html怎麼給按鈕換顏色? html button標籤的使用介紹
本篇文章主要的介紹了關於html button按鈕標籤的一些應用,主要是介紹了button標籤如何換顏色等,本章中都是基礎的知識,希望大家好好掌握,多多練習,現在讓我們一起來看這篇文章吧
首先我們先介紹下按鈕的標籤:
在 button元素內部,您可以放置內容,例如文字或圖像。這是該元素與使用input元素創建的按鈕之間的不同之處。
唯一禁止使用的元素是影像映射,因為它對滑鼠和鍵盤敏感的動作會幹擾表單按鈕的行為。
請一律為按鈕規定type屬性。 Internet Explorer的預設類型是"button",而其他瀏覽器中(包括W3C規範)的預設值是"submit"。
註解:如果在HTML表單中使用button元素,則不同的瀏覽器會提交不同的按鈕值。請使用input元素在HTML表單中建立按鈕。
介紹了這麼多,讓我們對html button標籤的認識加深了點。
現在讓我們看看HTML如何為按鈕換色:
<button> php中文网 </button>
這是一個最簡單的按鈕,如圖:

這個簡單的按鈕相信大家應該都會吧,現在我們來看看加些樣式顏色的程式碼實例:
<button type="button" class="btn" style="max-width:90%"> php中文网 </button>
這是加了些簡單的屬性之類的,讓它變了樣式,看看現在變成什麼樣子了:

#這樣的樣式是不是比原來的樣式好很多啊,還可以加很多樣式,大家可以自己上手敲敲程式碼的。
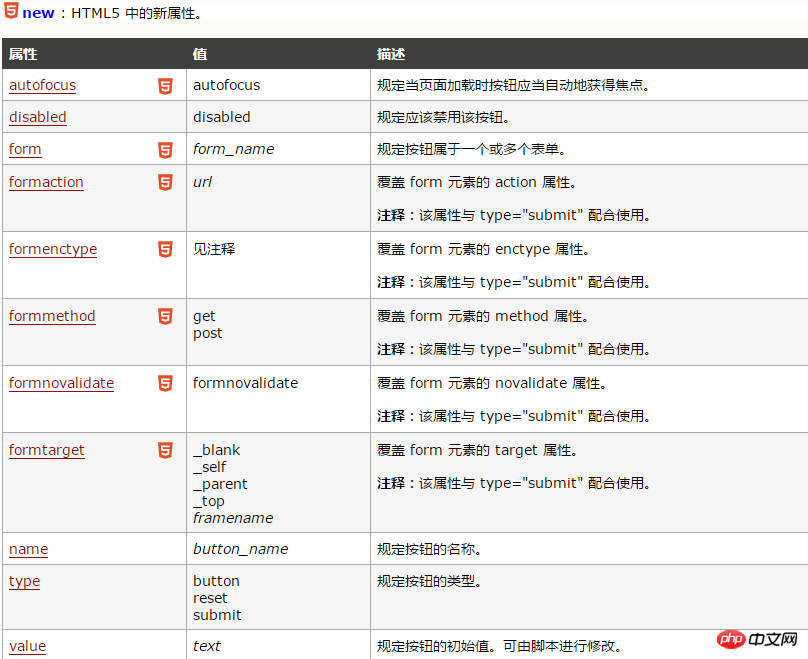
現在來看看button標籤的屬性介紹
是為了讓大家在敲程式碼的時候忘了自己需要的屬性了

以上就是這篇文章的全部內容了,button標籤的換顏色相信大家應該都會了吧,這些都是最基礎的應用,等學到了高級的,那麼就感覺現在學的這些都不算什麼了。有問題的可以在下方留言提問。
【小編推薦】
html marquee標籤如何設定圖片滾動? marquee標籤的圖片滾動程式碼實例
以上是html怎麼給按鈕換顏色? html button標籤的使用介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














