html5播放影片的標籤是什麼?如何在web頁面播放影片? (內附實例)
本篇文章主要的介紹了關於HTML中的影片標籤html5 video標籤的用法和介紹等,還有一些影片格式,在web中支援影片播放的,接下來讓我們一起來看看這篇文章吧
首先我們介紹下播放視頻的標籤:
#html5
web上的影片直到現在,仍然不存在一項旨在網頁上顯示影片的標準。
今天,大多數影片是透過外掛程式(例如 Flash)來顯示的。然而,並非所有瀏覽器都擁有相同的插件。
HTML5 規定了一種透過 video 元素來包含影片的標準方法。
一段簡單的HTML5影片實例:
<video src="movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video>
找不到影片的時候網頁上就會顯示這段文字,
# HTML5 video標籤的視訊格式:
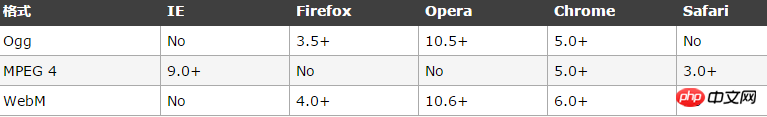
目前,video 元素支援三種視訊格式:

Ogg = 帶有Theora 視訊編碼和Vorbis音訊編碼的Ogg 檔案
MPEG4 = 帶有H.264 視訊編碼和AAC 音訊編碼的MPEG 4 檔案
WebM = 帶有VP8 視訊編碼和Vorbis 音訊編碼的WebM 檔案
現在說說HTML5 video標籤如何在web網頁上播放影片的呢:
##1.基礎用法:
<video src="hangge.mp4" controls></video>
2.透過width和height設定影片視窗大小:
<video src="hangge.mp4" controls width="400" style="max-width:90%"></video>
3.預先載入媒體檔案:##設定preload不同的屬性值,可以告訴瀏覽器應該如何載入一個媒體檔案:
- 值為auto:讓瀏覽器自動下載整個檔案
- 值為none:讓瀏覽器不必預先下載檔案
- 值為metadata:讓瀏覽器先取得視訊檔案開頭的資料區塊,足以確定一些基本資訊(例如影片的總時長,第一幀圖像等)
<!-- 用户点击播放才开始下载 --><video src="hangge.mp4" controls preload="none"></video>
登入後複製
(1)使用autoplay屬性可以讓瀏覽器載入完影片檔案後立即播放。
<video src="hangge.mp4" controls autoplay></video>
(2)如果啟用自動播放,可以將播放器設定為muted狀態。這樣自動播放時會靜音,防止使用者厭煩。使用者需要的話可以點擊播放器揚聲器圖示重新開啟聲音。
<video src="hangge.mp4" controls autoplay muted></video>
使用loop屬性讓影片播放結束時,再從頭開始播放。
<video src="hangge.mp4" controls loop></video>
以上就是這篇關於HTML5 video影片標籤的用法和解釋,有問題的可以在下方留言提問。
【小編推薦】
html select標籤怎麼預設選取? select標籤的使用介紹HTML5 meter標籤什麼意思? meter標籤的用法詳解以上是html5播放影片的標籤是什麼?如何在web頁面播放影片? (內附實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














