本篇文章主要的介紹了關於html button標籤的類型介紹,還有關於html button標籤的作用和使用方法,最後還有使用實例,現在就讓我們一起來看這篇文章吧
先看看html button標籤我們知道多少?
html button標籤有三個類型:
#type=”submit”:提交按鈕(除了Internet Explorer,該值是其他瀏覽器的預設值)。
type=”button」:可點選的按鈕(Internet Explorer的預設值)。
type=”reset」:重設按鈕(清除表單資料)。
PS:當button標籤被form標籤包含時,例如:
<form action="www.php.cn">
<button>点击</button>
</form>現在說html button標籤的作用:
由於button在大多數瀏覽器中預設是submit,如果form標籤的action屬性有值的話,點擊button後會跳到它設定的連結」www.php.cn」;否則,點擊button會刷新當前頁面。
在html中,
注意:在html表單中建立按鈕一般使用標籤,因為在表單中如果使用
現在來說說html button標籤的使用:
button更多的功能在button元素內部,您可以放置內容,例如文字或圖像。
在form表單中,internet Explorer的預設類型是"button",而其他瀏覽器中(包括 W3C 規範)的預設值是"submit"。
使用當然要看實例了:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<button type="button">这是一个PHP中文网</button>
<hr/>
<br/>
<button type="button">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/117/584/5aa8cd08b9cf9363.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="html button標籤怎麼使用? html button標籤有什麼作用?" >
</button>
<hr/>
<button type="button" autofocus="autofocus">已经获得焦点</button>
<hr/>
<button type="button" disabled="disabled">失效</button>
<form action="http://www.php.cn"
method="get">
请选择你喜爱的项目:
<button name="subject" type="submit" value="HTML">HTML</button>
<button name="subject" type="subject" value="CSS">CSS</button>
</form>
</body>
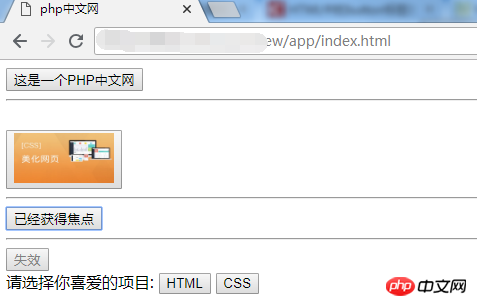
</html>如圖,效果也很簡單。我們一起來看看:

效果是不是很明顯,把能用的都用上了。
好了,以上就是這篇文章的全部內容了,介紹了關於button按鈕標籤的一些用法和作用。有問題的可以在下方提問。
【小編推薦】
html5 header標籤怎麼用? html5 header標籤的作用介紹
以上是html button標籤怎麼使用? html button標籤有什麼作用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


