這篇文章帶給大家的內容是關於微信小遊戲中如何實現轉發&分享&獲取頭像&遊戲圈四種功能,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
今天我們分享的菜鳥教學文件將介紹開發微信小遊戲四種常用功能的實作方法,期望能和開發者朋友們交流,非常歡迎大家給我們留言回饋。
這四個功能分別是:
取得頭像功能
微信轉送功能
微信分享功能
遊戲圈
在Egret Wing和微信開發者工具裡的配置
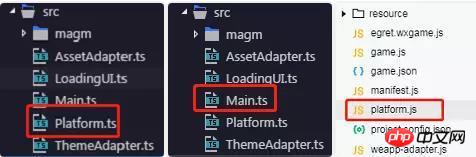
為實現以上四個功能,我們需要分別在Egret Wing(圖1,圖2)和微信開發者工具(圖3)裡配置。

需要在Platform.ts裡呼叫platform.js介面。
在Main.ts透過Platform.ts呼叫執行函數 。
在 platform.js寫一個相對應的邏輯程式碼。
以上三點是實現四個微信小遊戲功能的通用配置,具體操作如下:
獲取頭像
用戶登錄,可以獲取用戶自己的頭像,參考微信平台。
Egret Wing,已經在Platform.ts寫了預設功能,微信開發者工具已經寫了預設邏輯,開發者只需要在Main加入程式碼在Egret Wing—>src—> Main.ts加入以下程式碼
private async runGame() {
const userInfo = await platform.getUserInfo();
this.createGameScene(userInfo);
}
protected createGameScene(userInfo:any): void {
// 用户头像
let img=new eui.Image();
img.source=userInfo.avatarUrl
this.addChild(img);
}微信小遊戲轉送功能
微信小遊戲轉送功能透過點擊微信小遊戲右上角按鈕觸發小遊戲的內建轉發效果,達到轉發給朋友的效果。
1. 在Egret Wing—>src—>Platform.ts新增以下程式碼
declare interface Platform {
shop():Promise<any>;
}
class DebugPlatform implements Platform {
async shop() {}
}</any>2. 在Egret Wing—>src— >Main.ts加入以下程式碼
private async runGame() {
platform.shop();
}3. 在微信開發者工具裡Platform.ts加入以下程式碼
微信轉送主要使用了wx .showShareMenu()和wx.onShareAppMessage()方法,具體參數可參考微信開發平台
class WxgamePlatform {
shop() {
return new Promise((resolve, reject) => {
wx.showShareMenu({
withShareTicket: true
});
wx.onShareAppMessage(function () {
return {
title: "+++",
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
}
})
})
}
openDataContext = new WxgameOpenDataContext();
}微信小遊戲分享功能
#除了轉發功能,我們也可以在微信小遊戲內自訂一個按鈕,主動分享給朋友。
1. 在Egret Wing—>src—>Platform.ts新增以下程式碼
declare interface Platform {
shareAppMessage():Promise<any>;
}
class DebugPlatform implements Platform {
async shareAppMessage(){}
}</any>在Egret wing—>src —>Main.ts新增以下程式碼
protected createGameScene(): void {
//游戏内自定义分享按钮
let btnClose = new eui.Button();
btnClose.label = "分享";
btnClose.y = 300;
btnClose.horizontalCenter =180;
this.addChild(btnClose);
btnClose.addEventListener(egret.TouchEvent.TOUCH_TAP, ()=>{
platform.shareAppMessage()
}, this)
}3. 在微信開發者工具裡Platform.ts加入以下程式碼
##微信分享主要使用了shareAppMessage()方法,具體參數可參考微信開發平台class WxgamePlatform {
shareAppMessage() {
return new Promise((resolve, reject) => {
wx.shareAppMessage({
title: '转发标题',
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
})
})
}
openDataContext = new WxgameOpenDataContext();
}遊戲圈
微信遊戲圈,在這裡和好友交流遊戲心得。1. 在Egret Wing—>src—>Platform.ts新增以下程式碼
declare interface Platform {
createGameClubButton():Promise<any>;
}
class DebugPlatform implements Platform {
async createGameClubButton(){}
}</any>2. 在Egret Wing—>src— >Main.ts加入以下程式碼
private async runGame() {
platform.createGameClubButton();
}3. 在微信開發者工具裡platform.js加入以下程式碼
使用方法createGameClubButton().看看參看微信平台class WxgamePlatform {
wx.createGameClubButton({
icon: 'green',
style: {
left: 200,
top: 626,
width: 40,
height: 40
}
})
openDataContext = new WxgameOpenDataContext();
}以上是微信小遊戲中如何實現轉發&分享&取得頭像&遊戲圈四種功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!