HTML中插入文字ins標籤和刪除文字del標籤如何一起使用? (附實例)
這篇文章主要的為大家講述了關於HTML del標籤和ins標籤一起使用的用法和案例,文章內容緊湊,知識比較多,希望大家看完之後會認真的實踐,現在讓我們一起來看這篇關於HTML del標籤和ins標籤使用方法的文章吧
首先我們要先了解del標籤和ins標籤:
ins和del是在HTML4. 0時引入的,可以幫助創作者開發文檔時相互合作,並且也保持了一些編輯(比如可以反應創作者是一段時間內是修改文檔的、如何思考的)和版本控制的成分(在軟體的幫助下,可以讓文件恢復到某一特定時間下的狀態)。
html del標籤和ins標籤是可以一起使用的,它們一個定義了刪除文本,一個定義了插入文本。我們先來看個實例介紹:
有已刪除部分和新插入部分的文字:
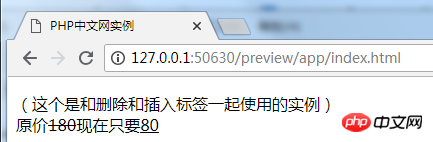
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>PHP中文网实例</title> </head> <body> <p>(这个是和删除和插入标签一起使用的实例)</br>原价<del>180</del>现在只要<ins>80</ins></p> </body> </html>
效果如圖

w3c關於del標籤和ins標籤的解釋:
#del定義文件中被刪除的文字內容,ins用來描述文件中的更新和修正,del的瀏覽器預設樣式是帶刪除線,ins預設是帶下劃線的,這點也可以很好的說明兩者的用法,通常情況下兩個元素配合起來意思使用。
html中的ins和del用法:
ins和del兩個元素在HTML中,既可以作為區塊級(block-level)元素,也可作為內聯(inline)元素,但是不可以同時作為這個兩個元素。所以它們可以包含段落中的一個或幾個文字,也可以包含幾個區塊級元素像段落(p)、列表(ul、ol、dl)、表格(table)等。
<p>我有<del cite="http://www.php.cn/" datetime="20180101T192525+09:00">9</del><ins cite="http://www.php.cn/" datetime="20180101T192525+09:00">8</ins>元钱</p>
<del title="刚刚丢了" datetime="20180101T192525+09:00"><p>9块钱</p></del>
創作者可以透過title屬性對插入或刪除的元素進行評論,使用者代理(例如瀏覽器)可能顯示這些資訊給使用者
<p><del title="刚刚丢了"datetime="20180101T192525+09:00"><div><p>我有3分钱</p></div></del></p>
這是一個錯誤的寫法,即ins和del不能同時既是區塊級元素又是內聯元素
對於ins和del在頁面的顯示效果可以透過CSS來控制
#好了,以上就是這篇文章的全部內容,有什麼問題可以在下方留言區留言
【小編推薦】
#HTML中的form標籤的method屬性怎麼用?這裡有method屬性的用法介紹
HTML h1標籤是雙標籤嗎?如何設定html h1標籤的位置?
以上是HTML中插入文字ins標籤和刪除文字del標籤如何一起使用? (附實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














