這篇文章帶給大家的內容是關於如何使用純CSS實現一隻紙鶴(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

https://github.com/comehope/front-end-daily -challenges
定義dom,容器包含6 個元素,分別代表頭部、頸部、身體側面、翅膀、尾巴、胸部:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: dodgerblue;
}定義容器尺寸:
.cranes {
width: 52em;
height: 50em;
font-size: 7px;
}設定紙鶴的顏色為白色:
.cranes {
color: white;
}畫出頭部:
.cranes {
position: relative;
}
.head {
border-left: 13em solid transparent;
border-right: 6em solid transparent;
border-bottom: 2em solid;
position: absolute;
left: 0;
top: 21;
transform: rotate(-5deg);
}把以上建立三角形的程式碼抽象化成一個模板,然後資料都改為變量,類似於呼叫函數的樣子:
.cranes span {
border-left: calc(var(--left) * 1em) solid transparent;
border-right: calc(var(--right) * 1em) solid transparent;
border-bottom: calc(var(--bottom) * 1em) solid;
position: absolute;
transform: rotate(calc(var(--rotation) * 1deg));
left: calc(var(--x) * 1em);
top: calc(var(--y) * 1em);
}
.head {
--left: 13;
--right: 6;
--bottom: 2;
--x: 0;
--y: 21;
--rotation: -5;
}設定透明度,以便元素疊加處有摺紙效果:
.cranes span {
filter: opacity(0.6);
}接下來就是逐個呼叫產生三角形的函數以建立其他三角形:
頸部:
.neck {
--left: 6;
--right: 6;
--bottom: 12;
--x: 14;
--y: 19;
--rotation: 75;
}身體側面:
.side {
--left: 1.5;
--right: 11.5;
--bottom: 20;
--x: 18.8;
--y: 15.1;
--rotation: 20;
}翅:
.wing {
--left: 18.7;
--right: 30;
--bottom: 8;
--x: 6.7;
--y: 9.2;
--rotation: -41.9;
}尾:
.tail {
--left: 18.6;
--right: 7.7;
--bottom: 3.9;
--x: 19.6;
--y: 38.1;
--rotation: -126.5;
}胸:
.belly {
--left: 6.2;
--right: 1.8;
--bottom: 11.5;
--x: 17.5;
--y: 27.8;
--rotation: -99;
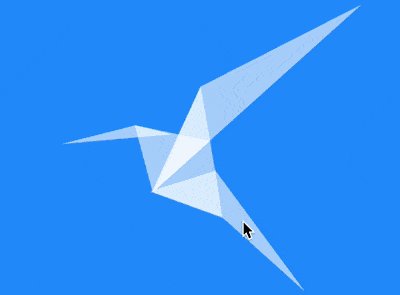
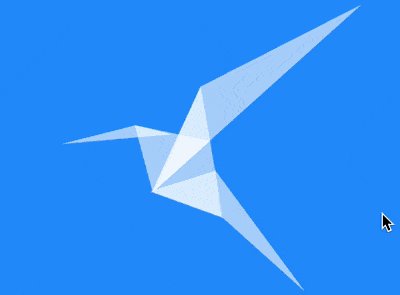
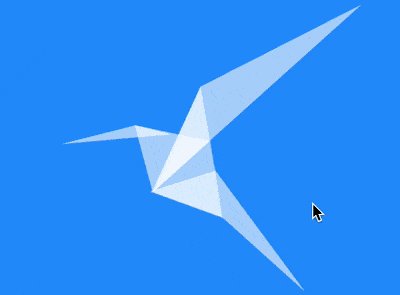
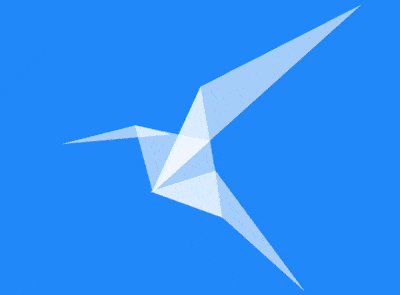
}至此,紙鶴畫完。
最後,增加一點互動效果,當滑鼠懸停時,由等腰直角三角形變形成鶴:
.cranes:hover span {
animation: appear 1s ease-in;
}
@keyframes appear {
from {
border-left: 3em solid transparent;
border-right: 3em solid transparent;
border-bottom: 3em solid;
position: absolute;
transform: rotate(0deg);
left: calc((52em - 3em) / 2);
top: calc((50em - 3em) / 2);
}
}大功告成!
相關推薦:
以上是如何使用純CSS實現一隻紙鶴(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



