css外邊距屬性有哪些?都有哪些用處? (詳解)
我們在進行網頁頁面佈局時,相信做過頁面設計的朋友都知道,margin屬性是css中非常重要的一個樣式屬性,那麼有的新手可能就會問margin屬性是什麼?
css樣式中的margin也就是css中外邊距外間距屬性,顧名思義,就是控制div塊或各元素之間上下左右的距離,顯然margin在css中的作用不容小覷。本篇文章就為新手小白介紹關於css margin屬性的具體用法。希望對大家有幫助。
下面我們透過具體的程式碼範例詳細解說
css中margin屬性即css外邊距屬性的具體用法程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中的margin属性使用示例</title>
<style>
.demo{
width: 300px;height: 100px;
background-color: #ccccff;
}
.demo1{
margin-left:50px;
margin-top: 50px;
margin-bottom: 50px;
width: 300px;height: 100px;
background-color: #b2ecef;
}
.demo2{
width: 300px;height: 100px;
background-color: #94ef9a;
}
.demo1 p{margin-left: 50px;
}
</style>
</head>
<body>
<div class="demo">
<p>没有给这个div块设置margin值</p>
</div>
<div class="demo1">
<p>给这个div块设置了margin值,并且给此段文字也设置margin值</p>
</div>
<div class="demo2">
<p>没有给这个div块设置margin值</p>
</div>
</body>
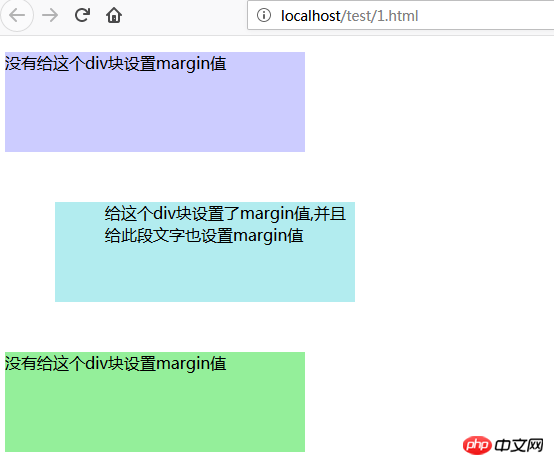
</html>以上程式碼在瀏覽器中呈現效果如下圖:

#從圖中我們可以發現,為元素設定了margin值後,div塊之間的間距發生了變化。 div塊demo1因為設定了margin-left的樣式屬性後,元素距離瀏覽器左邊移動了50個像素,設定了margin-top後,元素距離上面的div塊也移動了50個像素,然後又給增加了margin-bottom樣式屬性,距離下面的div塊上邊框移動了50個像素,div塊demo1以此產生了上左下的外邊距。同時我們也為第二段文字新增了margin-left的樣式屬性後,文字在demo1中距離div左邊框移動了50個像素也產生了外邊距。
margin的值有上下左右可以選擇,當然如果我們直接為div加上margin:50px;這個屬性的話,同樣可以出來上面的效果。因為當你預設為margin只加一個值時,他就相當於四邊距離是同一個值。或者我們加入margin:50px 50px 50px 50px;的話,這個就相當於css中細分的margin-top、margin-right、margin-bottom、margin-left;預設的是,上右下左的外邊距也就是順時針方向。
那麼以上就是關於css樣式中margin屬性也就是css中外邊距屬性的具體用法介紹,具有一定的參考價值,希望對有需要的朋友有幫助!
以上是css外邊距屬性有哪些?都有哪些用處? (詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













