本篇文章主要的介紹了關於html5 frameset標籤的替代方案實例解析,還有關於html5 frameset標籤的兩個解決辦法,現在讓我們一起來看這篇文章吧
# #首先我們先看看html5 frameset標籤的替代方案是什麼:
頁面盡量少用frameset 不利於被搜尋引擎搜尋到。 以下是在Visual Studio中對FrameSet與Frame的警告提示:警告 驗證 (XHTML 1.0 Transitional): 不支援元素「frameset」。 警告 驗證 (XHTML 1.0 Transitional): 不支援元素「frame」。 新的HTML標準已經不支援FrameSet與Frame元素,替代方式之一是用DIV配合IFrame與CSS取代FrameSet元素.IFrame根據不同的內容,高寬自適應其實很簡單,但是很多人沒有解決,其解決方法如下:<div id="navigation"> <!--其中可以用asp.net中的TreeView,Menu等菜单控件或者用HTML的<u><li>标记配合CSS,配置菜单可以在DataBase中动态读取或者在 XML中配置--> </div> <div id="content"> <iframe id="contentIFrame" name="Content" src="XMLDataBinding.aspx" scrolling="no" frameborder="0" onload="this.height=this.contentWindow.document.body.scrollHeight+5;this.width=this.contentWindow.document .body.scrollWidth+5;" /> </div>
現在我們介紹下關於frameset標籤替代的解決方法:(html5不支援frameset的,所以解決方法有以下兩種)
1.使用iframe,但是目前使用iframe的人已經越來越少了,而且iframe在不同瀏覽器之間還有不相容的情況。 2.使用jQuery的onload方法載入頁面,不過這種方法跳轉多個頁面後,點擊瀏覽器上方的後退前進是無效的,不過可以認為的添加一個返回按鈕。所以更流行的是這種方法:看看關於frameset標籤的程式碼實例說明:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div+css实现frameset效果</title>
<style type="text/css">.header{border-bottom:1px solid #ccc;margin-bottom:5px;}
.MainContainer{min-width:960px;max-width:1600px;}
.sidebar{width:180px;float:left;margin-right:-180px;border-right:1px solid #ccc;min-height:500px;
padding:5px;}.main{float:left;margin-left:200px;padding:5px;}
.content{padding:0 10px;}
</style>
</head>
<body>
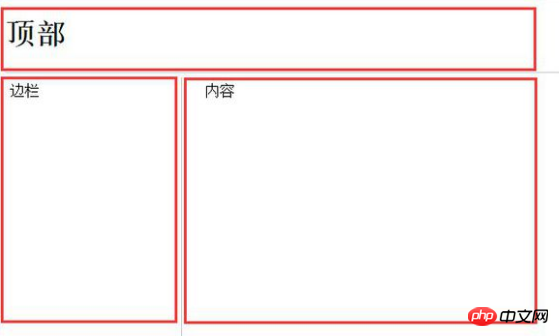
<div class="page"><div class="header"><div id="title">
<h1>顶部</h1>
</div></div>
<div class="MainContainer"><div class="sidebar">边栏</div>
<div id="main" class="main">内容</div></div>
</div>
</body>
</html>
HTML5 meter標籤什麼意思? meter標籤的用法詳解
html中的註解怎麼寫? html中的註釋符號又是什麼? (附實例)
以上是html5 frameset標籤的替代方案是什麼? frameset標籤替代的解決辦法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



