瀑布流的佈局感覺還蠻不錯的,所以這篇文章就給大家來分享一下css實現瀑布流佈局的兩種方法,透過multi-column多列佈局實現瀑布流和flex佈局實現瀑布流。
先簡單的講下multi-column相關的部分屬性
column-count設定列數
column-gap設定列與列之間的間距
column-width設定每列的寬度
#還要結合在子容器中設定break-inside防止多列佈局,分頁媒體和多區域上下文中的意外中斷
break-inside属性值 auto 指定既不强制也不禁止元素内的页/列中断。 avoid 指定避免元素内的分页符。 avoid-page 指定避免元素内的分页符。 avoid-column 指定避免元素内的列中断。 avoid-region 指定避免元素内的区域中断。
#截取了部分,可自行填入
/* html文件 */ <!-- 使用multi-columns实现瀑布流 --> <div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/1.jpeg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/2.jpg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/3.jpg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/4.jpg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> </div>
/* css样式 */
body {
background: #e5e5e5;
}
/* 瀑布流最外层 */
#root {
margin: 0 auto;
width: 1200px;
column-count: 5;
column-width: 240px;
column-gap: 20px;
}
/* 每一列图片包含层 */
.item {
margin-bottom: 10px;
/* 防止多列布局,分页媒体和多区域上下文中的意外中断 */
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
/* 图片 */
.itemImg {
width: 100%;
vertical-align: middle;
}
/* 图片下的信息包含层 */
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
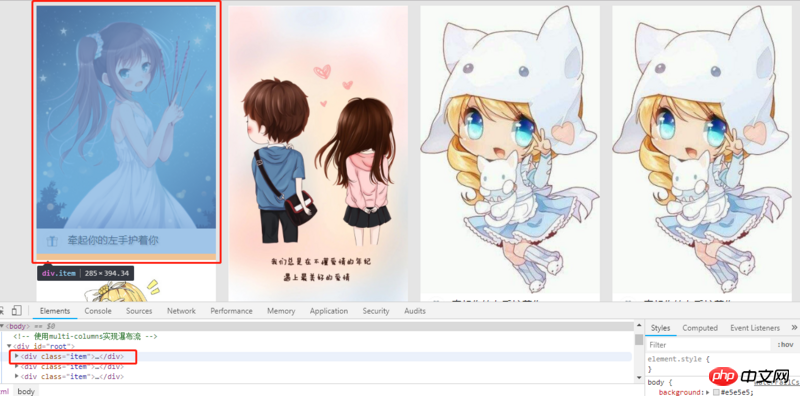
(瀑布流佈局效果圖1)

將外層設定為row佈局,然後再設定一個容器並設定為column佈局,它是將列作為一個整體,然後在對列進行劃分,在列裡進行寬固定來實現的
/* html文件(只截取两列布局)*/ <div> <div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/1.jpeg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/2.jpg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/3.jpg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/4.jpg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/7.jpeg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> </div> <div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/7.jpeg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="純css如何實現瀑布流? css實現瀑布流的兩種方式" > <span>牵起你的左手护着你</span> </div> </div> </div> </div>
/* css文件 */
body{
background: #e5e5e5;
}
#root{
display: flex;
flex-direction: row;
margin: 0 auto;
width: 1200px;
}
.itemContainer{
margin-right: 10px;
flex-direction: column;
width: 240px;
}
.item{
margin-bottom: 10px;
background: #fff;
}
.itemImg{
width: 100%;
}
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}

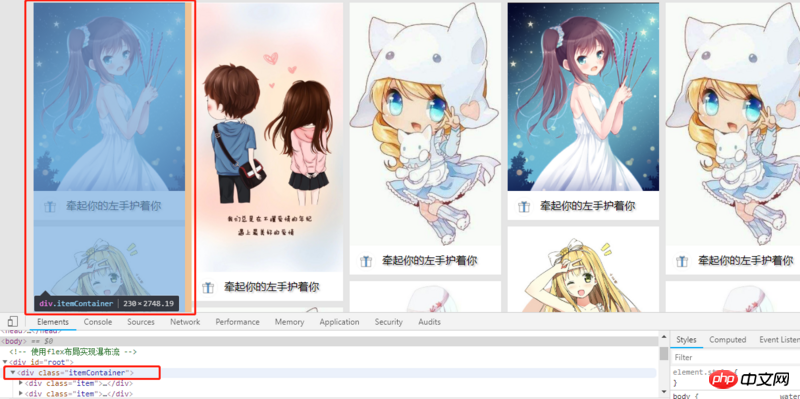
#(瀑布流佈局效果圖2)
實踐後發現,純css實現的瀑布流只能是一列一列的排布,所以還是得用js來實現瀑布流佈局更符合我們常見的瀑布流
相關推薦:
##
以上是純css如何實現瀑布流? css實現瀑布流的兩種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!



