使用富文本編輯器如何呼叫雲端盤的圖片檔(程式碼分析)
這篇文章帶給大家的內容是關於富文本編輯器如何調用雲端盤的圖片檔案(程式碼分析),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
最近在開發一個多用戶系統,由於在發布文章的時候需要用到編輯器。 UEditor是很多網友推薦的一個,強大,我下載之後,發現這個編輯器程式碼已經達到2萬多行,受不了這種臃腫。
對此我發現了layui有一個自備的編輯器,好像是被雪藏了,不知道是不是官方不太推薦了?
文件地址: http://www.layui.com/doc/modules/layedit.html
LayEdit仍遵循極簡的設計風格,無論是UI上,還是在介面使用上,是我喜歡的一個編輯器,程式碼只有幾百行。
當我需要在編輯器上傳圖片,還有曾經上傳過的圖片直接調用,這樣就需要自己寫一個獲取遠程圖片,對此百轉千迴,直接點吧,付費找人幫忙吧
也沒遇到接單,也沒得到啥有用的資訊。
於是我就想編輯器表情不就是圖片呢?於是找到編輯器js文件,查看到表情帶js程式碼,程式碼不多就幾十行
這算是第一次真正接觸LayEdit,表情用的是layui.layer,tips層,而我需要的是支持tab的頁面層layer.open,這算是加深了layer的認識
於是我把頁面付出層搭建好之後,在用ajax請求應該就好了吧,
於是發了一個文
http://www.php.cn/js-tutorial-409066.html
#結果我又遇到問題了,請求回來的資料頁面載入不了,對於菜鳥來說還是比較坑,這是因為dom順序問題。
後來能載入圖片了,進行拼接
function myphoto(tabid) {
var html = "";
html += '<ul class="swla-yunpan-ul">';
//图片资源
$.get("/api",
{
limit:10,
},
function(data){
var list=data.data
layui.each(list,function(index, item) {
// 用了format加载数据
html +='<li title="{0}"><img src="/static/imghw/default1.png" data-src="{1}" class="lazy" alt="{2}"></li>'.format(item.title,item.src,item.alt);
});
html += '</ul>';
document.getElementById("yun-"+tabid).innerHTML=html;
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var ehtml=e.currentTarget.innerHTML
参考下面 监听点击图片事件部分
//关闭云盘
layer.close(index);
})
});
$(document).off('click', yunpan.hide).on('click', yunpan.hide);
}又不會把圖片插入到編輯器,於是又發了一文
http://www.php. cn/js-tutorial-409068.html
結果還是沒人關注,又開始對表情部分摸索,發現表情有一段程式碼如下
//表情
,face: function(range){
face.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}我想我应该从这个地方入手了
我把捕获到的li事件进行修改类似方法,yunpan:function(range){
yunpan.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}测试成功對於監聽點擊圖片事件部分代碼如下
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var img=e.target.src
var alt=e.target.alt
callback && callback({
src: img
,alt: alt
});
//关闭云盘
layer.close(index);
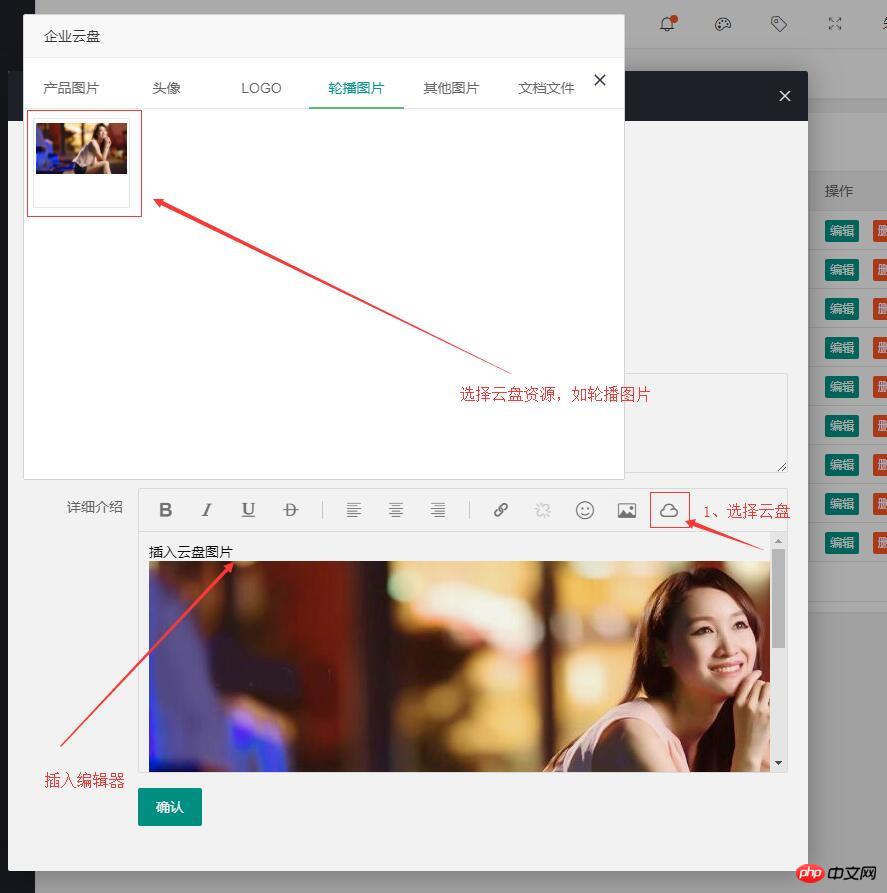
})最終效果圖如下:

#點擊編輯器雲盤,彈出頁面層,透過tab切換,不同欄目,再選擇圖片,關閉雲端盤,插入編輯器。
相關推薦:
yii2整合富文本編輯器redactor html 富文本編輯器富文本編輯器外掛程式django 富文本編輯器
以上是使用富文本編輯器如何呼叫雲端盤的圖片檔(程式碼分析)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用PHP和CKEditor建立富文本編輯器
May 11, 2023 pm 04:06 PM
使用PHP和CKEditor建立富文本編輯器
May 11, 2023 pm 04:06 PM
隨著Web應用程式的廣泛使用,創建富文本編輯器變得越來越普遍。 CKEditor被廣泛認可為最好的富文本編輯器之一,因為它具有良好的可自訂性和易用性。本文將介紹如何使用PHP和CKEditor建立富文本編輯器。 CKEditor簡介CKEditor是一個開源的、跨平台的富文本編輯器,透過JavaScript實現。它提供了直覺易懂的工具列,包括字體樣式、格式化、圖
 如何使用Java編寫CMS系統的富文本編輯器模組
Aug 04, 2023 pm 06:57 PM
如何使用Java編寫CMS系統的富文本編輯器模組
Aug 04, 2023 pm 06:57 PM
如何使用Java編寫CMS系統的富文本編輯器模組在現代網站開發中,內容管理系統(ContentManagementSystem,簡稱CMS)扮演著至關重要的角色。而其中的富文本編輯器模組更是不可或缺的一部分,它能夠讓網站管理員方便地編輯和發佈內容。本文將介紹如何使用Java編寫CMS系統的富文本編輯器模組,並提供程式碼範例。一、選擇合適的富文本編輯器在開始
 uniapp中如何實作富文本編輯器
Jul 04, 2023 pm 12:17 PM
uniapp中如何實作富文本編輯器
Jul 04, 2023 pm 12:17 PM
uniapp中如何實作富文本編輯器在許多應用程式中,我們經常遇到需要使用者輸入富文本內容的情況,例如編輯文章、發布動態等。為了滿足這個需求,我們可以使用富文本編輯器來實現。在uniapp中,我們可以使用一些開源的富文本編輯器元件,例如wangeditor、quill等。下面,我將以wangeditor為例,介紹在uniapp中如何實作富文本編
 如何使用PHP開發CMS中的富文本編輯器
Jun 21, 2023 am 11:20 AM
如何使用PHP開發CMS中的富文本編輯器
Jun 21, 2023 am 11:20 AM
隨著網路的發展,越來越多的網站開始採用CMS(內容管理系統)來管理自己的內容。而富文本編輯器則是這些CMS不可或缺的一部分,它使得使用者可以方便地編輯、排版和發佈內容。在本文中,我們將介紹如何使用PHP開發CMS中的富文本編輯器。一、什麼是富文本編輯器富文本編輯器是一種可以呈現多種格式的文字編輯器,使用戶可以使用各種樣式進行排版操作,而不需要學習HTML或C
 商城開發中的富文本編輯器技巧 (29個字)
Jun 30, 2023 pm 09:03 PM
商城開發中的富文本編輯器技巧 (29個字)
Jun 30, 2023 pm 09:03 PM
PHP開發商城中的富文本編輯器功能實現技巧隨著互聯網的快速發展,越來越多的商城採用線上編輯器來提供富文本編輯功能,使用戶能夠透過簡單的操作設計自己的商品詳情頁面。在PHP開發商城時,如何實現富文本編輯器功能是關鍵的技術難題。本文將介紹一些實作富文本編輯器功能的技巧,幫助PHP開發人員更好地完成這個任務。一、選擇合適的富文本編輯器在選擇富文本編輯器時,我們
 Go語言Web開發框架中常見的富文本編輯器控件
Jun 04, 2023 am 09:10 AM
Go語言Web開發框架中常見的富文本編輯器控件
Jun 04, 2023 am 09:10 AM
隨著Web應用程式的普及,富文本編輯器成為Web開發中不可或缺的一個工具。而在使用Go語言進行網頁開發時,我們也需要選擇一個適合的富文本編輯器控制項來豐富我們的網站和應用程式。在本文中,我們將會探討Go語言Web開發常見的富文本編輯器控制項。 FroalaEditorFroalaEditor是一款流行的富文本編輯器控件,被廣泛應用於Web開發中。它具有現代化
 如何在uniapp中使用富文本編輯器外掛程式實現富文本編輯功能
Oct 20, 2023 am 10:31 AM
如何在uniapp中使用富文本編輯器外掛程式實現富文本編輯功能
Oct 20, 2023 am 10:31 AM
如何在uniapp中使用富文本編輯器插件實現富文本編輯功能概述在現代應用中,富文本編輯器是一個必備的功能,因為它允許用戶在應用中創建豐富多樣的文本內容,包括字體樣式、字號、顏色、插入圖片等。而uniapp作為一個跨平台開發框架,也提供了使用富文本編輯器外掛程式來實現這項功能的方式。本文將介紹如何在uniapp中使用富文本編輯器插件,並給出具體的程式碼範例。步驟導入
 如何使用Layui框架開發一個支援富文本編輯器的網頁編輯功能
Oct 24, 2023 am 08:16 AM
如何使用Layui框架開發一個支援富文本編輯器的網頁編輯功能
Oct 24, 2023 am 08:16 AM
標題:使用Layui框架開發支援富文本編輯器的網頁編輯功能引言:在Web開發中,網頁編輯功能是一個常見且重要的模組。為了提升使用者體驗,支援富文本編輯器是不可或缺的。本文將介紹如何使用Layui框架中的富文本編輯器元件進行開發,並提供具體的程式碼範例。一、Layui框架簡介Layui是一個基於HTML5和CSS3技術的前端UI框架,致力於提供簡單、易用的組件與豐






