,'<div class="layui-tab-item">内容4</div>'
,'<div class="layui-tab-item">内容5</div>'
,'<div class="layui-tab-item">内容6</div>'
,'</div>'
,'</div> '].join('')
});
}其他細節由於涉及專案數據,因此不便展示。
相關建議:
#淺析Yii2整合豐富文字編輯器redactor實例教學php富文本編輯器java富文本編輯器jsp富文本編輯器
#以上是使用富文本編輯器上傳圖片彈出層的程式碼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用PHP和CKEditor建立富文本編輯器
May 11, 2023 pm 04:06 PM
使用PHP和CKEditor建立富文本編輯器
May 11, 2023 pm 04:06 PM
隨著Web應用程式的廣泛使用,創建富文本編輯器變得越來越普遍。 CKEditor被廣泛認可為最好的富文本編輯器之一,因為它具有良好的可自訂性和易用性。本文將介紹如何使用PHP和CKEditor建立富文本編輯器。 CKEditor簡介CKEditor是一個開源的、跨平台的富文本編輯器,透過JavaScript實現。它提供了直覺易懂的工具列,包括字體樣式、格式化、圖
 如何使用Java編寫CMS系統的富文本編輯器模組
Aug 04, 2023 pm 06:57 PM
如何使用Java編寫CMS系統的富文本編輯器模組
Aug 04, 2023 pm 06:57 PM
如何使用Java編寫CMS系統的富文本編輯器模組在現代網站開發中,內容管理系統(ContentManagementSystem,簡稱CMS)扮演著至關重要的角色。而其中的富文本編輯器模組更是不可或缺的一部分,它能夠讓網站管理員方便地編輯和發佈內容。本文將介紹如何使用Java編寫CMS系統的富文本編輯器模組,並提供程式碼範例。一、選擇合適的富文本編輯器在開始
 uniapp中如何實作富文本編輯器
Jul 04, 2023 pm 12:17 PM
uniapp中如何實作富文本編輯器
Jul 04, 2023 pm 12:17 PM
uniapp中如何實作富文本編輯器在許多應用程式中,我們經常遇到需要使用者輸入富文本內容的情況,例如編輯文章、發布動態等。為了滿足這個需求,我們可以使用富文本編輯器來實現。在uniapp中,我們可以使用一些開源的富文本編輯器元件,例如wangeditor、quill等。下面,我將以wangeditor為例,介紹在uniapp中如何實作富文本編
 如何使用PHP開發CMS中的富文本編輯器
Jun 21, 2023 am 11:20 AM
如何使用PHP開發CMS中的富文本編輯器
Jun 21, 2023 am 11:20 AM
隨著網路的發展,越來越多的網站開始採用CMS(內容管理系統)來管理自己的內容。而富文本編輯器則是這些CMS不可或缺的一部分,它使得使用者可以方便地編輯、排版和發佈內容。在本文中,我們將介紹如何使用PHP開發CMS中的富文本編輯器。一、什麼是富文本編輯器富文本編輯器是一種可以呈現多種格式的文字編輯器,使用戶可以使用各種樣式進行排版操作,而不需要學習HTML或C
 商城開發中的富文本編輯器技巧 (29個字)
Jun 30, 2023 pm 09:03 PM
商城開發中的富文本編輯器技巧 (29個字)
Jun 30, 2023 pm 09:03 PM
PHP開發商城中的富文本編輯器功能實現技巧隨著互聯網的快速發展,越來越多的商城採用線上編輯器來提供富文本編輯功能,使用戶能夠透過簡單的操作設計自己的商品詳情頁面。在PHP開發商城時,如何實現富文本編輯器功能是關鍵的技術難題。本文將介紹一些實作富文本編輯器功能的技巧,幫助PHP開發人員更好地完成這個任務。一、選擇合適的富文本編輯器在選擇富文本編輯器時,我們
 Go語言Web開發框架中常見的富文本編輯器控件
Jun 04, 2023 am 09:10 AM
Go語言Web開發框架中常見的富文本編輯器控件
Jun 04, 2023 am 09:10 AM
隨著Web應用程式的普及,富文本編輯器成為Web開發中不可或缺的一個工具。而在使用Go語言進行網頁開發時,我們也需要選擇一個適合的富文本編輯器控制項來豐富我們的網站和應用程式。在本文中,我們將會探討Go語言Web開發常見的富文本編輯器控制項。 FroalaEditorFroalaEditor是一款流行的富文本編輯器控件,被廣泛應用於Web開發中。它具有現代化
 如何在uniapp中使用富文本編輯器外掛程式實現富文本編輯功能
Oct 20, 2023 am 10:31 AM
如何在uniapp中使用富文本編輯器外掛程式實現富文本編輯功能
Oct 20, 2023 am 10:31 AM
如何在uniapp中使用富文本編輯器插件實現富文本編輯功能概述在現代應用中,富文本編輯器是一個必備的功能,因為它允許用戶在應用中創建豐富多樣的文本內容,包括字體樣式、字號、顏色、插入圖片等。而uniapp作為一個跨平台開發框架,也提供了使用富文本編輯器外掛程式來實現這項功能的方式。本文將介紹如何在uniapp中使用富文本編輯器插件,並給出具體的程式碼範例。步驟導入
 如何使用Layui框架開發一個支援富文本編輯器的網頁編輯功能
Oct 24, 2023 am 08:16 AM
如何使用Layui框架開發一個支援富文本編輯器的網頁編輯功能
Oct 24, 2023 am 08:16 AM
標題:使用Layui框架開發支援富文本編輯器的網頁編輯功能引言:在Web開發中,網頁編輯功能是一個常見且重要的模組。為了提升使用者體驗,支援富文本編輯器是不可或缺的。本文將介紹如何使用Layui框架中的富文本編輯器元件進行開發,並提供具體的程式碼範例。一、Layui框架簡介Layui是一個基於HTML5和CSS3技術的前端UI框架,致力於提供簡單、易用的組件與豐






