html表格中的th表頭內容怎麼居中? th表頭標籤align屬性的具體介紹
本篇文章主要為大家講述的是html表格中th表頭的居中實例解析,也向大家介紹了HTML中th表頭標籤的對齊方式align屬性的屬性值具體介紹,讓我們來看正文吧
首先我們要知道什麼是html表格中th表頭標籤:
在我們使用的HTML表格中有兩種類型的單元格:
一個是表頭單元格,它包含了表頭的信息,由th標籤創建的
還有一個則是標準的單元格,它包含了數據,由td標籤創建的
它們有個容易區分的地方就是:
th標籤內部的內容通常會呈現為居中的粗體文字內容,而td標籤內部的內容通常都是以左對齊的方式顯示的文字內容。
好了,我們現在了解了我們html表格中的hr標籤的一些基礎,現在開始文章的第一個內容,
那就是如何把HTML表格中的th表頭居中。
讓我們來看一個html表格表頭居中實例
<table border="2">
<tr>
<th>网站名称</th>
<th align="right">网址</th>
</tr>
<tr>
<td>php中文网</td>
<td>网址是:http://www.php.cn</td>
</tr>
<tr>
<td>百度百科</td>
<td>网址是:https://baike.baidu.com</td>
</tr>
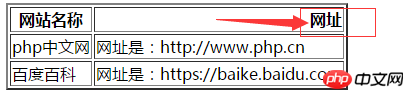
</table>這是一個比較簡單的一個表格的寫法,th表頭在表格的第一列,我們看到th裡面加了align屬性,align屬性值為right,懂英文的人都知道,這是向右的意思,這個的意思就是說,把th標籤包含的內容文字向右邊對齊,所以顯示的效果如圖:

()
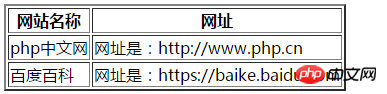
今天是說如何th表頭如何居中的,現在大家應該都能猜到了,沒錯,就是用align屬性來設定的,跟上面那個案例一樣,我們把th表頭標籤中的align屬性的屬性值改為center,效果如圖:


在HTML表格中th標籤的align屬性被定義為,是專門為th標籤單元格中的內容對齊的,align的屬性值可以做到幾種相對對齊方式(其實不只是對th標籤有用,對錶格中的td標籤和tr標籤也一樣有用,甚至對網頁內大部分的標籤都有用,不過現在h5不支援align屬性了,不過在平常中,小編覺得還是用align屬性來對齊比較方便)
th標籤中的align屬性它有五個屬性值,分別為:
- left屬性值:定義文字的左對準
- ##right屬性值:它定義了文字的右對齊(已經給你們實驗過了,確實可以往右對齊文字)
- center屬性值:它定義了本文內容的居中對齊(這個也給你們看過了,簡單,多練習就熟練了)
- justift屬性值:它在表格中對錶格的行進行兩端對齊,像報紙和的排版一樣(用的不多,這裡就不舉例了,知道就行了)
- char屬性值:它在單元格中的內容對準指定字符,它的默認情況下是以小數點字符的樣式顯現
- 好了,都看出來了吧,很明顯的是從左往右開始寫的。到了這裡,這篇文章也就結束了,歡迎大家在下面提問交流。
html strong標籤是什麼意思? html中strong標籤的具體用法介紹
#html5 table標籤的樣式介紹(另附html5 table css居中的實例)
##
以上是html表格中的th表頭內容怎麼居中? th表頭標籤align屬性的具體介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













