本篇文章主要介紹了關於HTML中img標籤的src屬性,它們的一些定義。 HTML img src屬性的使用說明和一些實例介紹。接下來就讓我們一起看吧。
首先我們來看看img標籤的定義:
圖片也是網頁中最常見的html元素,而且是相當重要的一部分。在html網頁中,圖片由 標籤定義,
標籤定義, 是空html標籤或說是單標籤,它只包含屬性,沒有閉合標籤。
是空html標籤或說是單標籤,它只包含屬性,沒有閉合標籤。
img標籤的src屬性的定義:
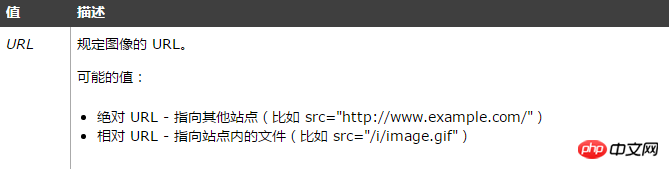
 標籤的 src 屬性是必要的。它的值是圖像檔案的 URL,也就是引用該圖像的檔案的絕對路徑或相對路徑。
標籤的 src 屬性是必要的。它的值是圖像檔案的 URL,也就是引用該圖像的檔案的絕對路徑或相對路徑。
提示:為了整理文件的存儲,創作者通常會把圖像檔案存放在一個單獨的資料夾中,通常會將這些目錄命名為 "pics" 或 "images" 之類的名稱。在W3School 線上教學中,我們的工程師把大部分常用的圖像都存放到一個名為"i" 的資料夾中,"i"是"images" 的縮寫,這樣做的好處是可以最大程度地簡化路徑。
src屬性是引入圖片的位址,沒有它 標籤就沒意義了。
標籤就沒意義了。
HTML img標籤的src屬性的格式:
<img src="/static/imghw/default1.png" data-src="图片地址" class="lazy" alt="图片描述">
說明:圖片位址:儲存影像的位置;圖片說明:圖片意思的說明,如果圖片不能顯示,則顯示該說明。
HTML img標籤的src屬性的使用說明:
直接給src屬性一個伺服器端資源的位址,img控制項會自動取得並解析資源。
圖片和HTML文字在同一目錄下:例如index.html和img.jpg
#寫法:
#圖片和HTML不在同一目錄下:有分兩種情況:
1.圖片img.jpg在資料夾images中,index.html和images資料夾在同一個目錄下
寫法:
2.圖片img.jpg在資料夾images中,index.html在controller資料夾中,images和controller資料夾在同一個目錄下
寫法:
#如果來源是來自網路上的那就必須用絕對路徑
#寫法:
如果沒有圖片時,瀏覽器會顯示alt中的文字取代。
<img src="/static/imghw/default1.png" data-src="lib/img/imgDef.png" class="lazy" alt="暂无图片" />
img中的src屬性的圖片路徑的使用方式:
#1.html檔案跟*.jpg檔案(f磁碟)在不同目錄下:
<img src="/static/imghw/default1.png" data-src="file:///f:/*jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTML img標籤的src屬性的用法是什麼?具體使用方法解析(內附實例)" >
2.html檔案跟*.jpg圖片在相同目錄下:
<img src="/static/imghw/default1.png" data-src=".jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTML img標籤的src屬性的用法是什麼?具體使用方法解析(內附實例)" >;
3.html檔案跟*.jpg圖片在不同目錄下:
a.圖片*.jpg在image資料夾中,*html跟image在同一目錄下:
<img src="/static/imghw/default1.png" data-src="image/*jpg/" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTML img標籤的src屬性的用法是什麼?具體使用方法解析(內附實例)" >
b.圖片*jpg在image資料夾中,*html在connage資料夾中, image跟connage在同一目錄下:
<img src="/static/imghw/default1.png" data-src="../image/*jpg/" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTML img標籤的src屬性的用法是什麼?具體使用方法解析(內附實例)" >
4.如果圖片來自網絡,那麼寫絕對路徑:
<img src="/static/imghw/default1.png" data-src="http://image.php.cn/pcindexhot" class="lazy" / style="max-width:90%" style="max-width:90%"/ alt="HTML img標籤的src屬性的用法是什麼?具體使用方法解析(內附實例)" >
HTML img標籤的src屬性的屬性:

【小編推薦】
html表格中的th表頭內容怎麼居中? th表頭標籤align屬性的具體介紹
html P標籤為什麼不能嵌套div?還有關於html P標籤的css樣式的實例介紹
以上是HTML img標籤的src屬性的用法是什麼?具體使用方法解析(內附實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


