css3文字陰影效果怎麼實現? 【代碼詳解】
文字陰影這個詞,可能對初入css門的新手來說乍聽有點陌生,那麼我們換個說法,具有立體感的文字。這樣是不是腦中立刻出現了一些畫面。如果大家有看過我之前的這篇文章【css3製作陰影效果的方法詳解】的話,對div陰影效果應該有所了解了,這個主要的屬性是box-shadow樣式屬性。
那麼這篇文章繼續跟大家介紹css3怎麼製作文字陰影效果,也就是說如何做3d字體,這裡主要需要掌握的屬性就是text-shadow樣式屬性,有的小白或許會問text-shadow是啥?什麼意思?怎麼使用?各位莫急,下面我們就透過具體的範例程式碼進行詳細解說。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3 text-shadow属性使用示例</title>
<style>
.t1{
text-shadow: 5px 5px 5px #029789;
font-size: 40px;
font-weight: bold;
color: white;
}
.t2{
text-shadow: -5px -5px 5px #1094f2;
font-size: 40px;
font-weight: bold;
color: white;
}
</style>
</head>
<body>
<div class="demo">
<p class="t1">text-shadow属性使用示例1-文字阴影效果</p>
<p class="t2">text-shadow属性使用示例2-文字阴影效果</p>
</div>
</body>
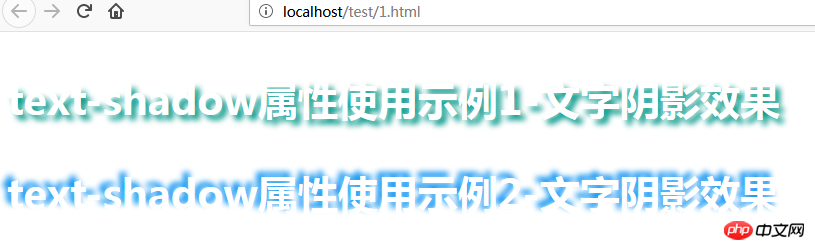
</html>上述程式碼,我們透過瀏覽器訪問,效果如下截圖:

#這樣看是不是字體已經有了立體感呢?那麼大家有沒有發現範例1和範例2的不同處有哪些呢?其實顯而易見,範例1中的文字陰影部分是在文字的右下方!而範例2中的字體陰影是在文字的左上方!
這些效果都是因為css3中text-shadow樣式屬性!我們可以發現範例1中text-shadow的值分別是5px 5px 5px #029789;範例2中的值分別是-5px -5px 5px #1094f2;這四個值分別表示,x軸方向的偏移量、y軸的偏移量、模糊值、陰影顏色。那麼導致陰影位置的差異是因為前兩個值的正負數值原因。
x軸為正值則表示往右偏移,為負值則往左,y軸為正值則表示往下偏移,為負值則往上,模糊值越大就越模糊。
那麼了解了這些值的所屬意義,就能根據自己的喜好,隨意改變文字陰影效果。
以上就是關於css text-shadow屬性的具體使用方法介紹,也就是如何讓字體有3d效果的具體介紹。具有一定的參考價值,希望對有需要的朋友有幫助。
以上是css3文字陰影效果怎麼實現? 【代碼詳解】的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google












