html5頁面如何實現點擊複製的功能 (完整程式碼)
這篇文章帶給大家的內容是關於html5頁面如何實現點擊複製的功能 (完整程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在實際工作中,有時會遇到這樣的需求,頁面上有一個鏈接,不需要選中鏈接內容,只需要點擊複製按鈕,就可以把鏈接內容複製到剪切板。這時候可以使用clipboard外掛來實現。以下是一個簡單的demo。
首先可以透過npm install clipboard --save-dev 來安裝該外掛程式
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>clipboard示例</title>
<script src="lib/clipboard/dist/clipboard.min.js"></script>
</head>
<body>
<h2 id="从属性里复制">从属性里复制</h2>
<!--data-clipboard-text属性的值将会被复制-->
<p id="btn" class="js-copy" data-clipboard-text="111-从属性复制">
<span>复制到剪切板-111</span>
</p>
<hr>
<h2 id="从另外一个元素复制内容">从另外一个元素复制内容</h2>
<textarea id="bar">222-从另外一个元素复制内容</textarea>
<button id="btn2" data-clipboard-target="#bar">复制到剪切板-222</button>
<hr>
<h2>JS里指定复制的内容
<button id="btn3" data-clipboard-target="#bar">复制到剪切板-333</button></h2>
<script>
//从属性里复制
var btn = document.getElementById('btn');
var clipboard = new Clipboard(btn);//实例化
clipboard.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//从另外一个元素复制内容
var btn2 = document.getElementById('btn2');
var clipboard2 = new Clipboard(btn2);//实例化
clipboard2.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard2.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//JS里指定复制的内容
var btn3 = document.getElementById('btn3');
var clipboard3 = new Clipboard(btn3, {
text: function() {
return '333-JS里指定复制的内容';
}
});
clipboard3.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard3.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
</script>
</body>
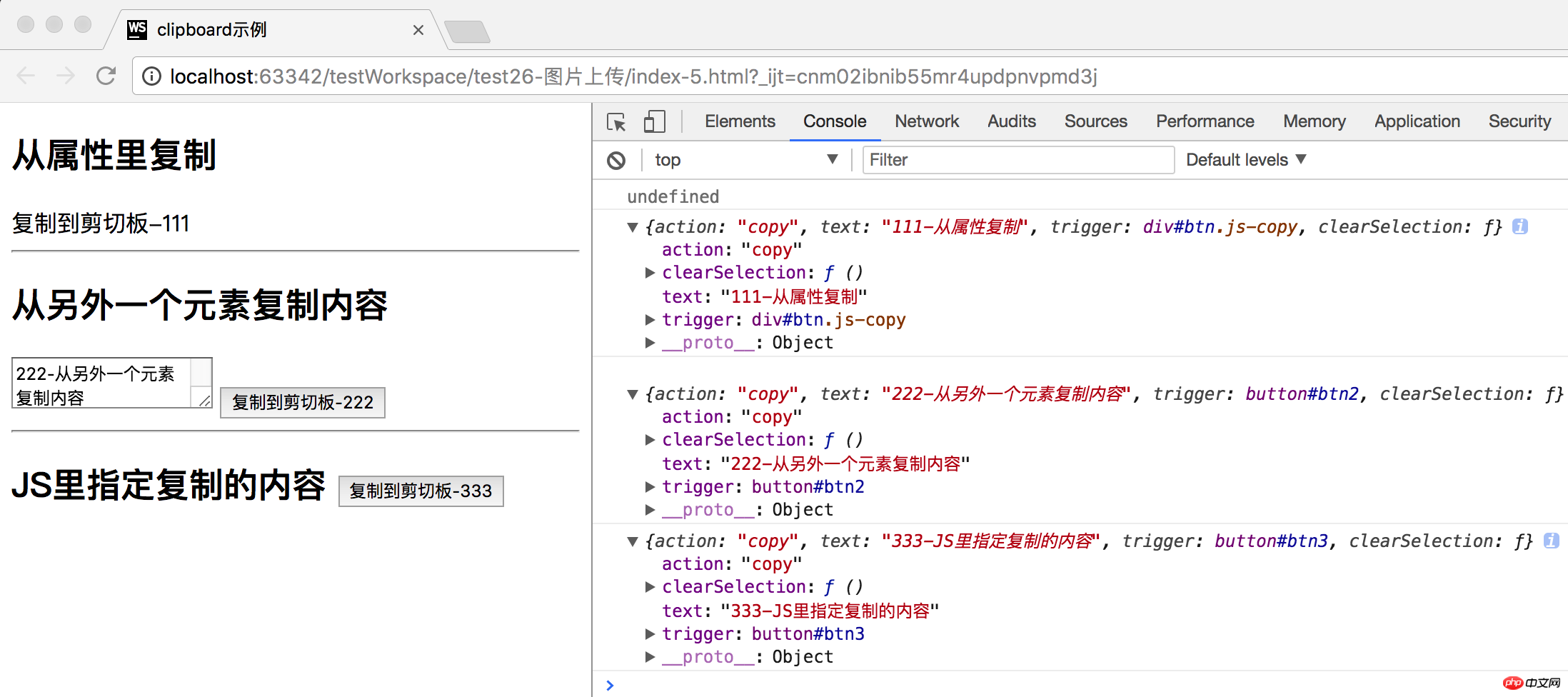
</html>效果圖:
點擊完複製按鈕後,成功回呼函數就會輸出一個對象,該對象包含了複製的內容等資訊。這時候,在其他輸入文字的地方使用貼上快速鍵就可以把剪貼的內容貼到你需要的地方了。

相關推薦:
##html5頁面點擊和左右滑動頁面捲動_html/css_WEB-ITnose
#
以上是html5頁面如何實現點擊複製的功能 (完整程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 qq音樂歌詞怎麼複製 歌詞複製的方法
Mar 12, 2024 pm 08:22 PM
qq音樂歌詞怎麼複製 歌詞複製的方法
Mar 12, 2024 pm 08:22 PM
我們用戶們在使用這款平台的時候應該都能夠了解到上面對於一些功能的多樣性,我們知道一些歌曲的歌詞都寫的非常的不錯。有時候甚至都會多聽幾遍,覺得其中的含義都是非常深刻的,所以我們想要去了解其中的勝意,就想要直接的複製下來當文案來使用,不過對於要使用的話,還是要學會如何去複製歌詞才可以,這些操作方面我相信大家們應該都並不模式,但是在手機上面操作確實是有點難度,所以為了能夠讓大家們更好的了解的話,今日小編就來為你們好好的講解上面的一些操作體驗,如果你們也喜歡的話,就和小編一起來看看吧,不要錯過了。
 複製的快捷鍵是什麼
Mar 10, 2023 pm 02:00 PM
複製的快捷鍵是什麼
Mar 10, 2023 pm 02:00 PM
複製的快速鍵是“Ctrl+c”,與之相對應的貼上鍵是“Ctrl+v”;在電腦中,使用滑鼠拖曳選取文字,按住Ctrl,再點C鍵,即可完成複製;快捷鍵是指透過某些特定的按鍵、按鍵順序或按鍵組合來完成一個操作。
 PS複製圖層快速鍵
Feb 23, 2024 pm 02:34 PM
PS複製圖層快速鍵
Feb 23, 2024 pm 02:34 PM
在PS複製圖層快速鍵中,我們可以知道使用PS的時候如果想要進行複製圖層的操作,可以使用到快捷鍵【Ctrl+J】進行快速複製。這篇複製圖層快捷鍵的介紹就能夠告訴大家具體的操作方法,以下就是詳細的內容,趕快看看吧。 PS複製圖層快速鍵答:【Ctrl+J】具體方法:1、在ps中開啟影像,選取需要複製的圖層。 2、鍵盤同時按下【Ctrl+J】,即可完成圖層的複製。其他複製方式:1.開啟影像後,按住圖層,向下放【新建圖層】圖示移動。 2.移動到該圖示後,鬆手。 3、即可完成圖層複製。
 學習使用複製貼上的快捷鍵
Jan 13, 2024 pm 12:27 PM
學習使用複製貼上的快捷鍵
Jan 13, 2024 pm 12:27 PM
很多的使用者在使用電腦的時候,如果遇到一些需要複製貼上的東西時,用滑鼠複製非常麻煩,那麼複製貼上的快捷鍵需要如何使用呢,快來看看詳細的教程吧~複製貼上快捷鍵怎麼用:1、複製鍵:Ctrl+C,選擇需要複製的文字或圖片,按下快速鍵。 2.貼上鍵:Ctrl+V,在需要貼上的位置上,直接按下快速鍵就行了。
 複製快捷鍵ctrl加什麼
Mar 15, 2024 am 09:57 AM
複製快捷鍵ctrl加什麼
Mar 15, 2024 am 09:57 AM
在 Windows 系統中,複製的快速鍵是 Ctrl+C;在蘋果系統中,複製的快速鍵是 Command+C;在 Linux 系統中,複製的快速鍵是 Ctrl+Shift+C。了解這些快捷鍵可以提高使用者的工作效率,方便地進行文字或檔案複製操作。
 excel複製表格保留原格式怎麼操作?
Mar 21, 2024 am 10:26 AM
excel複製表格保留原格式怎麼操作?
Mar 21, 2024 am 10:26 AM
我們常常會用Excel處理多個表格數據,而設定好的表格經過複製貼上後,原有的格式又恢復預設了,還得需要我們重新設定。其實有方法可以讓Excel複製表格保留原格式的,下面小編就跟大家講解下具體的方法。一、Ctrl鍵拖曳複製操作步驟:使用快速鍵【Ctrl+A】全選表格內容後,將滑鼠遊標移至表格邊緣直到出現移動遊標。按住【Ctrl】鍵,接著拖曳表格到所需位置即可完成移動。需要注意的是,這種方法只適用於單一工作表,無法在不同工作表之間進行移動。二、選擇性貼上步驟:按【Ctrl+A】快速鍵全選中表格,按
 Vue 中如何實現拖曳元素的複製和移動?
Jun 25, 2023 am 08:35 AM
Vue 中如何實現拖曳元素的複製和移動?
Jun 25, 2023 am 08:35 AM
Vue是一款流行的JavaScript框架,它提供了方便的拖曳功能,讓我們可以輕易地實現元素的複製和移動。下面,我們就來看看如何在Vue中實現拖曳元素的複製和移動。一、拖曳元素的基本實作在Vue中實現拖曳元素的複製與移動,首先需要實現元素的基本拖曳功能。具體實作方法如下:在範本中加入需要拖曳的元素:<divclass="drag-elem
 如何備份CMS織夢資料庫檔案?
Mar 13, 2024 pm 06:09 PM
如何備份CMS織夢資料庫檔案?
Mar 13, 2024 pm 06:09 PM
如何備份CMS織夢資料庫檔案?在使用CMS織夢建站的過程中,保障資料庫檔案的安全性是非常重要的,以防止資料遺失或損壞。備份資料庫檔案是一項必不可少的操作,以下將介紹如何備份CMS織夢資料庫檔案並附上具體程式碼範例。一、使用phpMyAdmin進行備份phpMyAdmin是常用的資料庫管理工具,透過它可以方便地對資料庫進行備份作業。以下是使用phpMyAdm






