html中的include標籤是什麼? html include實作配置解析
html
include
本篇文章介紹了關於html中的include的設定用法,讓HTML檔案也能實現include的功能,現在我們一起來看看這篇關於html include的文章吧
##首先我們介紹html中的include標籤是什麼?
會程式設計的人都知道include的用途,他可以讓一些公開頁面直接呼叫到你要顯示的頁面中來,但是現在網站已經很大部分都是用的靜態檔案了,這時你的include在html裡面就不起作用,有些人可能會想我直接做到動態文件裡面。然後生成就可以了,那如果是這樣,你每次改include都需要重新生成整個站。以下為大家介紹如何讓html本身就能解析include。 首頁,我們看一下,當我們沒有操作之前,我們查看頁面原始碼,可以看以include沒有被解析出來,還是顯示一行程式碼。<!--#include file="top.html"-->
登入後複製
以下為大家介紹詳細的實作配置解析:
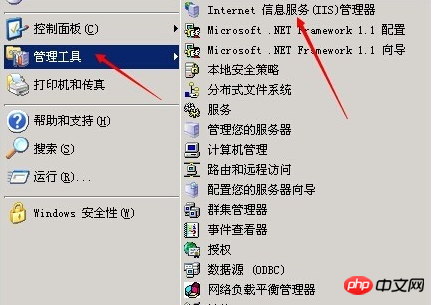
#第一步,開啟IIS,步驟如下:
#點選開始--管理工具--IIS管理器或開始--控制面板--管理工具--IIS管理器
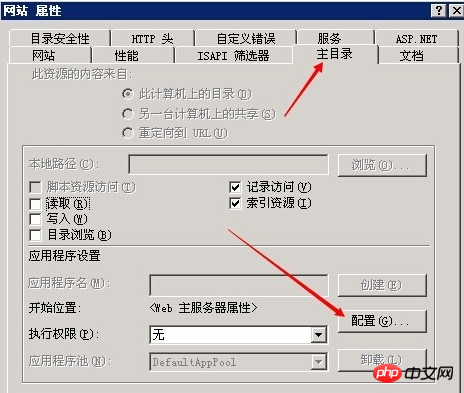
第二步,開啟網站的屬性面板。
這裡大家注意下,看您是想設定單一網站還是想設定整個IIS的所有網站,如果單一網站直接點開網站,選擇你想設定的那個網站屬性面板,下面為大家介紹的是整個IIS的網站。第三步,開啟網站屬性面板後,依序操作:
主目錄--配置#開啟主目錄的配置面板;
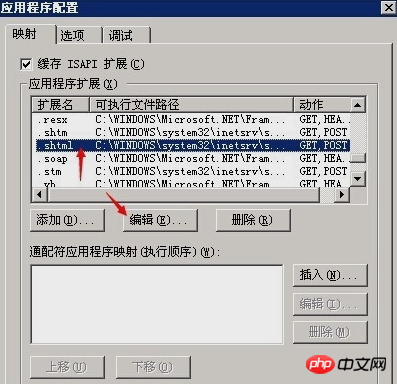
第四步,在彈出的「應用程式設定」面板中選擇第一個「對應」選項。
然後在下面框裡找到.shtml第五步,打到.shtml後雙擊這條記錄,然後點下面的「編輯」按鈕

第六步,在彈出的編輯面板中複製.shtml的執行檔。
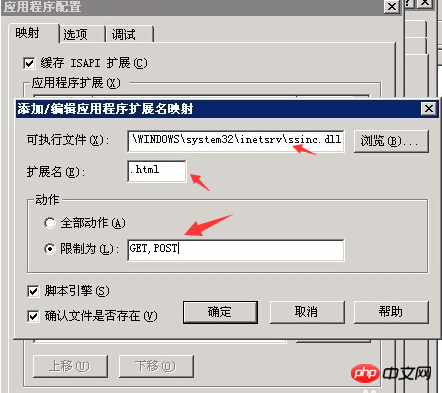
C:\WINDOWS\system32\inetsrv\ssinc.dll然後點取消或確定,關掉.shtml的編輯面板#第七步,在「應用程式配置」面板中選擇第一個「映射」選項。然後點選新增;
在裡面依序輸入以下資訊執行檔:C:\WINDOWS\system32\inetsrv\ssinc.dll副檔名: .html動作:GET,POST這裡的執行檔就是剛剛上一步複製的.shtml的執行檔。 編輯完後,點選確定,然後儲存剛剛的設置,不需要重新啟動IIS。到此已經全部設定完成。
最後,我們再剛剛那個頁面,我們看到include的資訊被解析出來了。不再顯示<!--#include file="top.html"-->
好了,以上就是本篇關於html中的include的配置的解析,有問題的可以在下方提問【小編推薦】html中col標籤中的漢字如何居中? html col標籤的基本使用(內有實例)
html圖片怎麼會等比例縮放? html img圖片縮放方法總結(附實例)
以上是html中的include標籤是什麼? html include實作配置解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














