如何取得HTML中input標籤的value的值?關於input value的用法詳解
本篇文章主要為大家講述的是關於HTML input標籤的value屬性的用法和value屬性的值,還有關於input標籤的value屬性的相關聯的值。下面就讓我們一起來看看這篇文章吧
首先讓我們來看看HTML中的input標籤的用法:
value屬性是input元素規定值。
對於不同類型的input元素,value屬性的用法也不同:
對於"button","reset","submit"類型-定義按鈕上的文字
對於"text","password","hidden"類型-定義輸入字段的初始(預設)值
#對於"checkbox", "radio", "image" 類型-定義與input元素相關的值。該值會傳送到表單的action URL。
註解:value屬性對於和是必要的。
註解:value屬性不適用於。
說了這麼多,來看看實例:
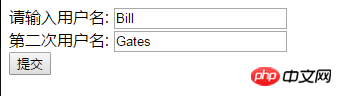
有value屬性預定義值的表單:
1 2 3 4 5 |
|
效果如圖所示:

上圖就是程式碼的結果,是定義的表單形式。
現在讓我們來看看相關聯的value值:
以輸入框為例,每個框是否可以輸入內容?這個內容就是輸入框關聯的值,你給它設定個value屬性,那麼你設定的value就是它的值,就會顯示在輸入框中。同樣的,單選按鈕也可以設定一個值,但是這個值不像輸入框那樣你設定了會顯示出來,但是設定了就代表它就有了這麼一個值,就好比標註它是男是女一樣,是男是女未必看的出來,但是可以標示出來。
有時需要把一個input標籤從一個位置調整到另一個位置,調整後input的值就是input標籤中value屬性的值,如果你修改值的方式並沒有修改到value屬性,那麼調整後你設定的值就會遺失。
1 2 3 |
|
所以假如你有上述的操作,請一定確保你修改值的方式修改到了input的value屬性,或者使用其他方式實現上述的操作,如jQuery的clone方法。
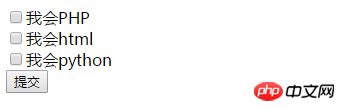
再來一個關於input標籤的複選框做法:
1 2 3 4 5 6 |
|
上程式碼效果如圖:

好了,現在這篇文章結束了,有問題的小夥伴就在下方留言吧
【小編推薦】
##HTML中的base標籤如何寫相對路徑? (內附使用介紹)
HTML img標籤的src屬性的用法是什麼?具體使用方法解析(內附實例)
以上是如何取得HTML中input標籤的value的值?關於input value的用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













