form標籤的action屬性怎麼用? form標籤action屬性的用法介紹(附實例)
本篇文章主要的介紹了關於HTML中form標籤action屬性的用法介紹和實例,還有關於form標籤的action屬性的定義和語法介紹,最後徐還有關於form標籤的action屬性的作用解釋。現在讓我們一起來看吧
我們先來介紹HTML中form標籤的action屬性的意義:
action屬性規定當提交表單時,向何處發送表單資料。 (是必需的屬性)
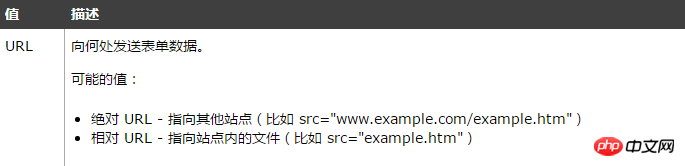
屬性值的介紹:(看圖)

#熟悉了action屬性的意義和語法,現在讓讓我們來看看實例:
下面的表單是擁有兩個輸入欄位以及一個提交按鈕,當提交表單時,表單資料會提交到名為"form_action.asp" 的頁面:
<form action="form_action.asp" method="get"> <p>这里输名字: <input type="text" name="fname" /></p> <p>接着输名字: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
效果圖:(又看圖)

#表單的動作屬性(Action)與確認按鈕
# #當使用者點選確認按鈕時,表單的內容會傳送到另一個檔案。表單的動作屬性定義了目的檔案的檔案名稱。由動作屬性定義的這個檔案通常會對接收到的輸入資料進行相關的處理。
<form name="input" action="html_form_action.asp" method="get"> 用户名: <input type="text" name="user" /> <input type="submit" value="点这里提交" /> </form>
瀏覽器顯示如圖效果
假如您在上面的文字方塊內鍵入幾個字母,然後點擊確認按鈕,那麼輸入資料會傳送到"html_form_action.asp" 的頁面。該頁面將顯示輸入的結果。
form標籤的action屬性的作用解釋:
1.action=""和action="#"、沒有action屬性的作用相同,都是提交到目前頁面(也就是document.location.href)
2.action="currentPage.xxx":如果currentPage.xxx表示當前頁面,則提交到當前頁面,同事跳到當前頁面,當然看不到url的變化;如果currentPage.xxx是非當前頁面,則提交到非當前頁面,也跳到非當前頁面
3.表單提交到自身時action="" 與action="currentPage.xxx" 的區別:
通常為了省事, 我們一般將表單的action 屬性設為action=""/action="#",或者乾脆不寫,但是這會造成一個問題, 就是其實將action 設為action="" 時, 表單提交時真正提交的頁面是action="currentPage.xxx?arguments=values&….", 也就是如果當前頁面帶有參數, 參數也一併會提交, 而且參數的優先級會高於
以上是form標籤的action屬性怎麼用? form標籤action屬性的用法介紹(附實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













