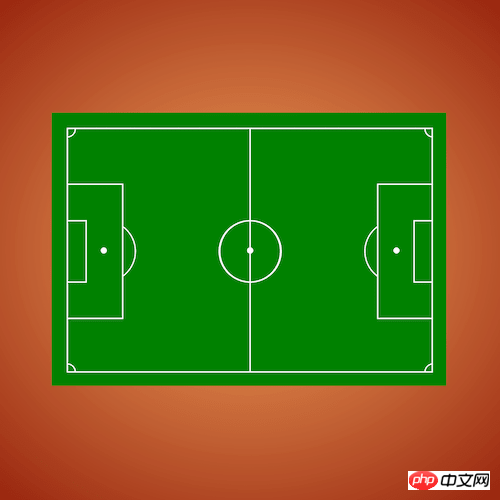
這篇文章帶給大家的內容是關於如何使用純CSS實現一個足球場的俯視圖(附源碼) ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

https://github.com/comehope/front-end-daily-challenges
定義dom,容器包含場地,場地再包含中線、中點、中圈、禁區、罰球點、罰球弧、球門區、角球區等元素:
<div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(sandybrown, maroon);
}定義容器尺寸:
.container {
width: 120em;
height: 80em;
background-color: green;
font-size: 5px;
}
.container span {
display: block;
}定義線型:
.container {
--line: 0.3em solid white;
}畫出場地邊線:
.container {
padding: 5em;
}
.field {
width: inherit;
height: inherit;
border: var(--line);
}畫出中線:
.halfway-line {
width: calc(120em / 2);
height: 80em;
border-right: var(--line);
}畫出中圈:
.field {
position: relative;
}
.centre-circle {
width: 20em;
height: 20em;
border: var(--line);
border-radius: 50%;
position: absolute;
top: calc((80em - 20em) / 2);
left: calc((120em - 20em - 0.3em) / 2);
}畫出中點:
.centre-mark {
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
position: absolute;
top: calc(80em / 2 - 1em);
left: calc(120em / 2 - 1em + 0.3em / 2);
}畫出禁區:
.penalty-area {
width: 18em;
height: 44em;
border: var(--line);
position: absolute;
top: calc((80em - 44em) / 2);
left: -0.3em;
}畫出罰球點:
.penalty-mark {
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
position: absolute;
top: calc(80em / 2 - 1em);
left: calc(12em - 1em);
}畫出罰球弧:
.penalty-arc {
width: 20em;
height: 20em;
border: var(--line);
border-radius: 50%;
position: absolute;
top: calc((80em - 20em) / 2);
left: calc(12em - 20em / 2);
}隱藏罰球弧左側弧線,只留右側弧線:
.field {
z-index: 1;
}
.penalty-area {
background-color: green;
}
.penalty-arc {
z-index: -1;
}畫出球門區:
.goal-area {
width: 6em;
height: 20em;
border: var(--line);
position: absolute;
top: calc((80em - 20em) / 2);
left: -0.3em;
}畫出角球區:
.field {
overflow: hidden;
}
.corner-arc::before,
.corner-arc::after {
content: '';
position: absolute;
width: 5em;
height: 5em;
border: 0.3em solid white;
border-radius: 50%;
--offset: calc(-5em / 2 - 0.3em);
left: var(--offset);
}
.corner-arc::before {
top: var(--offset);
}
.corner-arc::after {
bottom: var(--offset);
}把dom 中的子元素複製出一份,左右兩側各一份:
<div> <div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div> </div>
右側的樣式與左側相同,只需要水平翻轉即可:
.right {
position: absolute;
top: 0;
left: 50%;
transform: rotateY(180deg);
}大功告成!
相關推薦:
如何使用純CSS實作Windows啟動介面的動畫效果以上是如何使用純CSS實現一個足球場的俯視圖(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



