html超連結字體顏色怎麼改?超連結字體顏色的更改方法總結
本篇文章主要的講述了一個關於HTML超連結文字字體顏色的更改方法,說了一個是純a標籤的文字更改,還有一種是把a標籤放在div標籤中進行css樣式更改。現在我們一起來看文章的內容吧
首先我們先從一個例子開始改超連結的字體顏色:
我們要做的是未被點擊時超連結文字無底線,顯示為灰色;當滑鼠在連結上時有下劃線,連結文字顯示為紅色;點擊連結後,連結無下劃線,顯示為黃色。
我們來看完整的實驗程式碼:
<html>
<head>
<title>PHP中文网:取消下划线实例</title>
<style>
a:link{text-decoration: none;color: gray}
a:active{text-decoration:blink}
a:hover{text-decoration:underline;color: red}
a:visited{text-decoration: none;color: yellow}
</style>
</head>
<body>
欢迎来到<a href="www.php.cn">php中文网</a>
</body>
</html>效果圖有三個:

這個是未被點擊的樣子,無下劃線,顯示為灰色。

這個是滑鼠一上去的樣式,有底線,顯示為紅色。

這個是被點擊之後的樣式,無底線,顯示為黃色文字。
以上就是上程式碼的實驗結果。算是把剛才的任務完成了,讓我們更容易理解上面的程式碼。
現在我們來理解上述程式碼的具體意義:
#a:link 指正常的未被造訪過的連結;
a:active 指正在點的連結;
a:hover 指滑鼠在連結上;
a:visited 指已經造訪過的連結;
- ##text-decoration是文字修飾效果的意思;
- none參數表示超連結文字不顯示底線;
- underline參數表示超連結的文字有底線
現在還有個實例,就是超連結在div標籤中,我們要把div標籤內的超連結的文字變顏色,怎麼變呢?
讓我們一起來看解釋程式碼:##1.CSS程式碼:a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.div a{ color:#090}
.div a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.div对象内超链接字体颜色
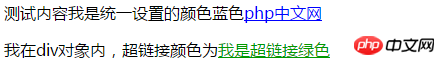
這就是用css樣式來改變html中的超連結文字的方法了。有問題的可以在下方提問 【小編推薦】 以上是html超連結字體顏色怎麼改?超連結字體顏色的更改方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!<p>测试内容我是统一设置的颜色蓝色<a href="http://www.php.cn">php中文网</a></p>
<div class="div">我在div对象内,超链接颜色为<a href="#">我是超链接绿色</a></div>
 上面的文字程式設計了藍色,下面的文字變成了綠色。效果很明顯。
上面的文字程式設計了藍色,下面的文字變成了綠色。效果很明顯。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













