css行內元素有哪些? css區塊級元素和行內元素的區別
很多css初學者在學習到css行內元素和css塊級元素的時候,可能會容易搞混,那麼,這篇文章就來跟大家講解一下css行內元素和塊級元素有哪些?以及css區塊級元素和css行內元素的區別。
在上一篇文章css區塊級元素的定義是什麼? css塊級元素有哪些? 中我們單獨介紹css的區塊級(block)元素,所以在這裡就不多說了~下面我們就來直接講解一下css行內元素。
css行內元素(inline element)
css行內元素也叫內聯元素,行內元素一般都是基於語意級(semantic)的基本元素,只能容納文字或其他內聯元素,常見內聯元素“a”。例如 SPAN 元素,IFRAME元素和元素樣式的display : inline的都是行內元素。例如文字這類元素,各字母 之間橫向排列,到最右端自動折行。
css行內元素的特徵:
1、可以和其他元素處於一行,不用必須另起一行。
2、元素的高度、寬度及頂部和底部邊距不可設定。
3、元素的寬度就是它所包含的文字、圖片的寬度,不可改變。
在介紹完css行內元素後,我們來看看css行內元素有哪些?
css行內元素有哪些?
常見的css行內元素:
| a:錨點 abbr:縮寫 acronym:首字 b:粗體(不推薦) bdo: bidi override big :大字體 br : 換行 cite :引用 code:電腦程式碼(在引用原始碼的時候需要) dfn:定義欄位 em : 強調 font :字體設定(不建議) i : 斜體 img :圖片 input :輸入方塊 |
#kbd :定義鍵盤文字 label : 表格標籤 q : 短引用 s:中劃線(不推薦) samp :定義範例電腦程式碼 select :專案選擇 small : 小字體文字 span:常用內嵌容器,定義文字內區塊 strike : 中劃線 strong: 粗體強調 sub:下標 sup : 上標 textarea :多行文字輸入框 tt:電傳文字 u: 底線 |
接著,我們來看css區塊級元素和css行內元素的差別有哪些?
css區塊級元素和css行內元素的差異
#css區塊級元素和行內元素的區別之一:
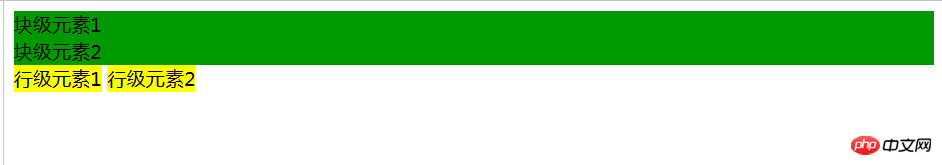
區塊級元素:區塊級元素會獨佔一行,預設寬度會自動填滿其父元素寬度。
行內元素:行內元素不會獨佔一行,相鄰的行內元素會排在同一行。其寬度隨內容的變化而變化。
<html>
<head>
<title>区别</title>
<style type="text/css">
.div1{background-color: #090;}
.span1{background-color: yellow;}
</style>
</head>
<body>
<div class="div1">块级元素1</div>
<div class="div1">块级元素2</div>
<span class="span1">行级元素1</span>
<span class="span1">行级元素2</span>
</body>
</html>效果如下:

css區塊級元素和行內元素的區別之二:
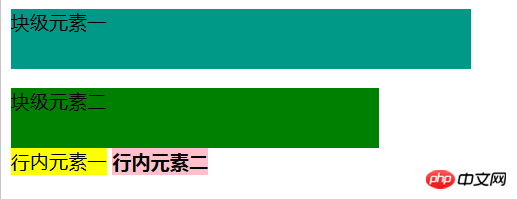
塊級元素:區塊級元素可以設定寬高。
行內元素:行內元素不可以設定寬高。
實例:
<html>
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;}
div{background-color: green;height: 50px;width: 40%;}
span{background-color: yellow;height: 70px;}
strong{background-color: pink;height: 70px;}
</style>
</head>
<body>
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>
</html>效果如下:

#注意:區塊級元素即使設定寬度還是獨佔一行。
css區塊級元素和行內元素的區別之三:
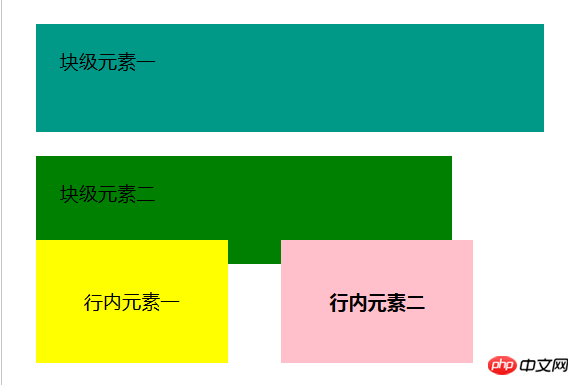
#區塊級元素:區塊級元素可以設定margin,padding。
行內元素:行內元素水平方向的margin和padding如margin-left、padding-right可以產生邊距效果。
實例:
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;padding: 20px;margin: 20px;}
div{background-color: green;height: 50px;width: 40%;;padding: 20px;margin: 20px;}
span{background-color: yellow;height: 70px;padding: 40px;margin: 20px;}
strong{background-color: pink;height: 70px;padding: 40px;margin: 20px;}
</style>
</head>
<body>
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>效果如下:

#注意:行內元素垂直方向的如padding-top和margin -bottom不會產生邊距效果。
css區塊級元素和行內元素的區別之四:
區塊級元素:區塊級元素對應display:block。
行內元素:行內元素對應display:inline。
最後說一個屬性:display:inline-block;可以讓元素具有區塊級元素和行內元素的特性:既可以設定長寬,可以讓padding和margin生效,又可以和其他行內元素並排。是一個很實用的屬性。
說明:可以透過修改元素的display屬性來切換行內元素和區塊級元素。
文章到這裡也就結束了,若是想了解更多的css塊級元素和行內元素的區別,可以去php中文網css影片教學欄位看看影片。
相關推薦:
html區塊級元素和行內元素_html /css_WEB-ITnose
#以上是css行內元素有哪些? css區塊級元素和行內元素的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






