html中的字元間距怎麼設定? css樣式設定文字對齊方式總結
我們常用的html字元間距總是不好設置,html的文字對齊方式也不會設置,現在這篇文章就來幫助大家了,這裡有關於html 字元間距的調整,還有文字的對齊方式設置,現在讓我們來看看這篇文章吧
首先我們先來了解一下html中的字元間距是怎麼設定的:
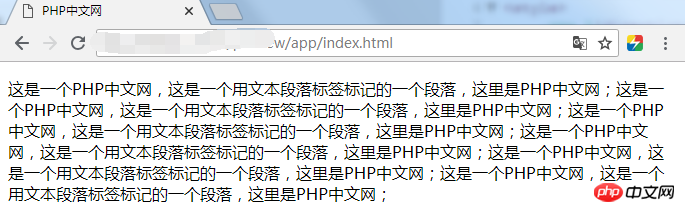
#我們先了解我們正常顯示的文本是什麼樣的:

#這樣是一個正常的文本,我們這篇文章先要了解的是html中的字元間距的設置,所以我們肯定不能按著這樣的文字來設計了,讓我們來改一下上圖的字元間距:(這是一個完整的程式碼,含有css樣式)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{letter-spacing:10px}
</style>
</head>
<body>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
</body>
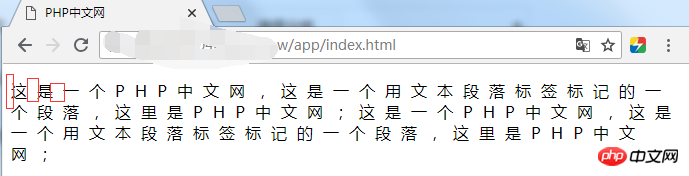
</html>這個的效果很明顯,我們在head中設定了css樣式類別的應用:letter-spacing:10px:這是代表設定了字元間距為像素十,我們來看看瀏覽器中顯示的效果

#大家可以很明顯的能看到,這個字元間距變大了很多,當然我這是上圖刪除了很多字的效果了,這是為了更明顯一點,這裡我們就可以很清楚的看清楚這些內容了,感覺空格太大的時候,你還可以改改css樣式中的像素值,讓它達到你想要的像素點。 (學習更多請移步PHP中文網css影片教學欄位)
#設定字元間距說完了,現在我們說說html的文字對齊方式吧:
text-align:對齊元素中的文字(center居中;left:左邊:right:右邊)
direction:設定文字方向(預設是ltr的值,從左到右,rtl是從右到左。)
text-transform:控制元素中的字母capitalize,upercase:全是大寫的英文;lowercase:全是小寫英文
以上這三個是我們要掌握的三個基礎的css樣式的屬性。我們先來看看文字方向的設定吧:
這有一個文字方向的的實例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{direction:rtl}
</style>
</head>
<body>
<p>这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是左对齐</p>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是右对齐</p>
</body>
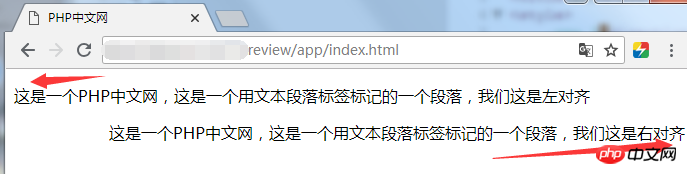
</html>在裡面加了一個小類,讓有這個類別名字的標籤都在右對齊。我們來看下在瀏覽器中的效果:

正常的情況下,文字都是以左對齊的,這樣的方式我們就可以設定文字的右對齊了。
當我們想把文字居中的時候該怎麼辦呢?沒錯,就是上面三個屬性的第一個屬性了,一個css樣式,還是這樣的文字,我們來設定一下程式碼,把上面的程式碼複製上去,來看看程式碼:
<title>PHP中文网</title>
<style>
.you_1{text-align:center}
.you_2{text-align:right}
</style>
</head>
<body>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
<p class="you_2">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
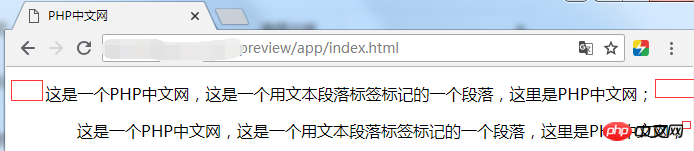
</body>在css樣式中我設定了兩個樣式值,為了方便大家,我們看一下效果:

#效果應該很明顯吧,應該沒有人看不清楚效果吧,上面的文字在中間居中的,下面的文字在左方向。講了這麼多,大家應該都明白這幾個屬性的應用了吧,記得多練習幾次。還有一個屬性跟上面的用法一樣,我就不多說了,介紹的也很詳細,把屬性值都放上去了。
這篇關於HTML設定字元間距和html文字對齊方式的文章到這就差不多了,有問題的可以在下方留言。
【小編推薦】
html input標籤的屬性有哪些? input標籤的用法總結(附實例)
html搜尋框怎麼設定? html搜尋框input標籤的使用方法實例
以上是html中的字元間距怎麼設定? css樣式設定文字對齊方式總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






