這篇文章為大家介紹了關於HTML5中的meter標籤的解釋和實例,還有meter標籤的屬性介紹,最後是meter度量衡如何改變顏色。接下來我們就一起來看這篇文章吧
首先我們得先了解HTML5 meter標籤是什麼意思?
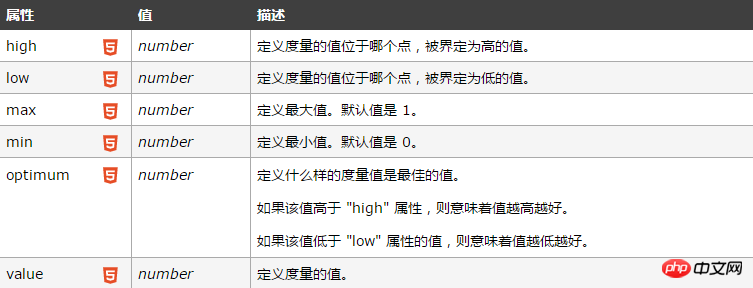
#再來說HTML5 meter標籤的屬性:

來看看關於meter標籤的實例:
使用meter 元素來度量給定範圍(gauge)內的資料:
<meter value="3" min="0" max="10">十分之三</meter> <meter value="0.6">60%</meter>
meter度量衡如何改變顏色:
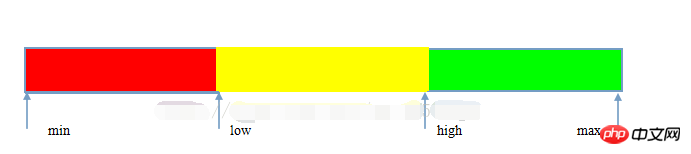
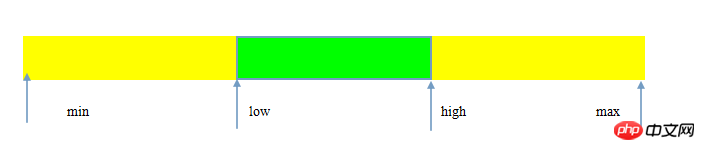
在meter中要改變顏色,需要用到五個值,分別是:min(最小值)、max(最大值)、low、high、value和optimum,其中前四個值會把整個進度分成3區間,
當value和optimum值在一個區間時,它就會呈現出綠色。
黃色:當optimum在high和max之間的時候,value在low和high之間,它就會呈現出黃 色
當optimum在low和high之間的時候,value值在min和low之間,在high和max 之間的時候就會呈現出黃色。
當optimum在min和low之間的時候,value值在low和high之間會呈現出黃色。
紅色:當optimum在high和max之間的時候,value值在min和low之間時就會呈現出紅 色。
當optimum在min和low之間的時候,value在high和max之間就會呈現出紅色。
當optimum在綠色區域的時候,value也在綠色區域的時候,整個就會呈現出綠色
當optimum在綠色區域的時候,value值在黃色區域的時候,整個就會呈現出黃色
當optimum在綠色區域的時候,value值在紅色區域的時候,整個就會呈現出紅色



html中的ol標籤如何去掉標號呢?
以上是HTML5 meter標籤什麼意思? meter標籤的用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



