html base標籤怎麼用? base標籤的使用方法(附實例)
這篇文章主要的介紹了關於HTML base標籤的使用方法實例,其實base的用法還是挺強大的,網上都說base標籤的強大,我以前用的少,不懂這些,今天我就給大家介紹這標籤。讓你們用看看有沒有感覺很好,最後還有個關於HTML base標籤的好處。接下來讓我們一起看文章吧
這篇文章剛開始,我們介紹HTML的用法:
一、html的< ;header>標籤中使用
<header>
<!-- <base> 标签为页面上的所有链接规定默认地址或默认目标。 -->
<base href = "${pageContext.request.contextPath}/" />
<base target = "_blank" />
</header>這樣使用的好處是頁面中的所有連結如果使用了相對路徑,那麼就會以base標籤中規定的地址作為基礎位址,而不會使用目前文件的URL,例如這個:
<a href = "index.jsp" />
這裡的標籤使用的相對路徑相當於${pageContext.request.contextPath}/index.jsp;而且會以base標籤中設定的target來開啟這一連結。
要注意的是,如果要使用base標籤的href屬性,那麼這個路徑就必須以 / 結尾,否則這個路徑是無效果的。
二、在a標籤中使用base標籤的用法:
由於a標籤在一個頁面可能有多個,所以就有了多個target,為了出去冗餘。所以,用base標籤可以指定所有a以如何方式開啟跳轉連結。
html base標籤的使用方法:
在head標籤中加入
base標籤是對所有a標籤運作的,但是當base標籤和a標籤同時存在target時,就會以a標籤的target運作。
說了這麼多,看看實例:
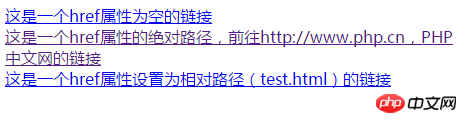
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>base-href实验1:不设置base标签</title> </head> <body> <a href="#">这是一个href属性为空的链接</a> <br> <a href="http://www.php.cn">这是一个href属性的绝对路径,前往http://www.php.cn,PHP中文网的链接</a> <br> <a href="test.html">这是一个href属性设置为相对路径(test.html)的链接</a> </body> </html>
在瀏覽器中顯示如下:

HTML標記
有關於html

#好了,這就是關於base標籤的所有的用法了,有什麼疑問可以在下面提問。
【小編推薦】
HTML中head標籤是什麼意思?一篇文章教你正確地使用head標籤
html表格中的th表頭內容怎麼居中? th表頭標籤align屬性的具體介紹
以上是html base標籤怎麼用? base標籤的使用方法(附實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













