本篇文章主要的介紹了關於html 空格標籤的程式碼寫法,還有關於html空格的程式碼表現方式總結。接下來我們一起來看這篇文章吧。
一、首先我們談談我們最常用的空格代碼:
我們常用的空格代碼是「 」在網頁上顯示的是一個空格。
HTML中的常用字元實體是不間斷空格( )。
瀏覽器總是會截斷HTML頁面中的空格。如果您在文字中寫10個空格,在顯示該頁面之前,瀏覽器會刪除它們中的9個。如需在頁面中增加空格的數量,您需要使用 字元實體。
HTML 空格標籤的用法:
可定義一個半角空格。也就是說,在...元素中的文字瀏覽器會把其加上底線呈現給使用者瀏覽。
<!-- 一个HTML空格 --> <!-- 两个HTML空格 --> <!-- 多个HTML空格代码复制多个 --> ...
下面看一個完整的程式碼實例:
<html>
<head>
<title>php中文网 空格</title>
</head>
<body>
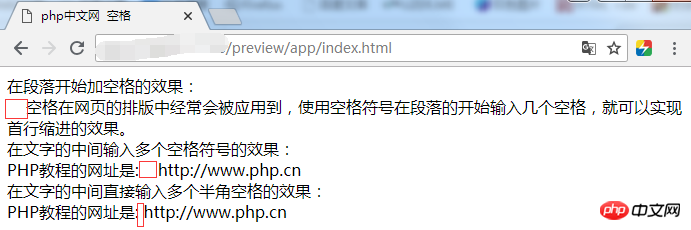
在段落开始加空格的效果:<br/>
空格在网页的排版中经常会被应用到,使用空格符号在段落的开始输入几个空格,就可以实现首行缩进的效
果。<br/>
在文字的中间输入多个空格符号的效果:<br/>
PHP教程的网址是: http://www.php.cn<br/>
在文字的中间直接输入多个半角空格的效果:<br/>
PHP教程的网址是: http://www.php.cn
</body>
</html>來看看在瀏覽器中的效果:

是不是很明顯,該有空格的第方是不是有空格了,但是程式碼中自己敲得空格沒有了。
這就是空格程式碼的寫法。
二、現在讓我們來看看HTML空格程式碼的表現方式總結:
HTML提供了4種空格實體(space entity),它們擁有不同的寬度,非斷行空格( )是常規空格的寬度,可運行於所有主流瀏覽器。其他幾種空格( )在不同瀏覽器中寬度各異。
1.「 」它叫不換行空格,全名No-Break Space,它是最常見和我們使用最多的空格,大多數的人可能只接觸了,它是按下space鍵產生的空格。在HTML中,如果你用空白鍵產生此空格,空格是不會累加的(只算1個)。要使用html實體表示才可累加,
該空格佔據寬度受字體影響明顯且強烈。
2.“ ” 它叫“半角空格”,全名是En Space,en是字體排印學的計量單位,為em寬度的一半。根據定義,它等同於字體度的一半(如16px字體中就是8px)。名義上是小寫字母n的寬度。此空格傳承空格家族一貫的特性:透明的,此空格有個相當穩健的特性,
就是其佔據的寬度正好是1/2個中文寬度,而且基本上不受字體影響。
3.“ ”它叫“全角空格”,全名是Em Space,em是字體排印學的計量單位,相當於目前指定的點數。例如,1 em在16px的字體中就是16px。此空格也傳承空格家族一貫的特性:透明的,此空格也有個相當穩健的特性,
就是其佔據的寬度正好是1個中文寬度,而且基本上不受字體影響。
4.「 」 它叫窄空格,全名是Thin Space。我們不妨稱之為“瘦弱空格”,就是該空格長得比較瘦弱,身體單薄,佔據的寬度比較小。它是em之六分之一寬。
以上就是這篇關於HTML 空格程式碼的寫法和寫法總結了,有問題的可以在下方提問。
【小編推薦】
html tbody標籤是區塊級元素嗎? html tbody標籤的基礎用法
html圖片怎麼會等比例縮放? html img圖片縮放方法總結(附實例)
以上是html空格程式碼怎麼寫? html空格代碼的表現方式總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!


