這篇文章讓我們了解nodejs對web開發的過程,你想知道的都在這裡,由伺服器動態產生html頁面。下面就讓我們來看這篇文章吧。
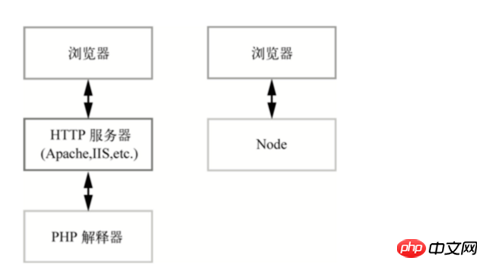
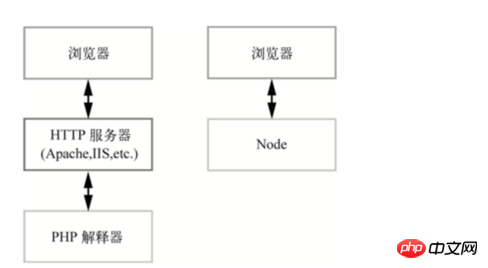
一 ,Node.js 和 PHP、 Perl、ASP、JSP 目的都是實作動動態網頁,也就是說由伺服器動動態產生 HTML 頁面。之所以要這麼做,是因為靜態 HTML 的可擴展性非常有限,無法與用戶有效互動。 (教程推薦:node.js中文參考手冊)
軟體工程分解為 個層面:模型 、視圖和控制器。
模型是物件及其資料結構的實作,通常包含資料庫操作。
視圖表示使用者介面,在網站中通常就是 HTML 的組織架構。
控制器用於處理使用者請求和資料流、複雜模型 ,將輸出傳遞給視圖。
準備工作
#1、使用http 模組
post請求:
var http = require('http');
var querystring = require('querystring');
var server = http.createServer(function(req, res) {
var post = '';
req.on('data', function(chunk) { post += chunk;
});
req.on('end', function() {
post = querystring.parse(post);
res.write(post.title);
res.write(post.text);
res.end();
}); }).listen(3000);
所以相比php,要用nodejs用http模組直接開發網站,必須手動實現所有東西了,想學習node.js的同學可以前往PHP中文網node.js影片教學欄位
二、Express框架
nodejs推薦的唯一一個web開發框架
除了為http模組提供了更高層的介面外,還實作了許多功能,包括:
- 路由控制
- 模模解析支援
- 動態視圖
- 使用者會話
## 快速開始
1.安裝Express$ npm install -g express
$ express -t ejs microblog $ cd microblog && npm install
$ node app.js

2.建立路由規則
開啟app.js,在現有的路由規則app.get('/', routes.index) 後面新增一行
app.get(‘/hello’, routes.hello);
改 routes/index.js, 加 hello 函数:
exports.index = function(req, res) {
res.render('index', { title: 'Express' });
};
exports.hello = function(req, res) {
res.send('The time is ' + new Date().toString());
};REST 風格的路由規則四、模版引擎
##1、什麼是模板引擎##模板引擎(Template Engine)是一個從頁面模板根據一定的規則產生HTML 的工具
模板引擎的功能是將頁面模板和要顯示的資料結合起來產生HTML 頁面。
它可以運行在伺服器端可以運行在客戶端
主流的還是由伺服器運行模板引擎
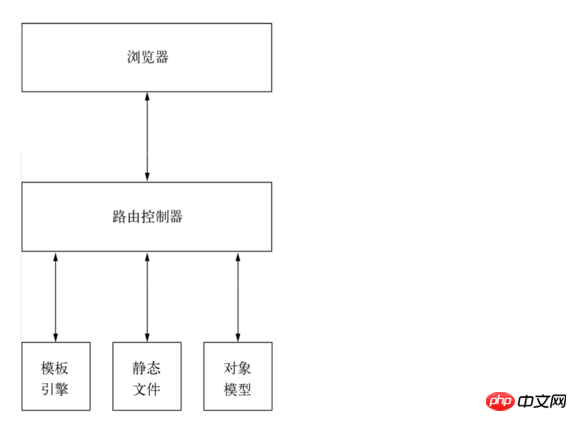
在MVC架構中,模板引擎包含在伺服器端,控制器得到使用者請求後,從模型取得資料呼叫範本引擎.
範本引擎以資料和頁面範本為輸入,產生html頁面,然後傳回控制器
由控制器交回給予客戶端
範本引擎在mvc中的位置:

2、使用範本引擎ejs
ejs標籤系統很簡單,3中標籤:
- : js 程式碼
- : 顯示已取代的html特殊字元的內容
- : 顯示原始html內容
以上就是這篇關於nodejs對web開發的所有內容了(更多詳情到PHP中文網node.js中文參考手冊),有問題可以在下方留言。
【小編推薦】
#以上是Nodejs對web開發你知道多少?一篇文章讓你了解nodejs開發web的詳細內容。更多資訊請關注PHP中文網其他相關文章!


