js中Functions以及ES6箭頭函數的詳細分析
這篇文章帶給大家的內容是關於js中Functions以及ES6箭頭函數的詳細分析,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
簡介
JavaScript中的所有內容都發生在函數中。
函數是一個程式碼區塊,可以定義一次並隨時執行。
函數可以選擇接受參數,並且傳回一個值。
JavaScript中的函數是對象,一種特殊的對象:函數物件。
另外,函數被稱為第一類函數,因為它們可以被賦值給一個值,它們可以作為參數傳遞並用作返回值。
句法
讓我們從“舊的”,ES6 / ES2015之前的語法開始。這是一個函數宣告:
function dosomething(foo) {
// do something
}(現在,在ES6 / ES2015世界中,被稱為常規函數)
函數可以分配給變數(這稱為函數表達式):
const dosomething = function(foo) {
// do something
}命名函數表達式類似,但在堆疊呼叫追蹤中更好用,這在發生錯誤時很有用- 它保存函數的名稱:
const dosomething = function dosomething(foo) {
// do something
}ES6 / ES2015引入了箭頭函數,在使用內聯函數時,特別適合用作參數或回調函數:
const dosomething = foo => {
//do something
}箭頭函數與上面的其他函數定義有很大的不同,我們稍後會解釋。
參數
一個函數可以有一個或多個參數。
const dosomething = () => {
//do something
}
const dosomethingElse = foo => {
//do something
}
const dosomethingElseAgain = (foo, bar) => {
//do something
}從ES6 / ES2015開始,函數可以具有參數的預設值:
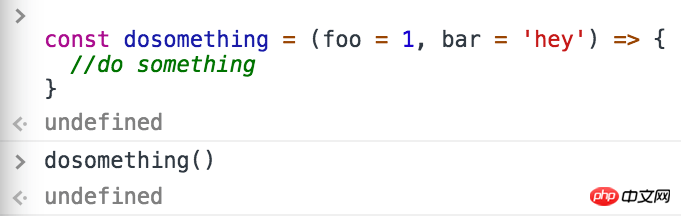
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}這允許您在不填充所有參數的情況下呼叫函數:
dosomething(3) dosomething()
ES2018引入了參數的尾隨逗號,這個功能有助於減少因移動參數時丟失逗號而導致的錯誤(例如,移動中間的最後一個):
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
dosomething(2, 'ho!')您可以將所有參數包裝在一個數組中,並在呼叫函數時使用spread運算子:
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
const args = [2, 'ho!']
dosomething(...args)當使用許多參數的時候,記住這些參數可能很困難。這裡可以使用對象,解構保留參數名稱:
const dosomething = ({ foo = 1, bar = 'hey' }) => {
//do something
console.log(foo) // 2
console.log(bar) // 'ho!'
}
const args = { foo: 2, bar: 'ho!' }
dosomething(args)傳回值
每個函數都傳回一個值,預設為「undefined」。

任何函數在其程式碼行結束時,或執行流程找到return關鍵字時終止。
當JavaScript遇到此關鍵字時,它會退出函數執行並將控制權交還給其呼叫者。
如果傳遞一個值,則該值將作為函數的結果傳回:
const dosomething = () => {
return 'test'
}
const result = dosomething() // result === 'test'您只能傳回一個值。
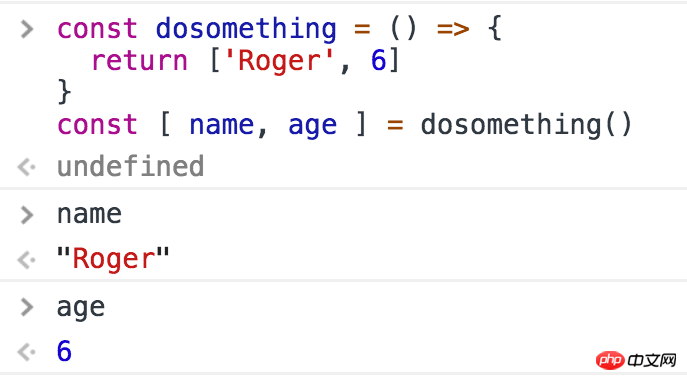
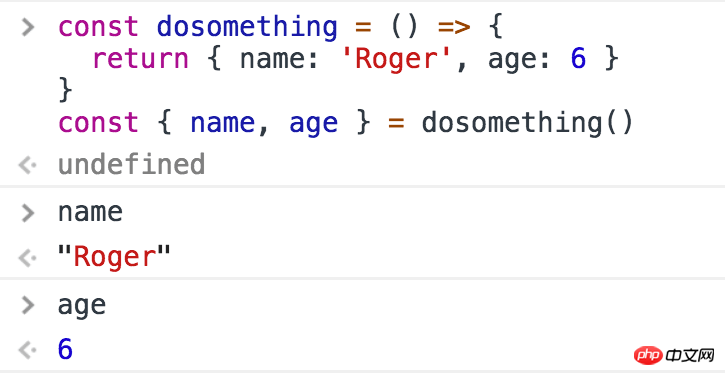
要_模擬_傳回多個值,您可以傳回物件文字或數組,並在呼叫時使用解構賦值功能。
使用陣列:

使用物件:

巢狀函數
可以在其他函數中定義函數:
const dosomething = () => {
const dosomethingelse = () => {}
dosomethingelse()
return 'test'
}巢狀函數的作用域是外部函數,不能從外部呼叫。
物件方法
當用作物件屬性時,函數稱為方法:
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started)
}
}
car.start()箭頭函數中的this
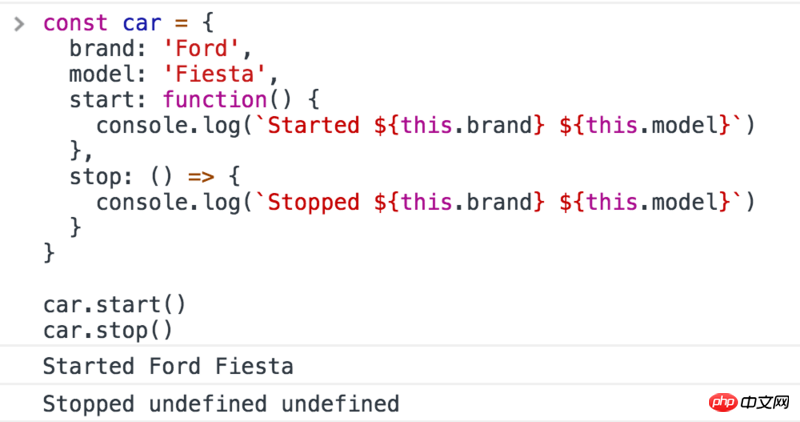
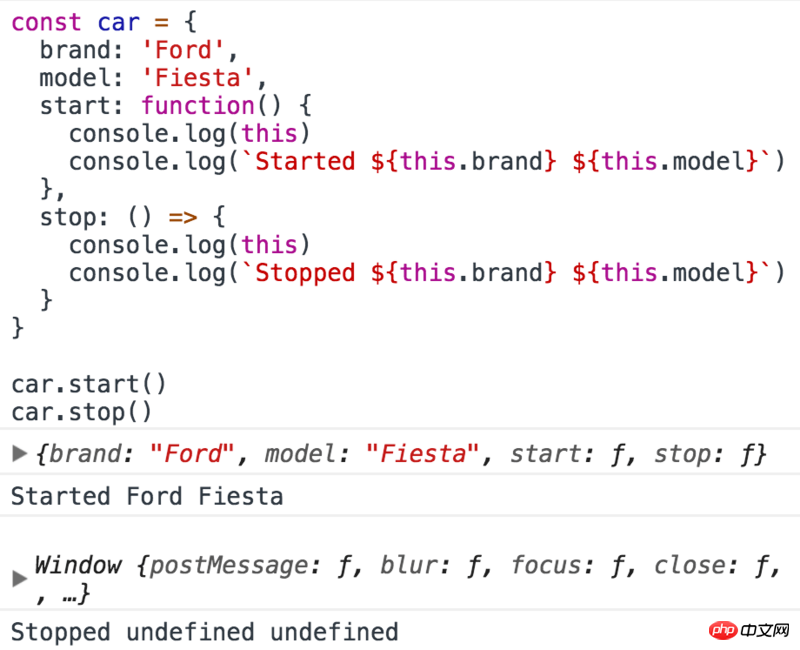
當箭頭函數與常規函數用作物件方法時,有一個重要的行為。考慮這個例子:
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started ${this.brand} ${this.model})
},
stop: () => {
console.log(Stopped ${this.brand} ${this.model})
}
}stop()方法不能像你期望的那樣工作。

這是因為this的處理在兩個函數宣告樣式中是不同的。箭頭函數中的this指的是封閉函數上下文,在本例中是window物件

#this,使用function()引用宿主物件
這表示箭頭函數不適合用於物件方法和建構子(箭頭函式建構函式實際上會在呼叫時引發TypeError)。
IIFE,立即呼叫函數表達式
IIFE是一個在宣告後立即執行的功能:
;(function dosomething() {
console.log('executed')
})()您可以將結果指派給變數:
const something = (function dosomething() {
return 'something'
})()它們非常方便,因為您無需在定義後單獨呼叫函數。
Function 掛載
執行程式碼之前的JavaScript會依照某些規則重新排序。
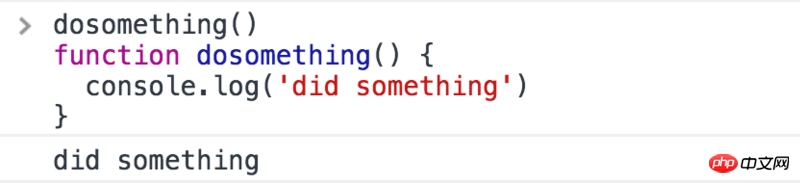
會將函數移到其範圍的頂部。這就是為什麼下面例子不會報錯的原因;
dosomething()
function dosomething() {
console.log('did something')
}
#在內部,JavaScript在呼叫之前會移動函數,以及在同一範圍內找到的所有其他函數:
function dosomething() {
console.log('did something')
}
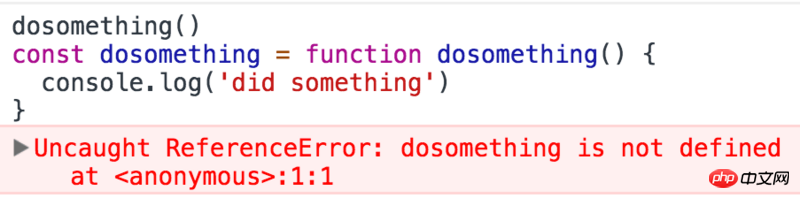
dosomething()现在,如果你使用命名函数表达式,因为你正在使用变量,会发生不同的事情。变量声明被提升,但不是值,因此不是函数。
dosomething()
const dosomething = function dosomething() {
console.log('did something')
}不会工作:

这是因为内部发生的事情是:
const dosomething
dosomething()
dosomething = function dosomething() {
console.log('did something')
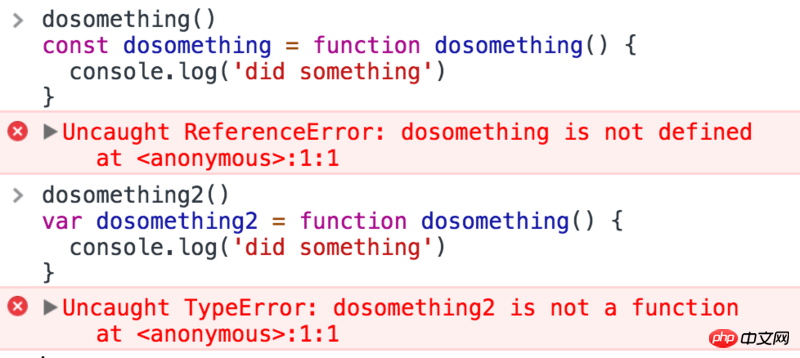
}“let”声明也是如此。var声明也不起作用,但是报的不是同样的错误:

这是因为var声明被提升并用undefined作为值初始化,而const和let被提升但未初始化。
相关推荐:
以上是js中Functions以及ES6箭頭函數的詳細分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














