html下拉選單怎麼做? html下拉選單的程式碼實例介紹
html
select
本篇文章主要的介紹了關於HTML select標籤下拉選單的做法實例,還有一個html的一些網站的下拉選單的用法都放在了文章中,下面就讓我們一起來看看這篇文章吧

首先我們要知道html下拉式選單的程式碼是什麼?
很明顯是select元素可建立單選或多選選單。
提示:select 元素是一種表單控件,可用於在表單中接受使用者輸入。
來看個下拉式選單程式碼的實例:
建立帶有4 個選項的選擇清單:
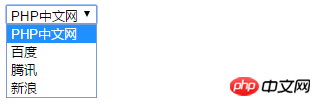
<select> <option value ="volvo">PHP中文网</option> <option value ="saab">百度</option> <option value="opel">腾讯</option> <option value="audi">新浪</option> </select>
登入後複製
就這樣一個簡單的下拉選單就完成了,我們來看看效果:

這樣是最基礎的,如果加個css樣式的話,就可以把這個表單做的很美觀了。基本上沒什麼網站就這麼做上去的,都是試試看手的狀況才這麼做。
現在讓你們看看真正的網站做的這種下拉框都像什麼樣子。
這裡有個完整的程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style> .a{ width: 205px; } .b{ width: 200px; height: 50px; background-color: limegreen; text-align: center;
line-height: 50px; color: #ffffff; } .c{ width: 200px; height: 300px; background-color: gainsboro; display: none;
/*visibility: hidden;*/ } ul{ list-style: none; margin-left: -40px; } ul li{ line-height: 50px; display: block;
width: 200px; text-align: center; } .a:hover{ cursor: pointer; } .a:hover .c{ display: block; } .a:hover
.b{ background-color: green; } li:hover{ background-color: gray; color: #FFFFFF; }
</style>
</head>
<body>
<div class="a">
<div class="b">PHP中文网</div>
<div class="c">
<ul> <li>HTML在线学习</li>
<li>PHP在线学习</li>
<li>python在线学习</li>
<li>html5在线学习</li>
</ul>
</div> </div>
</body>
</html>登入後複製
雖然多了點,可做成的效果可是很好的,讓我們看看在瀏覽器中的怎麼顯示的吧。

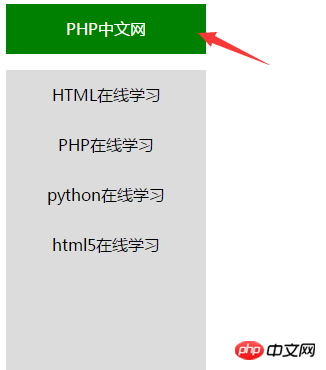
這個是剛刷新的樣式,現在看看滑鼠放上去之後的變化:

html中的document物件是什麼?一篇文章讓你了解document物件
HTML中新增圖片的程式碼是什麼? html如何正確的新增圖片路徑?
#
以上是html下拉選單怎麼做? html下拉選單的程式碼實例介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















