我們在設計網站HTML文章頁樣式時,文章展示的效果是直接影響到整個站的美觀程度以及整個站的品質。我們都知道,在做Word文件時候,都需要段落分明,描述清晰。那麼我們在網站上發布的文章,也最好要段落分明得展現,例如最常見的首行縮排。這時就離不開強大的 css樣式中text-indent屬性!本篇文章就給大家詳細介紹關於HTML css首行縮排的具體方法。
下面我們透過最簡單的例子來介紹css文字首行縮排即text-indent屬性的使用方法及相關知識。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css首行缩进的代码使用示例</title>
<style>
p {text-indent:36px;}
</style>
</head>
<body>
<p>
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
</p>
</body>
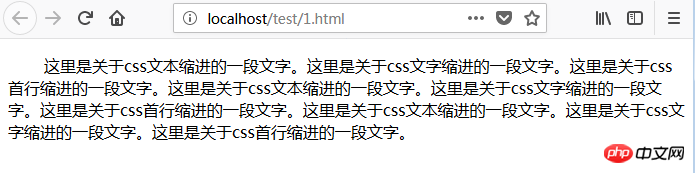
</html>上述程式碼在瀏覽器存取效果如下圖:

#我們可以從圖中可以發現,這個html段落產生了首行縮排的效果。這裡大家顯然可以發現是css中哪個樣式屬性在運作吧?就是text-indent樣式屬性了!那麼text-indent是什麼意思呢?其實顯而易見這個樣式屬性的作用就是能使文字進行首行縮排效果,例如使html首行縮排2個字元、縮排1字元等等需求,而且這裡也提醒一下各位, text-indent樣式屬性是可以有負值的,負值的話文字段落首行就會縮排到左邊了。一般情況不使用負值。
那麼透過以上介紹,大家對如何用css設定文字段落首行縮排的問題是不是已經掌握了呢?本篇文章具有一定參考價值,希望對有需要的朋友有幫助!
以上是css text-indent屬性如何實現首行縮排? 【詳解】的詳細內容。更多資訊請關注PHP中文網其他相關文章!




