
點擊下載檔案或圖片是我們在網頁上尋找資源的日常操作,那麼我們自己在設計HTML頁面的時候,如果需要實現讓別人下載檔案的功能,我們該如何是去做呢?其實這種功能實作並沒有很複雜,反而是很簡單的。本篇文章就給大家詳細得介紹a標籤中的download屬性,只要掌握了這個屬性就可以實現點擊下載檔圖等功能。
一段簡單的帶有a標籤download屬性的html程式碼範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML a标签download属性使用示例</title>
</head>
<body>
<p>给a标签添加了download属性:</p>
<a href="/test/img/2.png" download="2.png">点击下载</a>
</body>
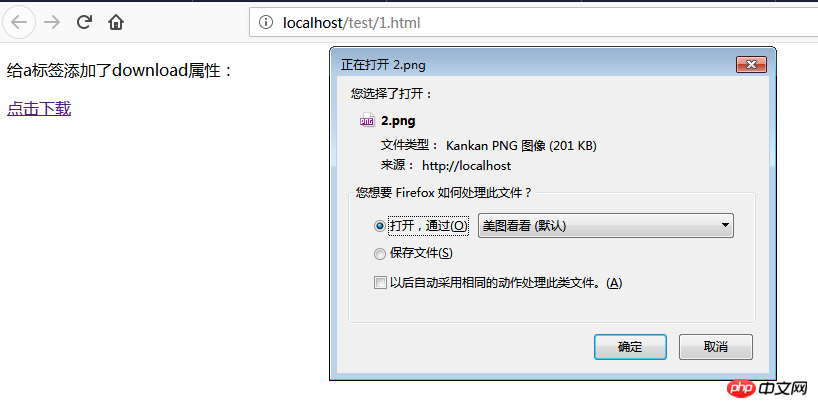
</html>我在本機測試效果如下圖:

如圖我是用火狐瀏覽器進行訪問的,並且成功下載打開圖片。相信大家如果自己動手測試的話,對download屬性已經有所概念。這裡a標籤href的值是表示,你要下載某個檔案或圖片的位址。 download的值則表示你要下載已儲存的檔案名稱或圖片名稱。
但大家也要注意html中a download屬性並不是所有瀏覽器裡奏效的。目前a download屬性只在火狐和Google瀏覽器有效。其餘的如IE、Safari、Opera瀏覽器都是沒有用的。
綜上所述,所以想要實作點擊下載某檔或圖片只要掌握好a標籤中的download屬性用法即可,如果你只給a標籤加了href的檔案位址而沒有download屬性的話,那麼就只會出現預覽的效果而無法下載!
這篇文章有一定的參考價值,希望對有需要的朋友有一定的幫助!




