css裡的padding內邊距屬性介紹【範例詳解】
我們在進行前端頁面佈局時,css內外邊距屬性的作用是極其重要的,只有充分利用css 內邊距和外邊距屬性也就是css padding和margin樣式屬性才能完整得設計出好看的前端頁面。那麼在我之前文章【css外邊距屬性有哪些呢?都有哪些用處? 】中已經跟大家詳細介紹了css margin外邊距屬性的具體使用方法。這篇文章就繼續為大家介紹css padding內邊距屬性的具體使用方法!
下面我們透過具體的程式碼範例,為大家一一詳解。
這裡有一段css padding屬性使用範例程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>csspadding属性使用示例</title>
<style>
div{
width: 400px;
height: 80px;
border:2px solid red;
margin-top: 10px;
}
.p1{padding: 10px;}
.p2{padding: 20px 30px;}
.p3{padding:10px 5px 15px 20px;}
</style>
</head>
<body>
<div class="p1">
<p>css padding内边距属性示例1-给此段文字添加了padding:10px;的样式。</p>
</div>
<div class="p2">
<p>css padding内边距属性示例2-给此段文字添加了padding:20px 30px;的样式。</p>
</div>
<div class="p3">
<p>css padding内边距属性示例3-给此段文字添加了padding:10px 5px 15px 20px;的样式。</p>
</div>
</body>
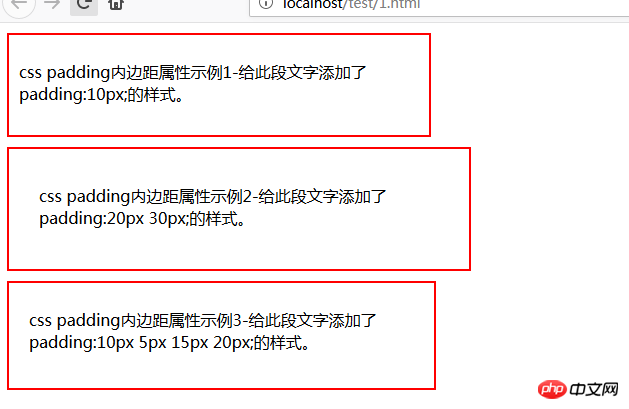
</html>上述程式碼效果如下圖:

首先我們要知道padding表示的是元素與其所屬邊框之間空白的距離。接著我們再看上圖,我們在div塊p1中,為其中的文字設定了padding 10px的樣式屬性,也讓這段文字與四邊紅色邊框的距離都增加10個像素。那我們又為p2加入了padding:20 30px;樣式屬性,這裡表示文字段的上下邊距是20px;左右邊距是30px.
我們繼續看p3新增的padding:10px 5px 15px 20px;的樣式屬性,這裡則分別表示了這段文字的上內邊距是10px,右內邊距是5px,下內邊距是15px,左內邊距是20px。
這裡的上下左右內邊距設置,也可以單獨拿出來寫,如padding-top、padding-left、padding-bottom、padding-right。
附註:css樣式內邊距padding不可以設定負數值!
以上就是關於css中的padding屬性的具體使用方法介紹!希望對有需要的朋友有幫助!
以上是css裡的padding內邊距屬性介紹【範例詳解】的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













