html select標籤怎麼預設選取? select標籤的使用介紹
html
select
本篇文章主要的介紹了關於HTML中的select標籤的預設選取的方法,有完整的程式碼實例在裡面,多試試看程式碼的用處,現在我們來看看這篇關於HTML中的select標籤的文章吧
首先我們要介紹的就是html中的select標籤怎麼才能被預設選取呢?
select 元素可建立單選或多選選單。
提示:select 元素是一種表單控件,可用於在表單中接受使用者輸入。
一般的select標籤都是如下這個完整的程式碼:
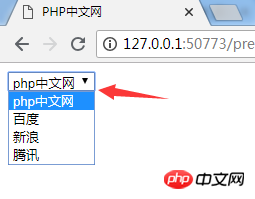
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <select> <option value ="volvo">php中文网</option> <option value ="saab">百度</option> <option value="opel">新浪</option> <option value="audi">腾讯</option> </select> </body> </html>
登入後複製
效果很明顯:

點擊之後就會開啟下拉框,我們今天要做的就是如何把它默認選中,我們說的就是selected這個屬性,在你想的那個下拉框中輸入這個這個屬性,屬性值和屬性是一樣的,如:
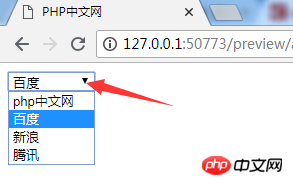
<select> <option value ="volvo">php中文网</option> <option value ="saab" selected="selected">百度</option> <option value="opel">新浪</option> <option value="audi">腾讯</option> </select>
登入後複製
選取了百度,效果如圖所示:

每次刷新都是以百度在上面顯示,這就是selected這個屬性的用法。也很好用的。
這篇文章到這就結束了(想學更多的HTML知識,歡迎來到PHP中文網學習,這裡有你想要學的所有程式設計課程),有問題的可以在下方提問。
【小編推薦】
HTML中ul標籤如何去掉點? HTML無序列表的樣式實例解析
以上是html select標籤怎麼預設選取? select標籤的使用介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















