本篇文章中主要的介紹了關於HTML5 main標籤的居中,裡面有完整的main標籤的用法實例,現在讓我們一起來看這篇關於HTML5 main標籤的介紹吧
首先我們先來看看html5 main標籤要怎麼居中:
註解:在一個文件中,不能出現一個以上的
說了這麼多定義來看看main標籤的居中完整程式碼實例吧:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<body>
<main align="center">
<h1>PHP中文网</h1>
<p>Google Chrome、Firefox 以及 Internet Explorer 是目前最流行的浏览器。</p>
<article>
<h1>Google Chrome</h1>
<p>Google Chrome是由Google开发的一款免费的开源web浏览器,于2008年发布。</p>
</article>
<article>
<h1>Internet Explorer</h1>
<p>Internet Explorer由微软开发的一款免费的web浏览器,发布于1995年。</p>
</article>
<article>
<h1>Mozilla Firefox</h1>
<p>Firefox是一款来自Mozilla的免费开源web浏览器,发布于2004年。</p>
</article>
</main>
</body>
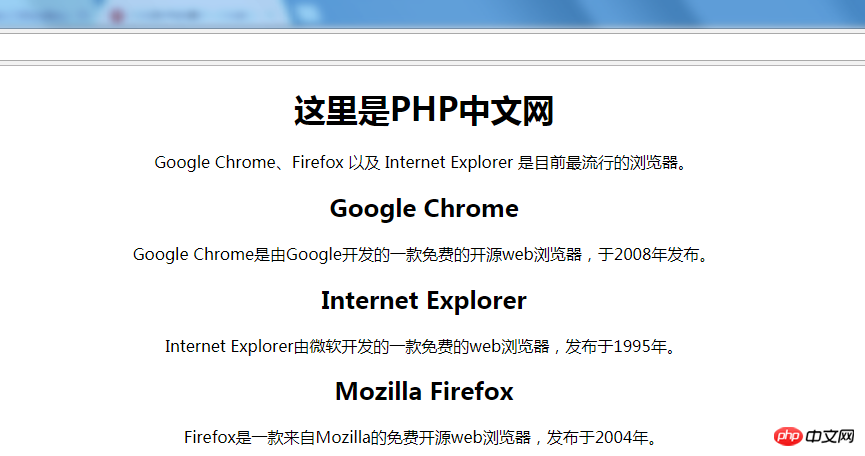
</html>我把main標籤裡面加上了一個align屬性,意思是讓整個文件全部往中間對齊,來看看在瀏覽器中顯示的效果:

可以很清楚的看到,因為文章的大小,放不了太大的網頁,只能縮小了,但是還是能很清楚的看到這些圖片中間的位置的文字。
好了,這篇文章到這也就結束了(想學更多就來PHP中文網,百度搜尋PHP中文網,裡面有你想要的程式設計課程和資料),有問題的可以在下方進行提問
【小編推薦】
HTML中ul標籤如何去掉點? HTML無序列表的樣式實例解析
以上是html5 main標籤怎麼居中? main標籤的居中實例介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!



