table標籤的cellspacing屬性有什麼用?一篇文章讓你了解cellspacing屬性
本篇文章主要的介紹了關於HTML table表格標籤的cellspacing屬性的作用實例,用實例解析了關於HTML table表格標籤的cellspacing屬性屬性值和語法規格。接下來我們一起來看看這篇文章吧
首先我們來看看HTML table表格標籤的cellspacing屬性有什麼用:
cellspacing屬性規定單元格之間的空間。
註解:請勿將此屬性與cellpadding屬性混淆,cellpadding屬性規定的是單元邊緣與單元內容之間的空間。
cellspacing屬性的屬性值:
pixels : 規定單元之間的空間。
下面我們來看一個實例:
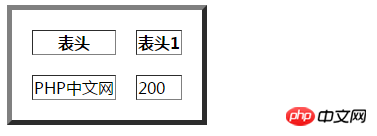
下面的範例把表格單元格間距設定為20像素:
<table border="5" cellspacing="20">
<tr>
<th>表头</th>
<th>表头1</th>
</tr>
<tr>
<td>PHP中文网</td>
<td>200</td>
</tr>
</table>我把cellspacing的屬性值設為了20,來看看效果:

這圖這個也很清楚,不過為了更好的觀察,我們再來一個別的實例:
<html>
<head>
<title>php中文网</title>
</head>
<meta charset="utf-8">
<body>
<table border="5" cellspacing="20" width="300">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
</table>
</body>
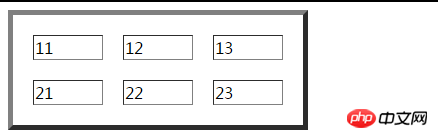
</html>現在我們再來看看效果是什麼:

這個效果是不是很明顯,單元格間距設定為20像素,寬度也加寬了不少,這樣看著就很清楚了。
關於HTML table表格標籤的cellspacing屬性總結:
這個table表格標籤當中的cellspacing屬性用法就是這樣用的,平常的時候我們用表格想把做的好看點,就需要用得到cellspacing屬性,這屬性來填充內方框比用別的東西填充好多了,雖然現在的HTML5不支持這個屬性了,但是在日常不是HTML中,個人還是比較喜歡這個屬性的。
好了這篇文章到這也就結束了(想學更多歡迎來到PHP中文網,這裡有你想學的任何程式語言的免費線上教學。),有問題可以在下方留言。
【小編推薦】
html header標籤與footer標籤差異的兩點總結(附元素區別實例)
HTML button標籤是否有超連結?這有button標籤設定超連結的實例
以上是table標籤的cellspacing屬性有什麼用?一篇文章讓你了解cellspacing屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














