相信大家在瀏覽各大網站時,有時會看到各種充滿立體感的圖片,這樣的圖片效果顯然能夠吸引人目光。那麼這樣的圖片展示,有的朋友第一時間一定就會想到是ps美工設計出來的。當然ps是個強大的工具,想要製作這種效果自然不在話下。
但是這篇文章給大家介紹一個製作陰影的更好更快捷的方法,那就是用css3樣式屬性製作出各種盒子陰影,當我們自己在開發網頁頁面,掌握css3中box- shadow屬性就可以製作出各種陰影效果。
下面我們透過具體的boxshadow陰影效果實例程式碼,給大家詳細的一一介紹:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadow阴影效果实例</title>
<style>
.demo1{
width:100px;
height:100px;
background-color: #3262ff;
box-shadow: 5px 5px 5px black;
}
.demo2{
margin-top: 20px;
width:100px;
height:100px;
background-color: #ccccff;
box-shadow: 5px 5px 5px 5px black;
}
.demo3{
margin-top: 20px;
box-shadow: 8px 8px 8px -8px black;
width:100px;
height:100px;
background-color: #1094f2;
}
.demo4{
margin-top: 20px;
box-shadow: 5px 0px 5px -5px black, -5px 0px 5px -5px black;
width:100px;
height:100px;
background-color: #a7fcff;
}
.demo5{
margin-top: 20px;
box-shadow: 8px 0px 8px -8px black;
width:100px;
height:100px;
background-color: #029789;
}
</style>
</head>
<body>
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
<div class="demo3">demo3</div>
<div class="demo4">demo4</div>
<div class="demo5">demo5</div>
</body>
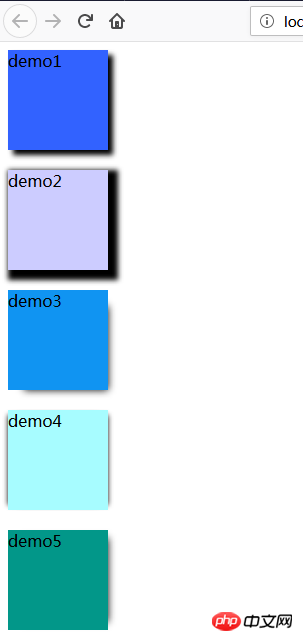
</html>上述程式碼我們透過瀏覽器訪問,效果如下圖所示:

那麼我們結合圖片和程式碼來詳細介紹,demo1顯示的是正常div塊陰影效果,box-shadow這個屬性相信大家已經注意到了。 boxshadow的意思就是盒子陰影。也就是說在css3中我們可以透過控制box-shadow的值來實現不同的陰影效果。在1中box-shadow的值是5px 5px 5px black;分別代表的是 橫向x軸偏移的量、縱向y軸偏移的量,模糊半徑以及陰影顏色。
demo2中box-shadow的值分別是5px 5px 5px 5px black;這裡分別代表的是x軸橫向偏移的量、y軸縱向偏移的量,模糊半徑、陰影半徑以及陰影顏色。這裡陰影半徑是為正值!
demo3中box-shadow的值分別是8px 8px 8px -8px black;這裡陰影半徑是為負值!
demo4中box-shadow的值分別是5px 0px 5px -5px black, -5px 0px 5px -5px black;這裡的效果是雙邊陰影效果。
demo5中box-shadow的值分別是8px 0px 8px -8px black;這裡顯示的是單邊陰影效果。
如果我們把模糊半徑設定為0的話,是不具有模糊效果的,而且這個數值越大就代表越模糊。如果我們把陰影半徑值為正,則整個陰影都延展擴大,如果值為負值的話,就會縮小。
以上就是關於css3中boxshadow的具體使用方法,也就是如何利用boxshadow屬性來設定各種陰影效果的相關知識介紹。例如想要boxshadow左邊不要陰影、boxshadow單邊陰影、boxshadow四周陰影等等效果都可以實現。
這篇文章有一定的參考價值,希望對有需要的朋友有幫助!
以上是css3製作陰影效果的方法詳解【程式碼範例】的詳細內容。更多資訊請關注PHP中文網其他相關文章!



