html a標籤是怎麼使用的? html a標籤的使用總結
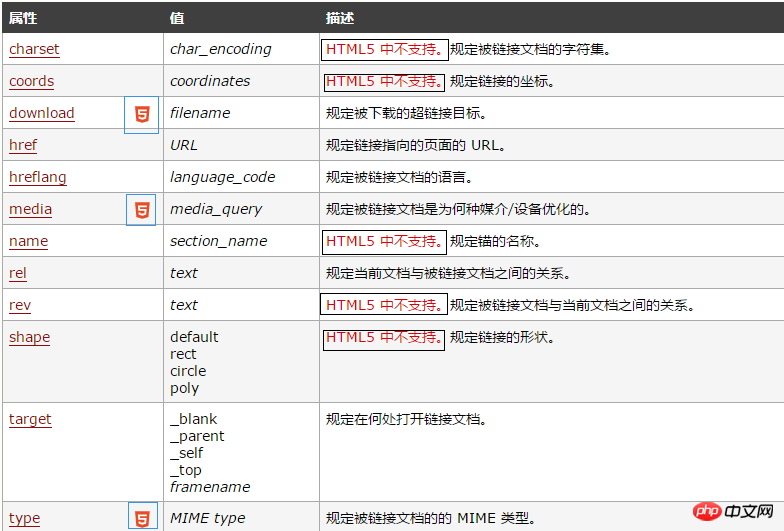
本篇文章主要的為大家介紹關於HTML標籤的介紹,是如何使用a標籤的,裡面的必須屬性href屬性,也做了些介紹,關於HTML 首先讓我們先了解a標籤的使用介紹: html a標籤是定義網頁的超鏈接,是用在從一個頁面到另一個頁面的超鏈接 html a標籤中最重要的一個屬性是href屬性,也是a標籤必須的一個屬性,因為href屬性定義的是連結的目標。 (更多介紹就請來「PHP中文網」) 在所有的瀏覽器中a標籤定義的連結外觀是一樣的,共有三個顏色 #一個是未被訪問的鏈接,它的標籤顏色是藍色還有下劃線的; 一個是被訪問之後的鏈接,它的標籤顏色是紫色還有下劃線的; 最後一個是活動的鏈接,它標籤顏色是紅色還有下劃線的。 說了這麼多,來試試實例吧 效果圖為: 這裡是被訪問過的鏈接,所以是紫色的。 現在來說說a標籤中的href屬性,一個a標籤中必須的屬性: 如上程式碼可以知道,標籤的href屬性是用來指定連結的目標URL的。在href屬性的值中可以是任何的有效文檔的相對的或絕對的URL,我們這裡都是放置超連結的,指定一個網址,然後就可以在頁面中點擊,就能進入這個網址了,這也是我個人喜歡a標籤的原因所在了,工作的時候要求插個廣告在字符裡面,這時候用標籤感覺就很簡單了。 現在還有層疊樣式表文件,或是還有javascript文件的增加,使得標籤變的多樣化了。這個以後再說。 現在來看看a標籤的href屬性的文字連結形式: 這是連結到網路文件的網址上去的,一點擊就會進入PHP中文網教育課程之中了。這個效果圖和上一個效果圖差不多,所以看看就好了。 (更多屬性介紹歡迎點擊:html程式詞典) 介紹了a標籤之中的必須屬性之後,我們再看看a標籤還有哪些屬性,都是做什麼的: html a標籤的屬性介紹: #上圖中黑框的是被HTML5中廢除的屬性,在HTML4.01中還是有用的,還有藍色框型中是HTML5新出來的屬性,以後我們一一介紹。 好了,以上就是這篇文章的內容,當然,HTML標籤的用法還不止這麼一點,在以後的文章中會繼續和大家介紹的。有什麼疑問都可以在下方提問 【小編推薦】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<body>
<a href="http://www.php.cn">这里是PHP中文网</a>
</body>
</html>

<a href="http://www.php.cn/course.html">这里是PHP中文网的教育课程</a>

以上是html a標籤是怎麼使用的? html a標籤的使用總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















