關於css中浮動屬性float的用法詳解【程式碼範例】
我們在進行頁面佈局時,常常會用到css浮動屬性也就是 float屬性,那麼對於新手來說,這一塊的知識點是必須要掌握了解的。否則完整的網頁是很難完成的。那麼本篇文章就給大家詳細介紹css float屬性的具體使用方法。希望對大家有幫助。
下面我們透過具體的程式碼範例,給大家詳細介紹
一、css 浮動屬性-float right屬性程式碼範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css float right属性使用示例</title>
<style>
.demo{
width: 500px;height: 400px;
background-color: #b2ecef;
}
img{
width:100px;
height: 100px;
float: right;
}
</style>
</head>
<body>
<div class="demo">
<img src="/static/imghw/default1.png" data-src="/test/img/1.png" class="lazy" alt="關於css中浮動屬性float的用法詳解【程式碼範例】" >
<img src="/static/imghw/default1.png" data-src="/test/img/2.png" class="lazy" alt="關於css中浮動屬性float的用法詳解【程式碼範例】" >
</div>
</body>
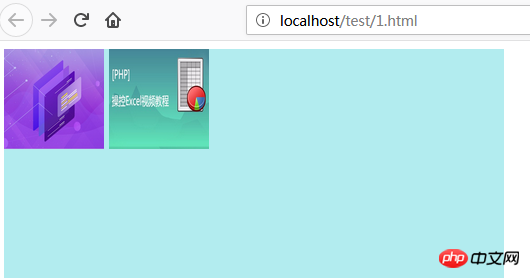
</html>上述程式碼中,我在div中設定了兩張img圖片,在沒有對圖片添加float right屬性樣式下,效果是如下圖1:

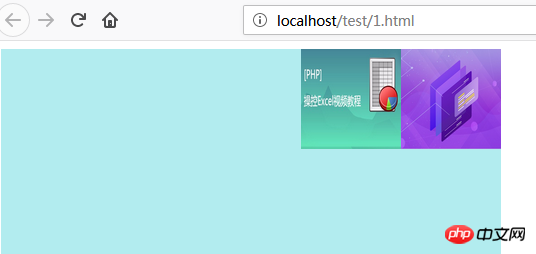
而後我們給img圖片在加入float right屬性後,效果又如下圖2:

#相信大家從圖1和圖2的比較中發現一些變化了。在圖1中沒有設定css浮動屬性時,兩個img圖片是在同一行中從左到右排列顯示,並且兩張圖片中間有空隙。而在圖2中我們加入了浮動屬性float right後,兩個img元素開始從右向左浮動排列顯示,並且沒有間隙。此時如果我們需要有間隙,那麼就要用到padding屬性。所以我們可以得知,css浮動屬性float可以透過設定right值來控制元素向右浮動。
二、css 浮動屬性-float left屬性程式碼範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css float left属性使用示例</title>
<style>
.demo{
width: 100px;height: 100px;
background-color: #ccccff;
}
.demo1{
float: left;
width: 100px;height: 100px;
background-color: #b2ecef;
}
</style>
</head>
<body>
<div class="demo">
</div>
<div class="demo1">
</div>
</body>
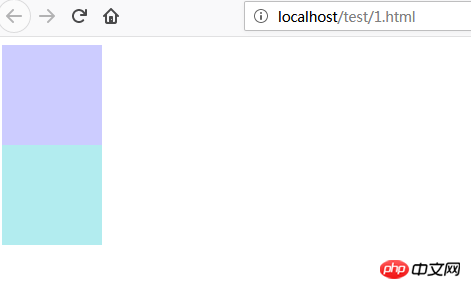
</html>以上程式碼中,我們設定了兩個div塊,分別以不同顏色顯示,如果沒有設定float屬性時,效果是如下圖3:

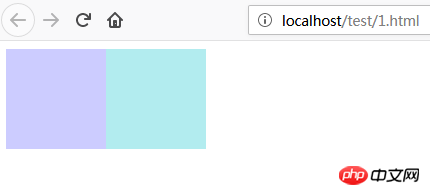
#那麼我們設定了float left屬性後,在瀏覽器存取後,效果又如下圖4:

透過圖3和圖4的對比,我們可以明顯發現demo1元素向左浮動了。同樣,如果我們想要兩個元素之間有間隙,可以透過padding邊距屬性來實現。
綜上所述,css float屬性是可以控制任何元素向左向右浮動的。 css float屬性不僅可以用來控制圖片浮動,也可以控製文字浮動。 【大家可以參考PHP中文網線上教學:CSS 0基礎入門教學 - CSS Float(浮動)】
本篇文章具有一定的參考價值,希望對有需要的朋友有幫助。
以上是關於css中浮動屬性float的用法詳解【程式碼範例】的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













