本篇文章主要的介紹了關於node.js創建第一個應用的方法,還有五種應用場景的介紹。讓大家都能學到東西,學會這些,接下來就讓我們一起來看這篇文章吧
首先我們來試著創建第一個應用:
在我們創建Node.js 第一個「Hello, World!」 應用程式前,讓我們先了解下Node.js 應用是由哪幾部分組成的:
1、引入required 模組:我們可以使用require 指令來載入Node.js 模組。
2、建立伺服器:伺服器可以監聽客戶端的請求,類似 Apache 、Nginx 等 HTTP 伺服器。
3、接收請求與回應請求, 伺服器很容易創建,創建成功之後客戶端可以使用瀏覽器或終端發送HTTP 請求,伺服器接收請求後返回回應資料
步驟一、引入required 模組
我們使用require 指令來載入http 模組,並將實例化的HTTP 賦值給變數http,實例如下:
#var http = require(“http”);
步驟二、建立伺服器
接下來我們使用http.createServer() 方法建立伺服器,並使用listen 方法綁定8888 連接埠。函數透過 request, response 參數來接收和回應資料。
實例如下,在你專案的根目錄下建立一個叫做server.js 的文件,並寫入以下程式碼:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');分析Node. js 的HTTP 伺服器:
第一行請求(require)Node.js 自帶的http 模組,並且把它賦值給http 變數。
接下來我們呼叫 http 模組提供的函數: createServer 。這個函數會傳回 一個對象,這個物件有一個叫做 listen 的方法,這個方法有一個數值參數, 指定這個 HTTP 伺服器監聽的連接埠號碼。
以上程式碼我們完成了一個可以工作的HTTP 伺服器,也就是說上面的程式碼我們就可以完成了一個本地伺服器的搭建,當我們運行上面的程式碼的時候,一個本地伺服器就開始運行了,我們只需要打開瀏覽器向此伺服器發送請求,此伺服器就會給瀏覽器返回你定義的返回資料(想學更多node.js的知識,就到PHP中文網node.js中文參考手冊欄位學習)
使用node 指令執行以上的程式碼:
node server.js Server running at http://127.0.0.1:8888 //cmd输出信息
接下來,開啟瀏覽器造訪http://127.0.0.1: 8888/,你會看到一個寫著「Hello World」的網頁。
nodejs-helloworld
現在我們來看看node.js的另外五種應用場景:
開始呢,我先跟大家說說為什麼叫另外的五種場景,因為小編在前面已經說了十種了,大家有興趣的可以來看看這篇文章:node.js是做什麼的? node.js的10種應用場景介紹
1.瀏覽器環境工具: browserify
Browserify 的出現可以讓Nodejs模組跑在瀏覽器中,用require()的語法格式來組織前端的程式碼,載入npm的模組。在瀏覽器中,呼叫browserify編譯後的程式碼,同樣寫在<script>標籤中。 </script>
用 Browserify 的操作,分成3個步驟。 1. 寫node程式或模組, 2. 用Browserify 預先編譯成 bundle.js, 3. 在HTML頁面中載入bundle.js。
2.命令列程式設計工具:Commander
commander 是一個輕巧的nodejs模組,提供了使用者命令列輸入和參數解析強大功能。 commander源自於一個同名的Ruby計畫。 commander的特性:自記錄程式碼,自動產生幫助,合併短參數(“ABC”==“-A-B-C”),預設選項,強制選項,命令解析,提示字元。
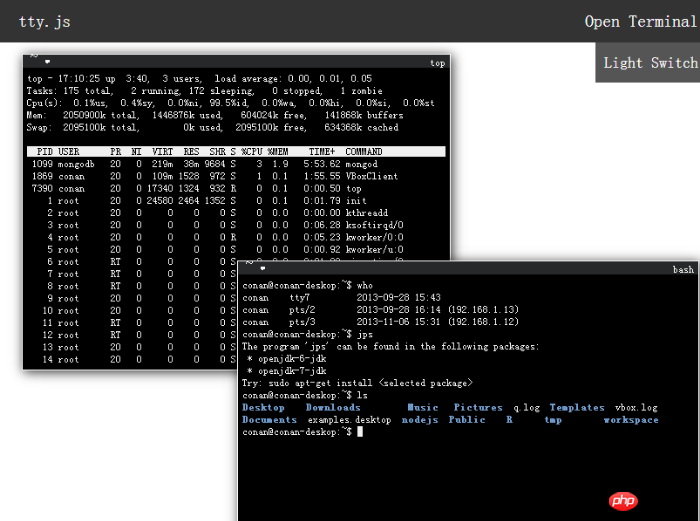
3.Web控制台工具: tty.js
tty.js 是一個支援在瀏覽器中運行的命令列窗口,基於node.js平台,依賴socket.io函式庫,透過websocket與Linux系統通訊。特性:支援多tab視窗模型; 支援vim,mc,irssi,vifm語法; 支援xterm滑鼠事件; 支援265色顯示; 支援session。

4.客戶端應用程式工具: node-webkit
Node-Webkit 是NodeJS與WebKit技術的融合,提供一個跨Windows、Linux平台的客戶端應用開發的底層框架,利用流行的Web技術(Node.JS,JavaScript,HTML5)來編寫應用程式的平台。應用程式開發人員可以輕鬆的利用Web技術來實現各種應用程式。 Node-Webkit效能和特色已經讓它成為當今世界領先的Web技術應用程式平台。
5.作業系統: node-os
#NodeOS 是採用NodeJS開發的一款友善的作業系統,該作業系統是完全建立在Linux核心之上的,並且採用shell和NPM進行套件管理,採用NodeJS不僅可以很好地進行套件管理,還可以很好的管理腳本、介面等。目前,Docker和Vagrant都是採用NodeOS的首個版本進行建構的。

以上就是這篇關於node.js的創建第一個應用程式和另外的五種應用場景了(想學更多相關的知識,就到PHP中文網node.js影片教學欄位學習),有問題的可以在下方提問
#【小編推薦】
##html搜尋框怎麼設定? html搜尋框input標籤的使用方法實例
html base標籤怎麼用? html base標籤的用法總結
以上是node.js如何建立第一個應用程式? node.js的五個應用場景的詳細內容。更多資訊請關注PHP中文網其他相關文章!



