html表單邊框怎麼加顏色? html form標籤的邊框顏色實例
這篇文章主要的講述了HTML表單的邊框加上顏色,可以更改任何你想要的顏色都可以,有實例解析,方便觀看,接下來讓我們一起來看看這篇關於HTML表單的邊框顏色的文章吧
首先我們說的是表單的邊框要怎麼加顏色?
標籤用於蒐集使用者資訊。根據不同的type屬性值,輸入欄位擁有很多種形式。輸入欄位可以是文字欄位、複選框、遮罩後的文字控制項、單選按鈕、按鈕等等。
提示:在 HTML 中, 標籤沒有結束標籤;在 XHTML 中, 標籤必須正確關閉。
提示:請使用 label 元素為某個表單控制項定義標籤。
先來看一個HTML表單邊框的使用實例:
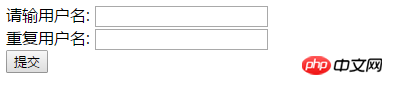
<form action="form_action.asp" method="get"> 请输用户名: <input type="text" name="fname" /></br> 重复用户名: <input type="text" name="lname" /></br> <input type="submit" value="提交" /> </form>
這個在瀏覽器中顯示的效果為:

這個效果相信我們很多時候都看過,也用過不少次。
這是還沒加入邊框的,現在說怎麼加邊框:
我們這篇文章用的是css樣式來設定邊框線,例如新增這樣樣式:
<style>
form{
border: 3px solid red;
}
</style>裡面的效果就出來,我們一起把全部的程式碼都敲出來吧:
<style>
form{
border: 3px solid red;
}
</style>
<form action="form_action.asp" method="get">
请输用户名: <input type="text" name="fname" /></br>
重复用户名: <input type="text" name="lname" /></br>
<input type="submit" value="提交" />
</form>
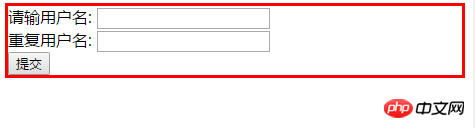
現在來看看效果,有沒有3像素的邊框:

如圖,加入了三個像素的紅色邊框把表單都包起來了,這個程式碼是不是也很簡單,這個我們就要可以用來調整邊框線的顏色啊,和像素調整都可以。
這篇關於HTML表單的邊框的文章到這也就結束了(想學更多的程式設計知識,歡迎來PHP中文網學習),有問題的可以在下方提問。
【小編推薦】
HTML中ul標籤如何去掉點? HTML無序列表的樣式實例解析
以上是html表單邊框怎麼加顏色? html form標籤的邊框顏色實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













