如何製作html表格的邊框? HTML table表格製作及實例
本篇文章主要為大家講述的就是關於html table表格標籤的邊框用法,一般我們都是把邊框線設定為1來示範邊框的方法。接下來我們一起來看看這篇關於html table表格標籤的邊框用法的文章吧
#首先我們來看看表格是怎麼定義的:
表格由
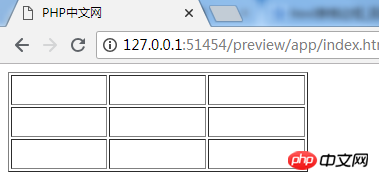
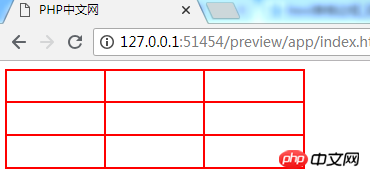
| 標籤定義)。字母 td 指表格資料(table data),即資料單元格的內容。資料儲存格可以包含文字、圖片、清單、段落、表單、水平線、表格等等。 好了,我們先來上手製作一個簡單的表格: <!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <table border="1" width="300px" height="100"> <tr><td><td><td></td></td></td></tr> <tr><td><td><td></td></td></td></tr> <tr><td><td><td></td></td></td></tr> </table> </body> </html> 登入後複製 這是一個簡單的三行三列的表格,如圖:
對於許多初學HTML的人來說,表格
以上是如何製作html表格的邊框? HTML table表格製作及實例的詳細內容。更多資訊請關注PHP中文網其他相關文章! 本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具
Undresser.AI Undress人工智慧驅動的應用程序,用於創建逼真的裸體照片 
AI Clothes Remover用於從照片中去除衣服的線上人工智慧工具。 
Undress AI Tool免費脫衣圖片 
Clothoff.ioAI脫衣器 
Video Face Swap使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉! 
熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
藍王子:如何到達地下室
1 個月前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具
記事本++7.3.1好用且免費的程式碼編輯器 
SublimeText3漢化版中文版,非常好用 
禪工作室 13.0.1強大的PHP整合開發環境 
Dreamweaver CS6視覺化網頁開發工具 
SublimeText3 Mac版神級程式碼編輯軟體(SublimeText3)  您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲 
|