如何使用純CSS實現一個圓環旋轉錯覺的動畫效果(附源碼)
這篇文章帶給大家的內容是關於如何使用純CSS實現一個圓環旋轉錯覺的動畫效果,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
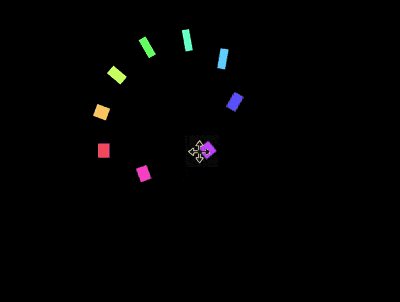
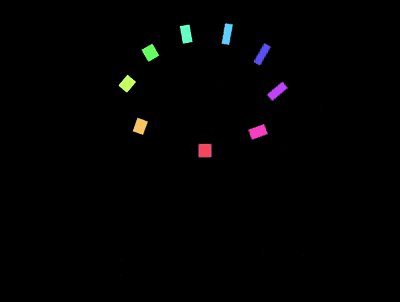
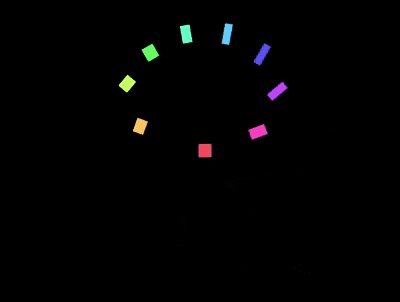
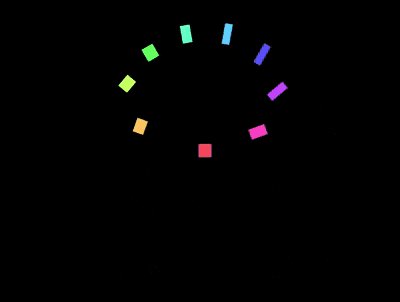
效果預覽

#原始碼下載
#https://github.com/comehope/front-end-daily-challenges
程式碼解讀
定義dom,容器包含10 個<div> 子元素,每個<code><div> 子元素內還有一個<code><span></span> 子元素:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
定義容器尺寸:
1 2 3 4 5 |
|
定義子元素的尺寸,和容器相同:
1 2 3 4 5 6 7 8 9 |
|
在子元素的正中畫一個黃色的小方塊:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
增加讓小方塊左右移動的動畫效果,動畫時間還會在後面用到,所以定義成變數:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
用貝賽爾曲線調整動畫的時間函數,使小方塊看起來就像在左右兩側跳來跳去:
1 2 3 |
|
增加小方塊變形的動畫,使它看起來有下蹲起跳的擬人效果:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
至此,完成了1 個方塊的動畫。接下來設定多個方塊的動畫效果。
為子元素定義CSS 下標變數:
1 2 3 4 5 6 7 8 9 |
|
旋轉子元素,使小方塊分佈均勻地在容器的四周,圍合成一個圓形:
1 2 3 |
|
當設定動畫延時,現在看起來就像是一群小方塊貼著一個圓的內邊線在旋轉了(但實際上沒有任何元素在做旋轉運動,大腦感覺到的旋轉是一種錯覺):
1 2 3 |
|
最後,為小方塊上色:
1 2 3 |
|
大功告成!想了解更多css知識,可以去php中文網css教學欄位去學習一下。
相關推薦:
以上是如何使用純CSS實現一個圓環旋轉錯覺的動畫效果(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 H5與HTML5相同嗎?
Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?
Apr 08, 2025 am 12:16 AM
"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。
 H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。






