css選擇器在css的學習中無疑是十分重要的,所以,什麼是css選擇器? css選擇器有哪些類型? 這是我們必須要掌握的,這篇文章將要為大家介紹關於css選擇器的基本定義,以及css選擇器有哪些類型。

我們話不多說,直接進入正題~~
css選擇器是什麼?
在百度百科中,我們可以看到css選擇器的基本定義是:每個css樣式定義由兩個部分組成,形式如下: [code] 選擇器{樣式} [/code ] 在{}之前的部分就是「選擇器」。說了這麼一大段話,其實簡而言之,就是要使用css對html頁面中的元素實現一對一,一對多或者多對一的控制,這就需要用到CSS選擇器,html頁面中的元素就是透過CSS選擇器進行控制的。 (推薦影片教學:CSS教學)
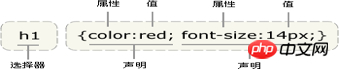
接下來我們就來看一個圖,是上述定義具體的分析。

如圖,我們可以知道:
在{}之前的部分就是“選擇器”,而「選擇器」指明了{}中的「樣式」的作用對象,也就是「樣式」作用於網頁中的哪些元素
#選擇器通常是您需要改變樣式的HTML 元素,如:
,
,< ;h1>等等每一條格式宣告語句由「屬性名稱:屬性值」對組成,屬性名稱和屬性值間以冒號隔開,每條聲明語句以英文狀態的分號「; 」結束。
介紹完css選擇器是什麼後,我們先來看看css選擇器有哪些類型?
css選擇器有哪些型別?
css選擇器的種類是有很多的,下面我們就來看一看css選擇器的型別
1、標籤選擇器(如:body, div,p,ul,li)。
2、.類別選擇器(如:class="head",class="head_logo") 。
3、ID選擇器(如:id="name",id="name_txt")。
4、全域選擇器(如:*號)。
5、.組合選擇器(如:.head .head_logo,注意兩選擇器用空白鍵分開)。
6、.繼承選擇器(如:div p,注意兩選擇器用空白鍵分開)。
7、偽類選擇器(如:就是連結樣式,a元素的偽類,4種不同的狀態:link、visited、active、hover。)。
8、字串符合的屬性選擇符(^ $ *三種,分別對應開始、結尾、包含) 。
上述八種css選擇器中最常用的css選擇器是標籤選擇器、.類別選擇器、ID選擇器、屬性選擇器、偽類別選擇器。
下面我們就分別對這五個css選擇器來舉一個例子:(其他選擇器例子可以參考css手冊)
# (1)標籤選擇器:
<html>
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style type="text/css">
span{color: green;font-size: 20px}
</style>
</head>
<body>
<span>hello</span><br/>
<span>world</span>
</body>
</html>效果如下:

#(2).類別選擇器:
<html>
<head>
<meta charset="UTF-8">
<title>class选择器</title>
<style type="text/css">
.style1{background-color: green}
.style2{background-color: yellow}
</style>
</head>
<body>
<div class = "style1">div1</div>
<div class = "style1">div2</div>
<div class = "style2">div3</div>
</body>
</html>效果如下:

(3)ID選擇器:
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style type="text/css">
#div1{background-color: yellow}
#div2{background-color: green
}
</style>
</head>
<body>
<div id = "div1">div1</div>
<div id = "div1">div1</div>
<div id = "div2">div2</div>
</body>
</html>效果如下:

(4)屬性選擇器:
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
input[type = 'text'] {background-color: gray}
input[type = 'password'] {background-color: pink}
</style>
</head>
<body>
<form>
name:<input type = "text"><br/>
pass:<input type = "password">
</form>
</body>
</html>效果如下:

(5)偽類別選擇器:
<html>
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
a:link{color:yellow ;font-size: 50px}
a:hover{color:green;font-size: 50px}
a:active{color:blue;font-size: 50px}
a:visited{color:red;font-size: 50px}
</style>
</head>
<body>
<a href = "http://www.php.cn">点击</a>
</body>
</html>效果描述:
打開網頁時標籤為黃色
將滑鼠放在標籤上時標籤為綠色
點選標籤時標籤為藍色
點選後標籤為紅色
相關推薦:
#以上是css選擇器是什麼? css選擇器有哪些類型?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




